你應該看得懂的RecyclerView巢狀
阿新 • • 發佈:2019-02-06
第一篇部落格,也許會寫得很粗糙,但我會盡量詳細地講述我將要講的知識,如有不足之處,請大家留言,我盡力解答。
(1)先建立activity_main.xml
(4)最後建立橫向的fruit_item_heng.xml:
二、Java程式碼部分:
(3)重點來了!這裡建立總的RecyclerView的介面卡——FruitAdapter.java:
三、結束語:
大家好,我是Chentyit,一個被同學稱為用生命在逗比的人,所以,我儘量用輕快的語言來描述接下來的知識點,最近學習安卓,踩了很多坑,很多次煩到不行,為了讓更少的人繼續踩坑,我希望能把我的經驗分享給大家,好了,廢話不多說了,開始吧。
對了,本文中的部分程式碼用了郭神的《第一行程式碼:android》中的示例,有本書的朋友也可以參考書來看看。
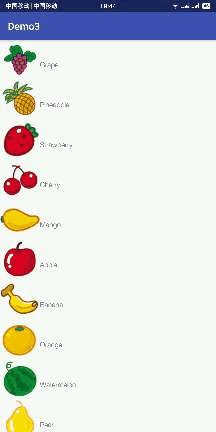
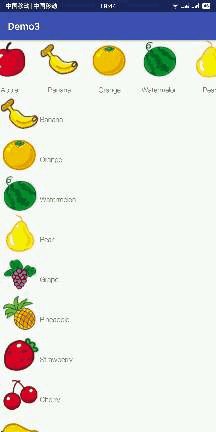
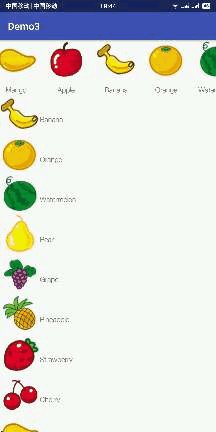
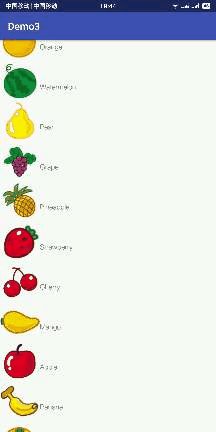
一、RecyclerView巢狀示例:
很多人在安卓開發中會需要用到RecyclerView相互巢狀,比如以上這樣,將橫向的RecyclerView巢狀的縱向的RecyclerView第一項中,剛開始我想到的是用碎片,但發現如果使用碎片會造成上下滑動時,橫向的RecyclerView還是保留在頂部,於是我就去看了一下其他人的部落格發現了一個RecyclerView的方法:getItemViewType(int position);這玩意就直接解決了我的疑慮。
二、首先我們先建立佈局檔案:
(1)先建立activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!--這裡是全域性縱向的RecyclerView的佈局--> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
(2)再建立頂部RecyclerView的top.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <!--這個是頂部橫向的RecyclerView的佈局--> <android.support.v7.widget.RecyclerView android:id="@+id/recycler_top" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
(3)然後繼續建立全域性縱向的fruit_item_zong.xml:
先解釋一下,因為所有的item都是fruit,所以都是fruit開頭,還有,因為英語不是那麼直觀,所以用的拼音zong(縱向),接下來的橫向你應該能猜到的。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!--這個就不解釋了,但是請注意這裡是橫向排列的ImageView和TextView-->
<ImageView
android:id="@+id/fruit_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/fruit_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginTop="10dp" />
</LinearLayout> (4)最後建立橫向的fruit_item_heng.xml:
對!沒錯!就是heng
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="100dp"
android:layout_height="wrap_content">
<!--注意這裡的ImageView和TextView縱向排列,注意看GIF裡面的兩者不同的佈局-->
<ImageView
android:id="@+id/fruit_image_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"/>
<TextView
android:id="@+id/fruit_name_top"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp" />
</LinearLayout>二、Java程式碼部分:
(1)建立一個fruit類儲存:
在這個類中儲存fruit的名字和圖片路徑,好了,咱們繼續:
package com.example.administrator.demo3;
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId){
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}(2)現在建立橫向RecyclerView的介面卡——FruitTop.java:
package com.example.administrator.demo3;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
/**
* Created by Administrator on 2018/1/31 0031.
