VSCode 自動匯入包外掛 Auto Import
阿新 • • 發佈:2019-02-06
| 事件簡介 |
最進在學習Angular視訊,發現一個令我非常難受的事情。
是這樣的,我看著視訊一點一點敲程式碼的時候,第一次遇到了@Input,就像命中註定一樣,我和它對視了一個上午。
其實就是報錯了,給我我急壞了,發現和視訊步驟一模一樣,程式碼也一樣怎麼就報錯了呢?盯著@Input盯了整整一上午,終於發現了原因。原來是因為我沒有匯入包,而視訊中的包是自動匯入的。
因為我沒有像視訊裡那樣使用Webstorm,我用的IDE是VSCode,我不知道是Webstorm自帶匯入包的功能還是他安裝了外掛,總之就是看他視訊發現他沒寫匯入包的程式碼,就自動寫入匯入包的程式碼了,不管他是安裝了外掛還是Webstorm自帶匯入包功能,總之為了防止再一次發生這種事,我決定要找一個類似功能的外掛,最終被我找到了,沒錯,就是標題中的Auto Import。
| 安裝Auto Import步驟 |
- 開啟vscode
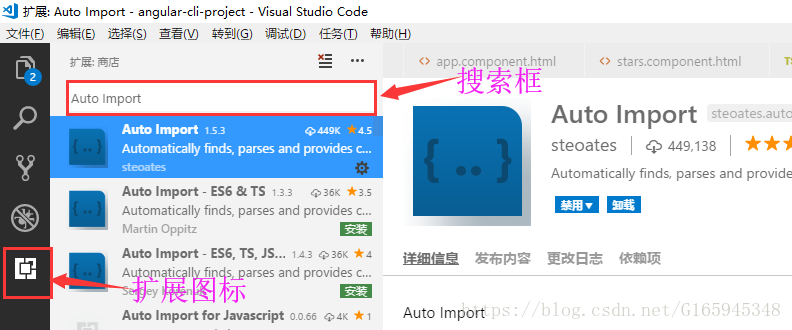
- 點選左側擴充套件圖示或者使用快捷鍵ctrl+shift+x,開啟安裝擴充套件的頁面
- 在搜尋框框輸入Auto Import,按下回車鍵,找到Auto Import外掛,點選安裝按鈕,安裝外掛
| 使用Auto Import |
- 輸入程式碼,程式碼不能錯,一定要是正確的,大小寫正確。
- 看到下圖類似的提示內容後點擊回車鍵或者單擊提示資訊
- 自動匯入包成功,如果第一次沒成功,沒關係,重啟IDE後在試試
好了,本次分享就到這裡。