form表單樣式案例
阿新 • • 發佈:2019-02-07
程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: large;
}
.all {
height: 600px;
width: 500px;
background-color: #F5F5F5;
margin: 0 auto;
}
.content {
padding-top: 30px;
height: 570px;
width: 400px;
margin: 0 auto;
}
.p1 {
font-weight: bold;
}
.p2 {
margin-left: 10px;
}
.m {
margin-left: 30px;
}
.s {
margin-left: 150px;
}
span {
margin-left: 280px;
text-align: right;
}
</style>
</head>
<body>
<div class="all">
<div class="content">
<form action="" method="post" enctype="multipart/form-data">
<span> *所在為必填項</span>
<p class="p1"> 個人資訊 <img src="img/line.png" width="320px"></p>
<table cellspacing="10px">
<tr>
<td>姓名*</td>
<td colspan="3"><input type="text"/></td>
</tr>
<tr>
<td>地址*</td>
<td colspan="3"><input type="text"/></td>
</tr>
<tr>
<td>出生*</td>
<td><select>
<option>1</option>
</select></td>
<td>
<select>
<option>Jan</option>
</select>
</td>
<td>
<select>
<option>1979</option>
</select>
</td>
</tr>
<tr>
<td>性別*</td>
<td colspan="3"><select>
<option>男</option>
</select></td>
</tr>
</table>
<p class="p1"> 其它資訊 <img src="img/line.png" width="320px"></p>
<p class="p2"> 你喜歡這個表單嗎? <img src="img/line.png" width="220px"></p>
<input type="radio" name="habit" class="m"> 喜歡
<input type="radio" name="habit">不喜歡
<br>
<p class="p2"> 你喜歡什麼運動? <img src="img/line.png" width="245px"></p>
<input type="checkbox" name="sport" class="m">足球
<input type="checkbox" name="sport">籃球
<input type="checkbox" name="sport">籃球
<br>
<p class="p2">請寫下你的建議?* <img src="img/line.png" width="230px"></p>
<textarea cols="30" rows="10" class="m"></textarea><br>
<input type="submit" value="提交個人資訊" class="s">
</form>
</div>
</div>
</body>
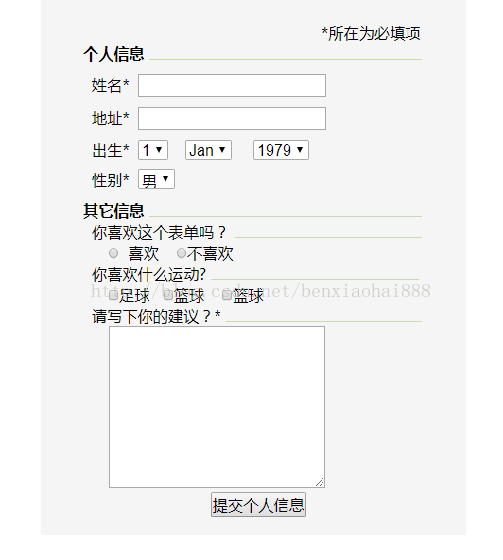
</html> 截圖: