如何最快速的找到頁面某一元素所繫結的點選事件,並檢視js程式碼
比如我要檢視銀行賬號這個標籤所繫結的事件。
操作過程中使用的是谷歌瀏覽器
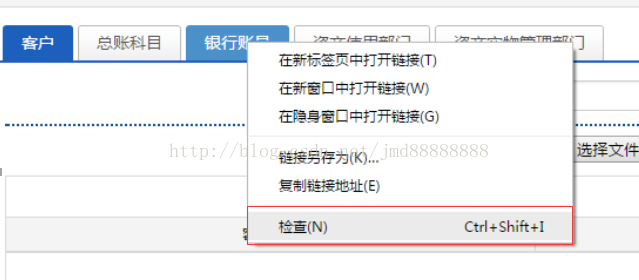
第一步:在該元素上右鍵→檢查
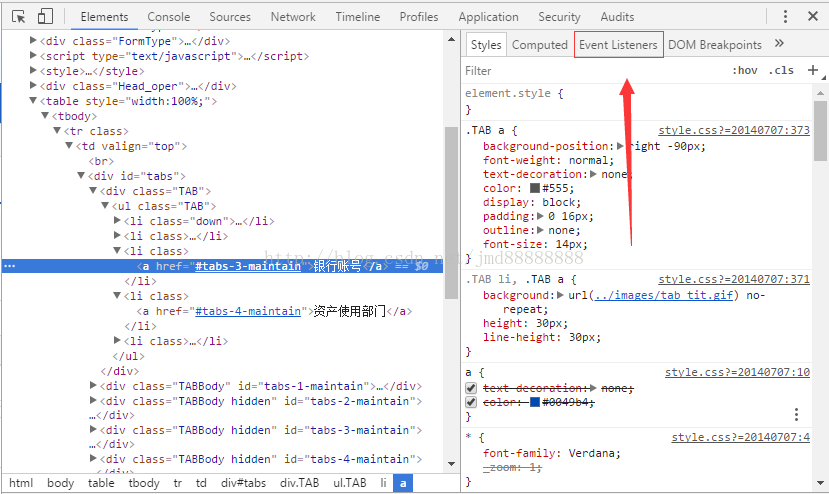
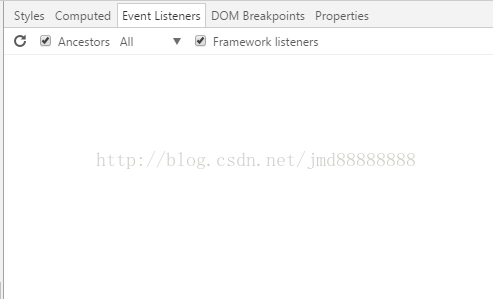
第二步:點選Event Listeners
這樣就能看到該元素繫結的所有事件了
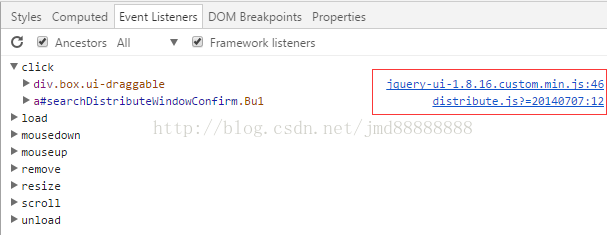
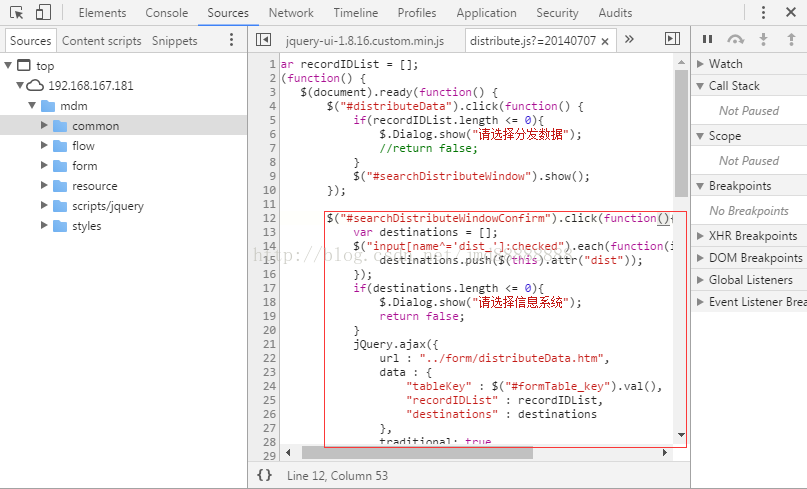
第三步:展開click,我們可以看到該元素所繫結點選事件的方法就在
jquery-ui-1.8.16.custom.min.js的第46行和
distribute.js的第12行
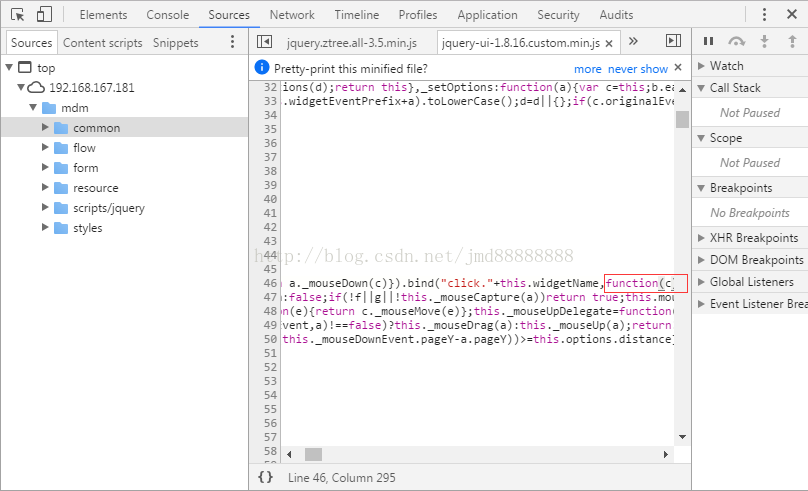
第四步:分別點選進去
游標停留處就是觸發點選事件時執行的方法
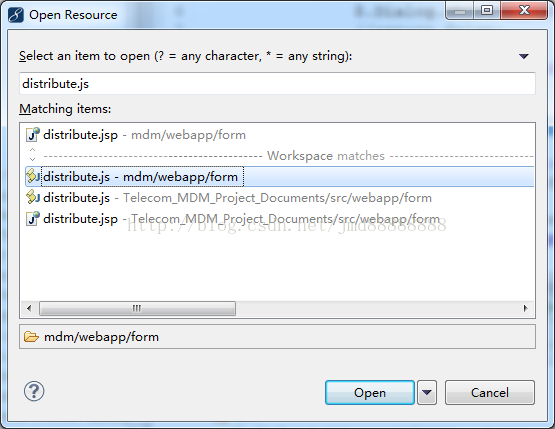
如果想直接開啟該js檔案並修改程式碼,可以使用快捷鍵Ctrl+Shift+R(開啟資源),並輸入對應的檔名查詢即可。
補充一點
如果Event Listeners視窗中什麼都沒有,那就是該元素沒有繫結任何事件。
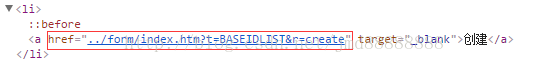
那為啥點選它卻跳轉了呢,因為它就是個單純的a連結啊

但是如果Event Listeners視窗還是什麼都沒有,那就是應該請快取了,Ctrl+H
第一次寫部落格,如果對你有幫助就請支援下,隨意轉載,隨意轉載。
相關推薦
如何最快速的找到頁面某一元素所繫結的點選事件,並檢視js程式碼
比如我要檢視銀行賬號這個標籤所繫結的事件。 操作過程中使用的是谷歌瀏覽器 第一步:在該元素上右鍵→檢查 第二步:點選Event Listeners 這樣就能看到該元素繫結的所有事件了 第三步:展開click,我們可以看到該元素所繫結點選事件的方法就在 jquery-
【前端】vue2.x 配合 bootstrapTable 動態新增元素和繫結點選事件,事件無效 解決
背景: 使用bootstrap-table 表格外掛時,每一行的最後一班會加操作按鈕列。如果不加入vue的話,使用外掛自己的列屬性formatter:function(value, row, index){}即可解決,動態拼接的html元素和對應的點選事件都可以正常使用。問題來了,在使用vue時,點選事
已知兩個連結串列A和B分別表示兩個集合,其元素遞增排列。請設計演算法求出兩個集合A和B的差集(即僅由在A中出現而不在B中出現的元素所構成的集合),並以同樣的形式儲存,同時返回該集合的元素個數。
