微信小程式地圖元件的呼叫實踐與說明
阿新 • • 發佈:2019-02-07
style="width: 100%; height: 100vh;"微信小程式中,手機螢幕寬度是100vm,高度是100vh,一半的話,就是50vm,50vh唄,測試的時候,width識別100%,但height不識別100%,換成100vh就好了。
這是一個問題,還有一個問題就是定位點marker的圖片不顯示,這不單單是地圖元件呼叫的問題,有時候編寫其他要插入圖片的小程式也會遇到這個問題。
這個問題的解決辦法就是,把圖片資料夾放在同級目錄下。

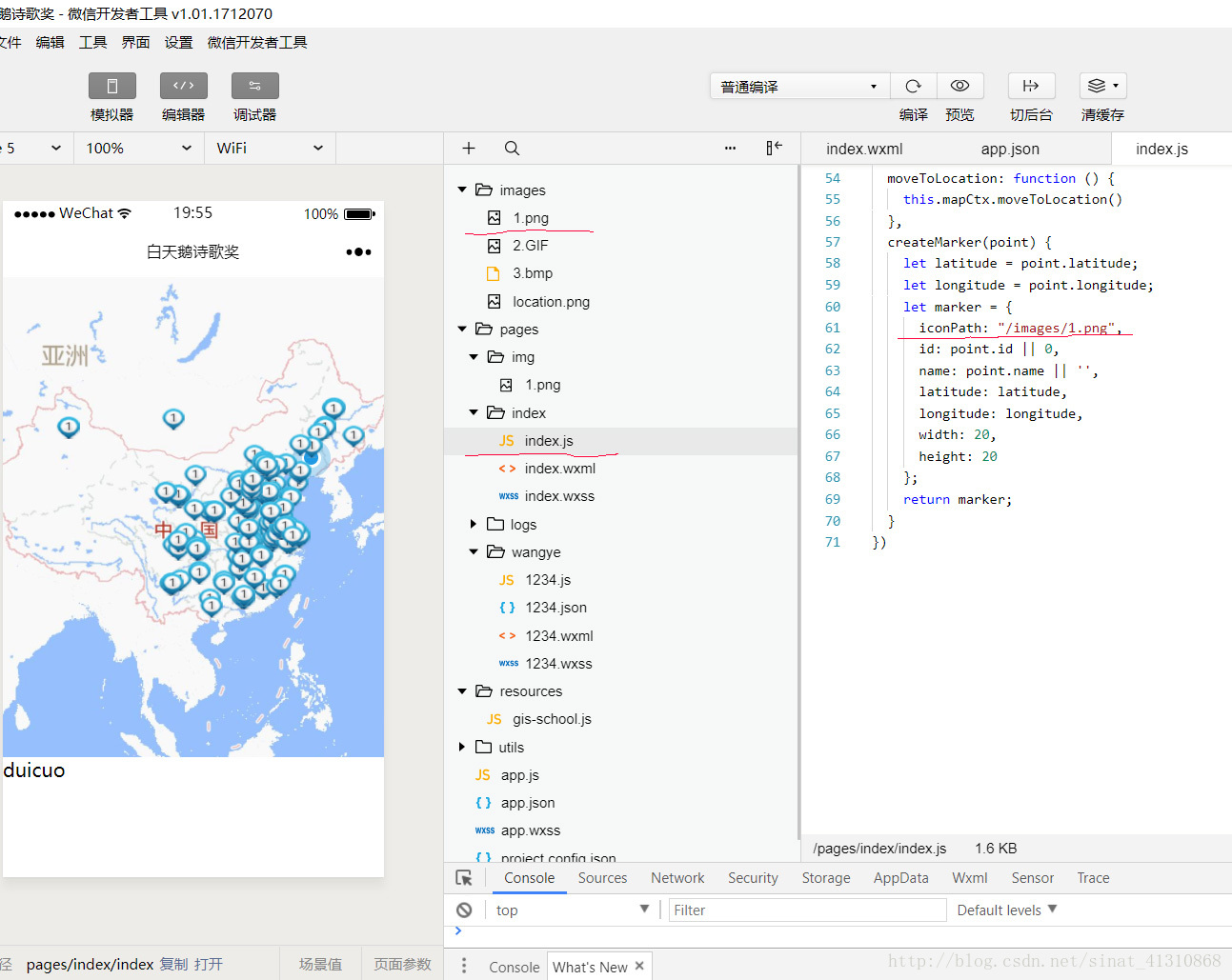
