CSS3 文字與字型相關樣式
CSS3 給文字新增陰影,使用 text-shadow 屬性給頁面上的文字新增陰影效果,text-shadow 屬性是在CSS2中定義的,在 CSS2.1 中刪除了,在 CSS3 的 text 模組中又恢復了。
第一個引數橫向偏移量,如果是正數向右偏移量,如果是負數向左偏移量,第二個引數縱向偏移量,如果是正數向下偏移量,如果是負數向上偏移量,第三個引數透明度即模糊程度
可以設定多個陰影
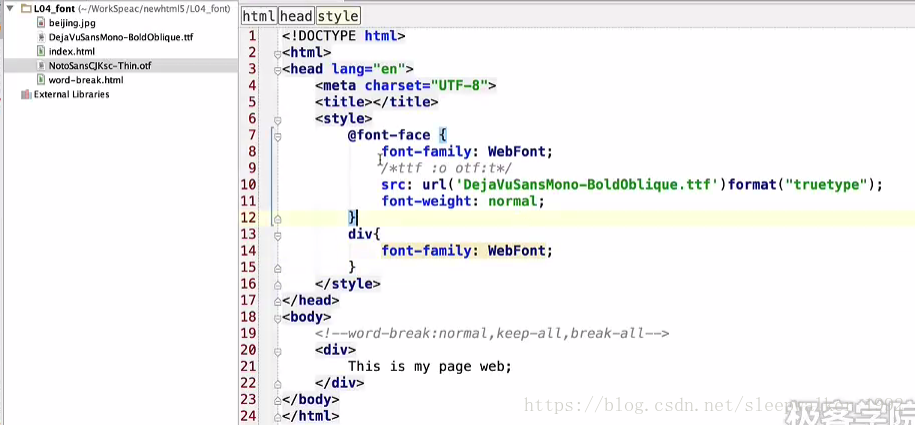
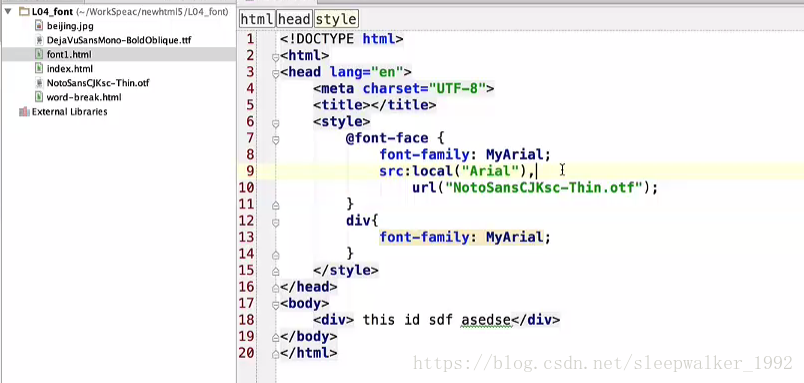
CSS3 使用伺服器端字型,在 CSS3 之前,頁面文字所使用的字型必須已經在客戶端中被安裝才能正常顯示,在樣式表中允許指定當前字型不能正常顯示時使用的替代字型,但是如果這個代替字型在客戶端中也沒有安裝時,使用這個字型的文字就不能正常顯示了。
04:55
本課時講解 CSS3 修改字型種類而保持字型尺寸不變,在 CSS3 中,增加了 font-size-adjust 屬性,使用這個屬性,可以在保持文字大小不變的情況下改變字型種類。
相關推薦
CSS3 文字與字型相關樣式
CSS3 給文字新增陰影,使用 text-shadow 屬性給頁面上的文字新增陰影效果,text-shadow 屬性是在CSS2中定義的,在 CSS2.1 中刪除了,在 CSS3 的 text 模組中又恢復了。第一個引數橫向偏移量,如果是正數向右偏移量,如果是負數向左偏移量,
CSS3中背景與邊框相關樣式
1 與背景相關的新增屬性 background-clip:指定背景的顯示範圍。 background-origin:指定繪製背景影象時的起點。 background-size:指定背景中影象的尺寸。 background-break:指定內聯元素的背景影象進行平鋪時的迴圈方式。
CSS:設定文字與字型樣式
應用基本的文字樣式 文字對齊方式:text-align 該屬性用於控制“行內塊元素”或“塊元素”內“行內元素”(文字元素)的居中方式的,包含三個值: left:居左對齊; center:居中對齊; right:居右對齊; 空白處理:white
CSS3學習筆記——背景與邊框相關樣式
1.與背景相關的新增屬性 1)指定背景的顯示範圍——background-clip屬性 屬性值:padding:表示顯示範圍不包括邊框在內; border:表示背景的顯示範圍包括邊框在內; 2
CSS3文字與字體 text-overflow 與 word-wrap
small png size ... normal 內容 tab 控制 cell text-overflow 對象內的文本溢出部分采用省略“...”標記 或者 剪切; text-overflow:elip(超出容器邊界的內容剪切掉) | ellipsis(超出容器
CSS3 : transform 與 transform-origin 屬性可以使元素樣式發生轉變
code opera web center IE webkit col 代碼 kit CSS3 : transform 用於元素樣式的轉變,比如使元素發生位移、角度變化、拉伸縮小、按指定角度歪斜 transform結合transition可實現各類動畫效果 transfor
第4章 css文字text與字型font-face
text-overflow 與 word-wrap text-overflow:用來設定是否使用一個省略標記(...)標示物件內文字的溢位。 語法: 但是text-overflow只是用來說明文字溢位時用什麼方式顯示,要實現溢位時產生省略號的效果,還須定義強制文字在一行內顯示(white-space:n
第5章 css與背景相關的樣式background
background-origin 設定元素背景圖片的原始起始位置。 語法: background-origin : border-box | padding-box | content-box; 引數分別表示背景圖片是從邊框,還是內邊距(預設值),或者是內容區域開始顯示。 效果如下: 需要注意的是