語言:C++ #include <iostream> using namespace std; typedef struct LNode { int data; LNode *next; }LNode,*LinkList; //建立連結串列 int CreateList(Li
利用C++獲取某一資料夾下的所有檔名,並獲取不帶字尾的檔名字
來源:https://www.cnblogs.com/fnlingnzb-learner/p/6424563.html 那麼到底如何查詢檔案呢?我們需要一個結構體和幾個大家可能不太熟悉的函式。這些函式和結構體在<io.h>的標頭檔案中, 結構體為struct _finddata_t
從陣列中找出兩個元素的和等於指定數值,並輸出位置。
從陣列中找出和為指定值的第一對元素 1、這博文主要是實現了從陣列中找到兩個元素之和與指定值相等的元素,並輸出這兩個元素的陣列下標。 2、若有多對元素之和等於指定元素,那麼只需找到第一對並輸出結果即可。 程式思想及分析 1、通過快速排序對陣列進行排序,
angular.js前端分層開發(頁面和js程式碼分離,並將js程式碼分層)
一、 抽取模組成base.js檔案// 定義模組: var app = angular.module("eshop",['pagination']); 二、 抽取服務成brandService.js檔案 / 定義服務層: app.service("brandService",f
jQuery為動態新增的新元素繫結點選事件
1.首先如何用jQuery動態新增a標籤: for (var index=0; index<5; index++){ var h = '<a>動態新增點選事件</a>
ajax動態載入頁面,對頁面的按鈕繫結點選事件
如題,動態載入過來的內容不在開始就載入的頁面中,所以繫結事件無效。 歷程: 開始使用正常的jQuery click 繫結 $("#site_add").click(addSite(userid)); 無效 去網上逛了一圈回來,說是用.on 繫結
js某一元素在數組中的索引
索引 itl htm 遍歷 func targe target http === 第一種:數組遍歷 1 function search(arr,dst){ 2 var i = arr.length; 3 while(i-=1){ 4 if
linux下檢視某一程式所佔記憶體
原文:https://blog.csdn.net/rickiyeat/article/details/70230253 第一種方式 top -p 程序號 1 [[email protected] micro-service]$ top -p 20490 top
python --- 根據某一元素進行分組,然後排序
#分組排序 def groups(name): groups = [] uniquek = [] name_dict = {} for n in name: key = getkey(n) name_dict
