Android框架之路——ToolBar的使用
阿新 • • 發佈:2019-02-06
參考部落格教程:
Demo下載:
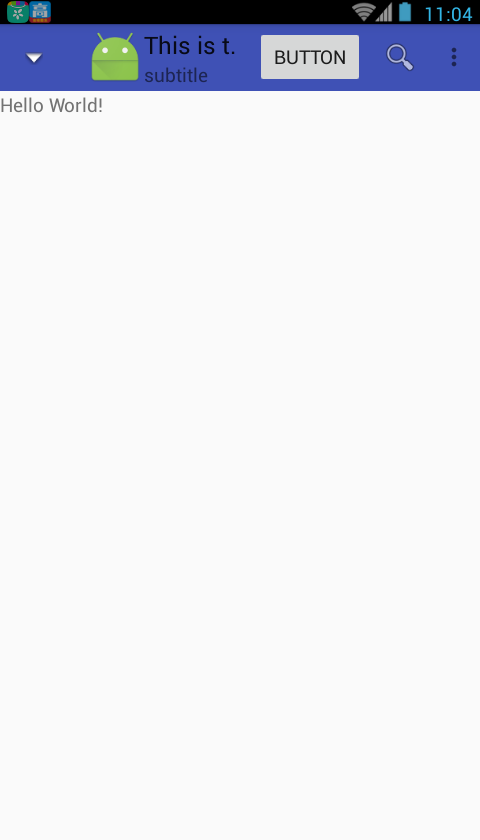
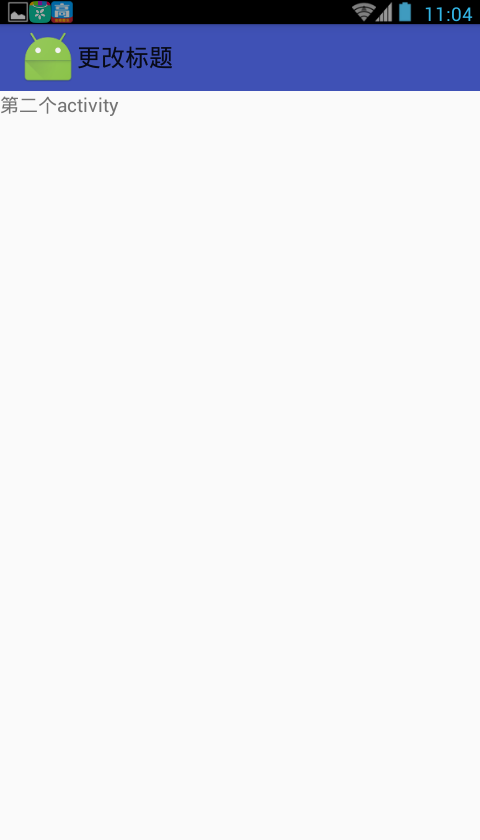
效果圖:
- mainActivity
- secondActivity
使用流程:
修改App的主題樣式,styles.xml檔案更改如下:
<!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>在activity.main中新增ToolBar,在ToolBar中加入常用的一些控制元件,文字,選單…
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.ping.toolbar.MainActivity"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" app:logo="@mipmap/ic_launcher" app:title="This is title" app:subtitle="subtitle" app:navigationIcon="@android:drawable/arrow_down_float" android:background="@color/colorPrimary" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:text="Button" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </android.support.v7.widget.Toolbar> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"/> </LinearLayout>在res下建立資料夾menu,新建menu.xml檔案。如下,always代表單獨顯示,never表示在列表中顯示;
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <item android:id="@+id/toolbar_search" android:icon="@android:drawable/ic_menu_search" android:title="search" app:showAsAction="always"/> <item android:id="@+id/toolbar_action1" android:title="Action1" app:showAsAction="never"/> <item android:id="@+id/toolbar_action2" android:title="Action2" app:showAsAction="never"/> </menu>MainActivity.java中需要進行ToolBar的渲染,和新增選單的點選事件等;
public class MainActivity extends AppCompatActivity { private Toolbar mToolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mToolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(mToolbar); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.menu, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { switch (item.getItemId()) { case R.id.toolbar_search: Log.i("haha", "toolbar_search"); return true; case R.id.toolbar_action1: Log.i("haha", "toolbar_action1"); return true; case R.id.toolbar_action2: Log.i("haha", "toolbar_action2"); return true; } return true; } }ToolBar的複用:我們不可能每個activity都寫一個ToolBar佈局,所以我們將其提取出來,單獨寫在一個檔案裡,然後在別的佈局裡include即可。還有關於自定義ToolBar,這裡推薦看一下參考部落格第二篇。
建立toolbar.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/toolbar" app:logo="@mipmap/ic_launcher" app:title="second activity" android:background="@color/colorPrimary" android:layout_width="match_parent" android:layout_height="wrap_content"> </android.support.v7.widget.Toolbar>建立activity_second.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <include layout="@layout/toolbar"/> <TextView android:text="第二個activity" android:layout_width="wrap_content" android:layout_height="wrap_content"/> </LinearLayout>新建BaseActivity.java,仔細看一下執行流程。
public abstract class BaseActivity extends AppCompatActivity{ private ToolBarHelper mToolBarHelper; @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(getContentViewId()); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); if(toolbar != null){ setSupportActionBar(toolbar); mToolBarHelper = new ToolBarHelper(toolbar); handleToolBar(mToolBarHelper); } } /** * 子類去實現 * @param toolBarHelper */ protected abstract void handleToolBar(ToolBarHelper toolBarHelper); protected abstract int getContentViewId(); public static class ToolBarHelper{ private Toolbar mToolbar; public ToolBarHelper(Toolbar toolbar) { mToolbar = toolbar; } public Toolbar getToolbar() { return mToolbar; } public void setTitle(String title){ mToolbar.setTitle(title); } } }新建SecondActivity.java,繼承自BaseActivity,實現其抽象方法。
public class SecondActivity extends BaseActivity{ @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override protected void handleToolBar(ToolBarHelper toolBarHelper) { toolBarHelper.setTitle("更改標題"); } @Override protected int getContentViewId() { return R.layout.activity_second; } }