iOS 純程式碼適配iPhone6,6+
首先說下讓自己的程式支援iPhone6和6+,第一種使用官方提供的launch screen.xib,這個直接看官方文件即可,這裡不再多述;第二種方法是和之前iPhone5的類似,比較簡單,為iPhone6和6+新增兩張特殊的png
iPhone6:命名:[email protected] 解析度:750*1334
6+ 命名:[email protected] 解析度:1242*2208
注意:
如果要在app的介紹頁面裡有“為iPhone6,6 plus優化”的字樣就必須使用第一種方法,使用第二種方法的話還是會顯示“為iPhone5優化”
下面說一下純程式碼適配
首先iPhone5的介面一定要完全適配,這樣才能完美適配6和6Plus。
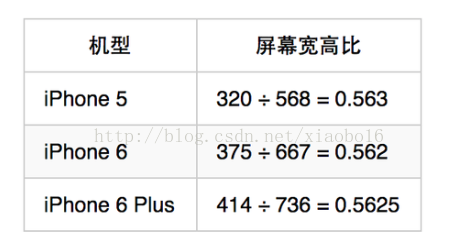
首先,我麼我們要觀察一下5,6和6Plus的尺寸比例關係
很明顯能看出這三種螢幕的尺寸寬高比是差不多的,因此可以在5的基礎上,按比例放大來適配6和6Plus的螢幕。
在AppDelegate.h中
|
1 2 |
@property float autoSizeScaleX; @property float autoSizeScaleY; |
在AppDelegate.m中
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#define ScreenHeight [[UIScreen mainScreen] bounds].size.height #define ScreenWidth [[UIScreen mainScreen] bounds].size.width - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { AppDelegate *myDelegate = [[UIApplication sharedApplication] delegate]; if(ScreenHeight > 480){
myDelegate.autoSizeScaleX = ScreenWidth/320; myDelegate.autoSizeScaleY = ScreenHeight/568; }else{ myDelegate.autoSizeScaleX = 1.0; myDelegate.autoSizeScaleY = 1.0; } } |
因為iPhone4s螢幕的高度是480,因此當螢幕尺寸大於iPhone4時,autoSizeScaleX和autoSizeScaleY即為當前螢幕和iPhone5尺寸的寬高比。比如,
如果是5,autoSizeScaleX=1,autoSizeScaleY=1;
如果是6,autoSizeScaleX=1.171875,autoSizeScaleY=1.17429577;
如果是6Plus,autoSizeScaleX=1.29375,autoSizeScaleY=1.2957;
現在我們獲取了比例關係後,先來看一下如何解決程式碼設定介面時的適配。
CGRectMake(CGFloat x, CGFloat y, CGFloat width, CGFloat height)這個方法使我們常用的設定尺寸的方法,現在我設定了一個類似於這樣的方法。
在.m檔案中
|
1 2 3 4 5 6 7 8 9 10 11 |
UIImageView *imageview = [[UIImageView alloc] initWithFrame:CGRectMake1(100, 100, 50, 50)]; CG_INLINE CGRect CGRectMake1(CGFloat x, CGFloat y, CGFloat width, CGFloat height) { AppDelegate *myDelegate = [[UIApplication sharedApplication] delegate]; CGRect rect; rect.origin.x = x * myDelegate.autoSizeScaleX; rect.origin.y = y * myDelegate.autoSizeScaleY; rect.size.width = width * myDelegate.autoSizeScaleX; rect.size.height = height * myDelegate.autoSizeScaleY; return rect; } |
這樣,這個btn按鈕在5,6和6Plus的位置和尺寸比例都是一樣的。
如果整個專案做完後才開始做適配的話這個方法的優勢就體現出來了,面對幾十個工程檔案,只需自定義並且替換你的CGRectMake方法,再加上storyBoradAutoLay這個方法就瞬間完成大部分甚至全部的適配,如果遇到tableView的或者其他的手動調整一下即可。
相關推薦
iOS 純程式碼適配iPhone6,6+
首先說下讓自己的程式支援iPhone6和6+,第一種使用官方提供的launch screen.xib,這個直接看官方文件即可,這裡不再多述;第二種方法是和之前iPhone5的類似,比較簡單,為iPhone6和6+新增兩張特殊的png iPhone6:命名:[email&
iOS 採用@available(iOS 11.0, *)適配 iOS11,會引起呼叫系統相簿時,系統介面上移問題
我們在使用以下方法適配 iOS11,避免滾動檢視頂部出現20的空白以及push或者pop的時候頁面有一個上移或者下移的異常動畫的問題時,會導致一個問題,就是當我們的應用呼叫系統相簿時,引起系統相簿介面整體上移。原因是因為:全域性設定瞭如下的方法。 if (@a
IOS純程式碼實現AutoLayout適配多螢幕
關於AutoLayout,最早從iOS6開始引入使用。 主要功能是使用約束,對檢視進行相對佈局,以適應不同屏尺的變換。 網上大量的資料都在介紹xib和storyboard,如何使用AutoLayout,說純程式碼使用AutoLayout進行UI佈局的越來越少
iOS 11 適配UIWebView,頁面下移20的問題