css中字型單位與超連結樣式
設定字型大小位畫素 可以完全定死 h1 {font-size:40px;} 用em來設定字型的大小 來代替畫素px 1em和當前字型大小相等,在瀏覽器中預設的文字大小是16px 1em = 16px 可以通過如下公式將畫素轉為em px / 16 = em
文字、字型樣式
目錄 - font 定義和用法 說明 使用引號 使用負值 繼承 值 pre 總結 - 文字方向 CSS 字型樣式 - font 簡寫屬性,把所
CSS3的其他重要樣式和屬性——顏色相關樣式、使用者介面相關樣式
1 顏色相關樣式 CSS3中增加了3種顏色值——RGBA 顏色值、HSL顏色值、HSLA顏色值,並且允許通過對RGBA顏色值和HSLA顏色值設定alpha通道的方法來更加容易地實現將半透明文字與影象互相重疊的效果。 對RGB顏色設定alpha通道 在CSS3中,可以通過對R
CSS3中佈局相關樣式——多欄佈局、盒佈局、彈性盒佈局、calc方法
1 多欄佈局 使用多欄佈局可以將一個元素中的內容分為兩欄或多欄顯示,並且確保各欄中內容的底部對齊。 column-count屬性 在CSS3中,通過該屬性來使用多欄佈局方式,該屬性的含義是將一個元素中的內容分為多欄進行顯示。 (1)瀏覽器書寫 Firef
CSS文字樣式和CSS3文字效果以及背景
CSS文字樣式 text-indent屬性 text-indent屬性可以為特定選項的文字進行首行縮排,取值可以是長度值或百分比,它的屬性值通常使用em作為單位,text-indent: 2em
富文字編輯器UEditor自定義工具欄(一、基礎配置與字型、背景色、行間距、超連結實現)
導讀:UEditor 是由百度「FEX前端研發團隊」開發的所見即所得富文字web編輯器,功能強大,可定製,是一款優秀的國產線上富文字編輯器,編輯器內可插入圖片、音訊、視訊等。 一、UEditor自定義工具欄效果圖如下: 二、UEditor富文字編輯器環境搭建及專案引用 環境搭建不再贅述,請自行查閱或者參考以
Cocos2dx-- 聊天系統之富文字(RichText)與字型對齊
前言 遊戲開發中我們一般都會有聊天系統,我們可以同時或單獨發文字,圖片,表情,超連結等資訊的文字即稱為富文字。如下圖所示: 我使用的是cocos-3.4引擎版本里的RichText富文字控制元件實現這些操作的,但cocos自帶封裝的RichText還有一
echarts設定餅圖示示線以及標示文字的顏色等相關樣式
在series欄位中增加以下屬性,注意要在series欄位屬性中增加: labelLine:{ normal:{ length:5, // 改變標示線的長度 lineStyle: { co
CSS筆記(字型樣式,文字屬性和顏色樣式)
1 字型樣式 1.1 字體系列(font family) 在CSS中,字型劃分為 五組“字體系列”,分別為: sans-serif字體系列:沒有襯線的字型,最常用不為過,如 Arial、Verdana,Arial Black,Geneva等 seri
QTextEdit中選中文字修改字型與顏色,全部文字修改字型與顏色
~~~~我的生活,我的點點滴滴!! 當然以下內容都可以通過設定樣式來達到目的,但是下面不使用這樣的方法 先來看張圖,理解此圖基本就能實現上面所要達到的目的了 Widget::Widget(QWidget *parent) : QWidget(parent),
CSS文字與文字樣式之文字行高line-height詳解
一、基本介紹 line-height: 對於代替元素,line-height沒有影響 對於非代替元素,line-height才有影響 對於塊級元素,css屬性lin
CSS總結(基本文字和字型樣式)
基本文字和字型樣式:顏色:p{color:red;}字型種類:p{font-family:arial;} arial 字型,這個字型可在任何電腦上找到。通常認為最佳做法還是新增 Helvetica 作為 Arial 的首選替代品,儘管它們的字體面幾乎相同,但 Helvetic