在圖上標紅線的三處能看出,圖示1.png檔案在images下面,啟動頁面index在pages的index下面,iconPath的路徑是/images/1.png。images和pages是同級目錄,這樣的話,圖示就顯示在了地圖上。
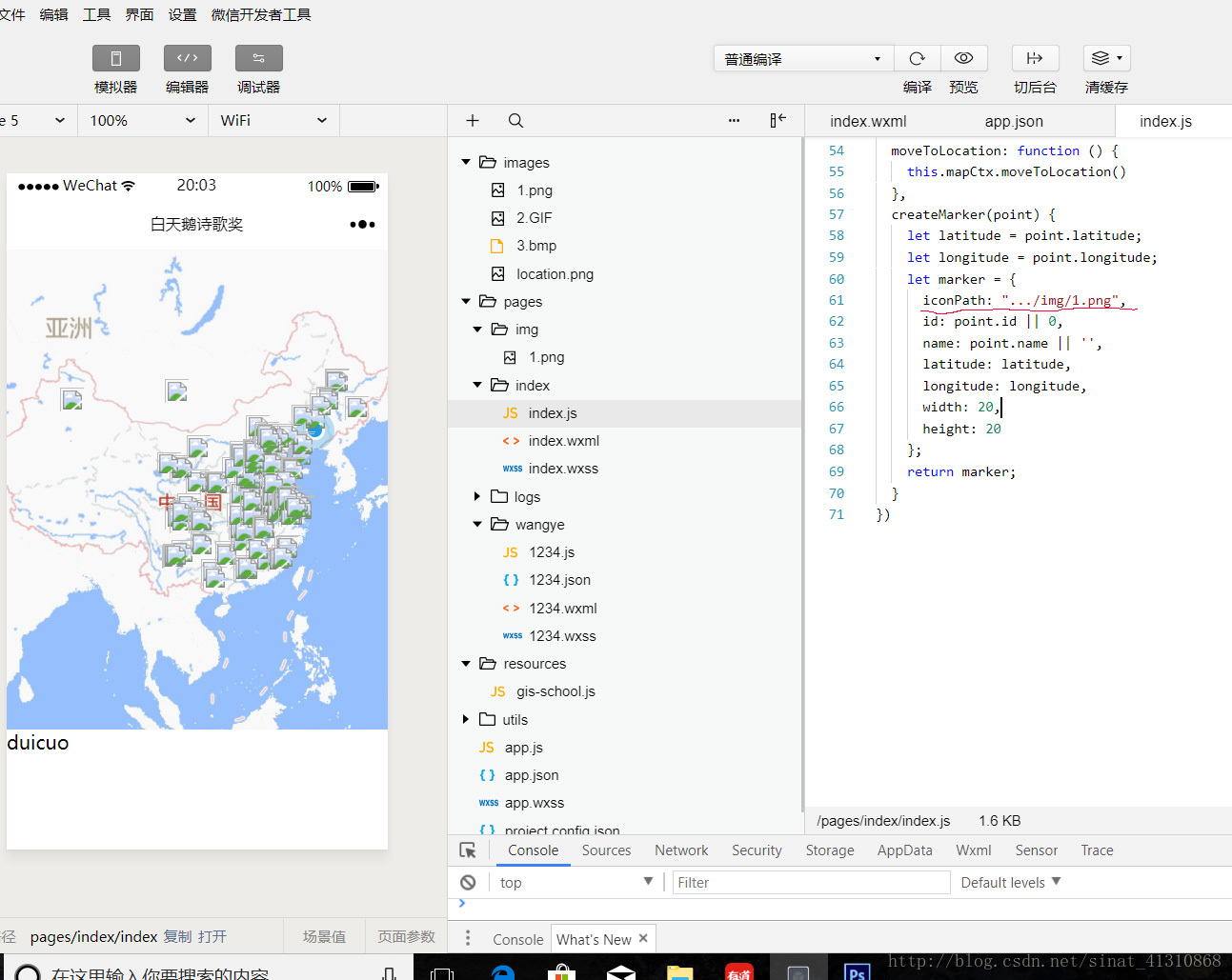
我們再看一下一個別的,把iconPath的路徑替換成pages下的img中的1.png。
圖片一對比,問題一目瞭然。
要把圖示檔案放在pages的同級目錄images下,才能在小程式上顯示。
我沒有正經八百學習過程式設計,所以經常能遇到一些稀奇古怪的問題,所謂,犧牲我一人,幸福千萬家吧。
這個圖示顯示的問題,也折騰了一晚上,希望我能儘快把設想的小程式編出來。