*/
public class FruitTopAdapter extends RecyclerView.Adapter<FruitTopAdapter.ViewHolder> {
private Context context;
private List<Fruit> mFruitList;
//有幾種內部item,就有幾個內部類,記住,這個一會兒會說!表慌:)
//這裡的是ImageView和TextView縱向排列的佈局
static class ViewHolder extends RecyclerView.ViewHolder {
ImageView fruitImage;
TextView fruitName;
public ViewHolder(View view){
super(view);
fruitImage = (ImageView) view.findViewById(R.id.fruit_image_top);
fruitName = (TextView) view.findViewById(R.id.fruit_name_top);
}
}
//每個類標配的建構函式
public FruitTopAdapter(Context context, List<Fruit> fruitList) {
this.context = context;
mFruitList = fruitList;
}
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.fruit_item_heng, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
public void onBindViewHolder(ViewHolder holder, int position) {
Fruit fruit = mFruitList.get(position);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
public int getItemCount() {
return mFruitList.size();
}
} (3)重點來了!這裡建立總的RecyclerView的介面卡——FruitAdapter.java:
package com.example.administrator.demo3;
import android.content.Context;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class FruitAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context context;
private List<Fruit> mFruitList;
//上面的程式碼中說,一個RecyclerView中有幾種內部item就有幾個內部類,這是第一種內部item,
//也就是GIF種ImageView和TextView橫向排列的item
static class LieViewHolder extends RecyclerView.ViewHolder {
ImageView fruitImage;
TextView fruitName;
private LieViewHolder(View view){
super(view);
fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
fruitName = (TextView) view.findViewById(R.id.fruit_name);
}
}
//這是第二種,也就是頂部橫向RecyclerView
//這個RecyclerView的介面卡就是上面那個部分的程式碼
static class TopHolder extends RecyclerView.ViewHolder{
RecyclerView recyclerView;
private TopHolder(View view){
super(view);
recyclerView = (RecyclerView) view.findViewById(R.id.recycler_top);
}
}
//建構函式就不說了
public FruitAdapter(Context context, List<Fruit> fruitList) {
this.context = context;
mFruitList = fruitList;
}
//這個方法就是我開頭說的那個玩意,可以通過這個函式判斷當前是第幾個item,將序號返回後加載相應的佈局
/*
*這裡我特意多用幾行來加強注意:由於我的開發工具是Android Studio3.0,沒用過2.2,但網上有些的範例用的是2.2,
* 在我把他們的程式碼照抄到3.0上後出現了問題。網上用了幾個靜態常量來表示當前item
* 的種類,通過position的值返回相對應的靜態常量,但是不知道為什麼,3.0上無論怎
* 麼該,返回的是最後一個return的返回值,就像這樣:
* public int getItemViewType(int position){
* if(position == 0) {
* if(position == 0) {
* return TOP; //TOP == 1
* } else {
* return ITEM; //ITEM ==
* }
* }
* 這樣一直返回ITEM哪怕有第0個例子都只返回ITEM,或許是我的工具問題,但也可以用
* 一個標誌變數flag來判斷到底是哪個最後返回就行了,getItemViewType方法返回值會
* 到onCreateViewHolder方法的viewType引數從而判斷載入什麼佈局
*/
public int getItemViewType(int position){
int flag = 0;
if(position == 0) {
flag = 1;
} else {
flag = 2;
}
return flag;
}
//這裡通過viewType判斷載入何種佈局,並返回相對應的holder
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = null;
RecyclerView.ViewHolder holder = null;
if(viewType == 1){
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.top, parent, false);
holder = new TopHolder(view);
} else if(viewType == 2){
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item_zong, parent, false);
holder = new LieViewHolder(view);
}
return holder;
}
//判斷是誰的的是誰家的holder,從而將資料傳到佈局中
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(holder instanceof TopHolder){
settop((TopHolder) holder, position);
} else if(holder instanceof LieViewHolder){
setlie((LieViewHolder)holder, position);
}
}
//這個很簡單,就是把名字和圖片傳進去
private void setlie(LieViewHolder holder, int position){
Fruit fruit = mFruitList.get(position - 1);
holder.fruitImage.setImageResource(fruit.getImageId());
holder.fruitName.setText(fruit.getName());
}
//這個就是設定頂部RecyclerView的樣式,這裡將頂部RecyclerView樣式設定成橫滑動
private void settop(TopHolder holder, int position){
if (position == 0){
FruitTop fruitTop = new FruitTop(context, mFruitList);
LinearLayoutManager layoutManager = new LinearLayoutManager(context);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
holder.recyclerView.setLayoutManager(layoutManager);
holder.recyclerView.setHasFixedSize(false);
holder.recyclerView.setAdapter(fruitTop);
}
}
//返回item的量
public int getItemCount() {
return mFruitList.size();
}
}
(4)最後就是Maintivity.java的程式碼了:
package com.example.administrator.demo3;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFruits();
//這個和上面部分的倒數第二個方法相同
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
FruitAdapter adapter = new FruitAdapter(this, fruitList);
recyclerView.setAdapter(adapter);
}
//初始化fruitList內的資料
private void initFruits(){
for(int i = 0; i < 2; i++){
Fruit apple = new Fruit("Apple", R.drawable.apple_pic);
fruitList.add(apple);
Fruit banana = new Fruit("Banana", R.drawable.banana_pic);
fruitList.add(banana);
Fruit orange = new Fruit("Orange", R.drawable.orange_pic);
fruitList.add(orange);
Fruit watermelon = new Fruit("Watermelon", R.drawable.watermelon_pic);
fruitList.add(watermelon);
Fruit pear = new Fruit("Pear", R.drawable.pear_pic);
fruitList.add(pear);
Fruit grape = new Fruit("Grape", R.drawable.grape_pic);
fruitList.add(grape);
Fruit pineapple = new Fruit("Pineapple", R.drawable.pineapple_pic);
fruitList.add(pineapple);
Fruit strawberry = new Fruit("Strawberry", R.drawable.strawberry_pic);
fruitList.add(strawberry);
Fruit cherry = new Fruit("Cherry", R.drawable.cherry_pic);
fruitList.add(cherry);
Fruit mango = new Fruit("Mango", R.drawable.mango_pic);
fruitList.add(mango);
}
}
}
三、結束語:
首先感謝那些先發表的前輩們,我也是通過他們的程式碼獲得了靈感。因為是第一次寫部落格,所以肯定會有很多不足,也望大家多多提出。我盡力解答,謝謝大家。也希望大家能接受我這種語態,因為我想用輕快地方法讓大家明白,謝謝啦。