java Collection集合刪除某一元素方法彙總
無論在自己寫程式玩還是實際專案應用中,操作java.util.Collection結合都是最常用的,而且也是最重要的知識點。從集合中刪除某一元素同樣是很常用的操作。對了,面試中也總考察,面試官說要考察你的實際程式設計的能力,誰知道呢。下面總結了從集合中刪除某一元素的幾種方法
一個小C問題:計算從1970年到某一時期所經歷的秒數
部落格目錄: 一、常識; 二、常用的函式舉例; 三、解決一個問題;
原生js如何獲取某一元素的高度
一般有三種方法: 1.document.getElementById("id").style.height,這種方法的前提是必須之前已經顯示的在css中宣告過height,才能取得正確的值 2.doc
(1)順序表的操作 ① 輸入一組整型元素序列,建立線性表的順序儲存結構。 ② 實現該線性表的遍歷。 ③ 在該順序表中查詢某一元素,查詢成功顯示查詢元素,否則顯示查詢失敗。 ④ 在該順序表中刪除或插入指
(1)順序表的操作 ① 輸入一組整型元素序列,建立線性表的順序儲存結構。 ② 實現該線性表的遍歷。 ③ 在該順序表中查詢某一元素,查詢成功顯示查詢元素,否則顯示查詢失敗。 ④ 在該順序表中刪除或插入指定元素。 ⑤ 建立兩個按值遞增有序的順序表,將他們合併成一個按值遞增有序的
php 計算二維陣列中某一元素之和
<meta charset="utf-8"> <?php $ar = array( 2 => array( 'catid' => '6', 'cat' => 'dd', 'catdir' =&
js中刪除陣列中的某一元素(無下標時)
1、使用filter陣列去重; var arr1 = [1,2,3,4,5,6];//待運算元組 var j = 2;//待刪除元素 var noRepeat = function(arr1,arr2){ return arr1.flter(function(e){ re
php根據二維陣列中的某一元素相等,另一個元素相加
二維陣列:$taskData Array ( [0] => Array ( [area] => 1 [winsFlag] => 7 [count] =>
VBA取某一列所使用的單元格數
Debug.Print Worksheets(1).[A65536].End(xlUp).Row 完整介紹Excel End(xlUp).Row 一、End(xlUp).Row介紹 功能是返回一個 Range 物件,該物件代表包含源區域的區域尾端的單元格。等同於
jquery on()及選擇器不選擇某一元素
jquery on() 語法 $(selector).on(event,childSelector,data,function) 第二個引數為選擇器字串,用於過濾出被選中的元素中能觸發事件的後代元素【注意】。如果選擇器是 null 或者忽略了該選擇器,