ios 手勢點選子檢視的時候不響應父檢視的點選事件
手勢點選子檢視的時候不響應父檢視的點選事件;
一句程式碼搞定:
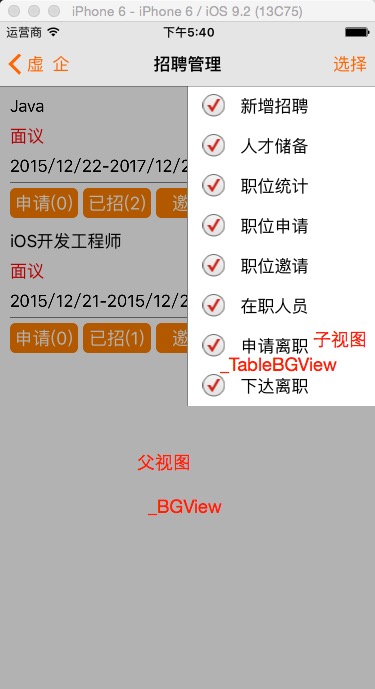
if( CGRectContainsPoint(_BGView.frame, [sender locationInView:_TableBGView])) {
}else{
[_BGView removeFromSuperview];
};相關推薦
ios 手勢點選子檢視的時候不響應父檢視的點選事件
手勢點選子檢視的時候不響應父檢視的點選事件; 一句程式碼搞定: if( CGRectContainsPoint(_BGView.frame, [sender locationInView:_
iOS 子檢視超出父檢視不響應解決辦法
父檢視中重寫該方法 Objective-C - (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event { UIView * view = [super hitTe
子檢視A超出父檢視B範圍點選觸發子檢視A中的點選事件
Demo 解決示例 1、定義子檢視 // .h檔案 #import <UIKit/UIKit.h> @interface ButtonView : UIView @property (nonatomic, copy) void (^buttonClick)(UI
子View不響應touch事件,讓父View響應touch事件
在工作中遇到一個button上有一個uiImageview控制元件,但是功能要求,點選圖片的時候,和button執行相同的功能 首先想到方法是 button上addTarget,然後在uiImageview上加一個手勢,同時指向同一個方法,太傻逼 經過查資料,發現,直接將
iOS----在子檢視中獲取父檢視的控制器
在實際專案當中,我們經常會遇到需要在一個父類為UIView的子檢視上進行POP或是PUSH操作,但該子檢視是不能用POP或PUSH的,這時候我們就可以根據該子檢視獲取到父檢視的控制器,從而進行POP或P
Android_關於子控制元件和父控制元件的事件響應問題
當父控制元件中有子控制元件的時候,並且父控制元件和子空間都有事件處理(比如單擊事件)。這時,點選子控制元件,父控制元件的單擊事件就無效了。如下圖: 比如一個LinearLayout裡面有一個子控制元件TextView,但是TextView的大小沒有LinearLayout大 ①如果LinearLayout和
JS動態生成的元素,其對應的方法不響應(比如單擊事件,滑鼠移動事件等)
主要原因:在頁面給元素註冊點選事件的時候【 $(function () { XXX }); 】,JS動態生成的元素還尚未生成,所以click事件就沒有生效 解決方法: 方案一:js動態生成元素後再給其註冊事件 【註冊事件放在動態生成的js下面(js是從上往下執行的,當註冊事件的時候元素已經生成了
Masonry的使用之利用子檢視撐起父檢視
之前的一篇文章(https://www.jianshu.com/p/9563f5b646d9)講過使用Masonry佈局讓Cell的高度實現自適應,其實這就是通過子檢視撐起了父檢視Cell的高度。今天再
react中父元件傳入子元件的值,在子元件不隨著父元件的值變化
這個也是在實際專案中遇到的坑,畢竟我比較年輕~_~ 先來個父元件的程式碼: // 父元件 class Car extends Component { constructor(props){
iOS 事件穿透,點選穿透,控制元件不響應事件
前言 小夥伴們在開發中是否遇到過這樣的需求呢,一個控制元件的某個部分被另外一個控制元件遮擋住,當點選這個重疊部分時,需要響應被遮蓋控制元件的點選事件,就如下圖所示 當我們點選區域3時,響應藍色按鈕的點選事件,點選區域1和2時,響應紅色按鈕的點選事件,對於區域1和3沒什麼好說的,那如何讓紅色按鈕響應區域2
iOS開發中兩層view上的button不響應點選事件
iOS button addTarget 無法響應事件 1.問題描述 封裝了一個XYAlterview,繼承於UIView,但button addTarget 無法響應事件. 2.問題重現 @interface XYAlertView : UIView @end XYAlt
iOS中超出父檢視的按鈕點選事件響應處理
在iOS開發中會遇到一些設計樣式,需要把按鈕一部分懸空在父檢視的上面,但是當我們點選該按鈕時,超出了父檢視的懸空部分不會響應該按鈕的點選事件。 原理就是iOS的touch事件的相應是從最下方的父檢視開始的,系統判斷點選的座標點上沒有子檢視,所以不再響應,該原理可參見之前寫過
iOS中按鈕不響應點選事件
今天寫iOS專案時,發現雖然為按鈕添加了點選事件,但是點選後卻無法響應,搜尋後才解決了問題:按鈕的所在的父控制元件如果不能互動的話,那麼這個按鈕也無法互動,當然,可以將父控制元件的userInterac
Android中ListView點選onItemClick不響應,onTouch和onItemLongClick響應
這裡先說以下原因,我這裡的ListView不能點選,可能是跟執行緒更新UI有關,與獲取焦點之類無關。 程式裡的ListView設定了點選監聽setOnItemClickListener,長按監聽setOnItemLongClickListener,觸控監聽setOnTouchListener。
觸發子元素的點選事件而不觸發父元素的點選事件
<div class="divone" onclick="divone(this)"> <div class="divchild" onclick="divchild(this)"></div> &
NSTextField 處於編輯狀態時,點選return鍵 結束編輯,NSButton的return快捷方法不響應
NSButton 設定快捷鍵 return, 當 NSTextField 處於編輯狀態時, 點選return鍵 結束編輯,要求不響應button的return快捷方法 attributes inspector 面板中設定 NSTextField 的 Action 屬性 為 Send On Ent
a標籤超連結 javascript:void(0),點選超連結不跳轉,不響應
讓超連結點選後不跳轉,可以用href = "#",但是這個#就會錨點到頁面最上邊 點選連結後不跳轉可以設定成 1.<a href="javascript:void(0);" >javascript:void(0);</a> 2
IE DIV背景透明,點選事件不響應解決方案
IE DIV背景透明,給DIV繫結點選事件, <span style="color:#000000">$("div").bind("click", function(){ alert('click me.'); });</span> &nb
HITEST使用擴大點選區域 超出父檢視響應點選事件
點選螢幕或者點選一個btn會發生什麼? 傳遞鏈 響應者鏈。 在響應連中在找到最合適的響應者需要經過以下兩個方法: 這兩個方法的作用:尋找最適合的View 1.hitTest方法 引數:當前手指所在的點和產生的事件 返回值:返回誰, 誰就是最適合的View. 什
iOS 防止按鈕多次點選造成多次響應的方法
在日常開發中經常會碰到一種bug就是因為使用者快速點選某個按鈕,導致頁面重複push或者重複傳送網路請求。這樣的問題既對使用者體驗有影響,而且還會一定程度上增加伺服器的壓力。 目前,我為了防止按鈕快速點選主要使用以下兩種辦法 1.在每次點選時先取消之前的操作(網上看到的方