tab launching eai ntb http 依然 del addition sets 方案1: AppDelegate文件 didFinishLaunchingWithOptions()中添加如下代碼 if (@available(iOS 11.0,
iOS 適配 iOS11,會引起呼叫系統相簿、分享郵件的系統介面上移問題
適配 iOS11,避免滾動檢視頂部出現20的空白,全域性設定了UIScrollView。 if (@available(iOS 11.0, *)) { [[UIScrollView appearance] setContentInsetAdjustmentBehavior:UIScrollView
TC Games全新1.6.0版本上線,劃重點:適配直播,吃雞優化,手機端更輕便更好用
TC Games電腦玩手機遊戲助手1.6.0版本全新上線了,這個版本做了大量調整和優化,一起來看看吧: 1、新增:Ctrl+Alt+P鎖定/解鎖當前遊戲鍵位,切換任何app仍然使用該鍵位不變(僅會員) 備註:可在軟體設定-輸入設定中修改該快捷鍵 2、新增:可將滑鼠
iOS 12釋出前,蘋果宣佈:7月起,iOS App必須適配iPhone X劉海屏
5月8日訊息在微軟和谷歌召開開發者大會之際,蘋果官方今天宣佈,從7月份開始,所有iOS App更新必須使用iOS 11 SDK構建,並且必須支援iPhone X的超級視網膜顯示器,當然也包括適配劉海屏。 蘋果表示,藉助iOS 11 SDK,應用
iOS學習筆記12--純程式碼實現原生UITabBarController,手勢滑動切換檢視
下面提供一個思路,具體程式碼最後提供例子。 1、新建一個類,繼承自UITabBarController。在專案例子中對應: TabBarViewController 2、建立多個子檢視,具體個數看需求而定。專案例子中對應: FirstViewContro
iOS開發——純程式碼介面(UITabBarController,UINavigationController,UIImageView)
一、建立UITabBarController和UINavigationController(標籤欄控制器和導航控制器) 建立兩個類,FirstViewController和SecondViewController。修改AppDelegate.m中的程式碼。
iOS開發適配iPhone X 齊劉海處理,程式碼適配iPhoneX
我的簡書新地址,歡迎點選檢視哦~ 今天手頭工作完事了,然後升級了Xcode9,變化很大啊,先說大家一直關心的適配齊劉海吧. 這個東西好像出來之後 我QQ群裡面iOS開發的很多人都炸了.確實這個齊劉海對我們開發者很不友好,往上xib的專案適配文章已經有了,但是
iOS屏幕適配方案-Auto Layout
board for intro post 用戶 this 沒有 ber ios控件 市場上的android手機五花八門。各種尺寸的屏幕讓android程序員們比較頭疼。也有一些大神寫了一些博客提出了自己的觀點。iOS貌似也迎來了大屏6+,因此屏幕適配的問
Android基礎——適配安卓6.0新權限系統
jsb 安全 認同 相對 選項 blank tar 也會 返回 在安卓6.0版本以後,新的權限系統出現了,為了更好的保護用戶的安全,新的權限系統需要開發者在代碼中手動申請,所以為了適配6.0權限系統,我們不得不學習權限系統 安卓6.0新權限系統分類有兩種 普通權限(nor
Android P的APP適配總結,讓你快人一步
信息 最新 webview 包名 圖片 bmp illegal 名單 block 歡迎大家前往騰訊雲+社區,獲取更多騰訊海量技術實踐幹貨哦~ 本文由QQ音樂技術團隊發表於雲+社區專欄 上篇:Android P 行為變更適配 Android P 這次有很多行為變更,其中不
H5網頁適配 iPhoneX,就是這麽簡單(轉)
探索 ext 瀏覽器 ice 體驗 設值 fit viwe string iPhoneX 取消了物理按鍵,改成底部小黑條,這一改動導致網頁出現了比較尷尬的屏幕適配問題。對於網頁而言,頂部(劉海部位)的適配問題瀏覽器已經做了處理,所以我們只需要關註底部與小黑條的適配問題即可(
H5網頁適配 iPhoneX,就是這麼簡單(轉)
iPhoneX 取消了物理按鍵,改成底部小黑條,這一改動導致網頁出現了比較尷尬的螢幕適配問題。對於網頁而言,頂部(劉海部位)的適配問題瀏覽器已經做了處理,所以我們只需要關注底部與小黑條的適配問題即可(即常見的吸底導航、返回頂部等各種相對底部 fixed 定位的元素)。筆者通過查閱了一些官方文件,以及結合實際專
【iOS】螢幕適配
螢幕適配 1、螢幕適配的發展過程: 程式碼計算frame -> autoreszing(父控制元件和子控制元件的關係) -> autolayout(任何控制元件都可以產生關係) -> sizeclass 沒有螢幕適配,直接使用frame固定子控制元件的
三款新iPhone劉海屏沒跑了!蘋果要求iOS APP必須適配
原標題:三款新iPhone劉海屏沒跑了!蘋果要求iOS APP必須適配 2017年蘋果最重磅的新品就 2017年蘋果最重磅的新品就是iPhone X了。可從外形的角度,由於頂部“劉海”的存在,距離完美的全面屏還差一截。 同時,這種異形切割的設計也對iOS軟體的適配帶來了挑戰和提
劉海屏繼續!蘋果要求iOS App必須適配
中關村線上訊息:若說去年最火的,應該是所有人都會想到的。不過由於劉海屏的外觀設計,距離真正的全面屏手機還是有很長一段距離要走。不過,這種異形屏對iOS的適配帶來了挑戰和提出新要求,即便蘋果很早就給出了文件,幫助開發者快速調整,然而進度似乎並不令人滿意。 劉海屏設計 今天根據外媒
<iOS屏幕適配> iPhoneX SafeArea - 安全區域
sub 分享 ace 了解 ati 屏幕寬度 tool 圖的創建 結果 一. 前言 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 13.0px "PingFang SC"; color: #000000 } span.s1 {
Android適配安卓6.0藍芽通訊實現過程
實現需要的許可權:由於安卓4.x版以上的版本使用藍芽,需要開啟定位許可權才能搜尋到附近的藍芽裝置 1 2 3 4 五 <uses-permission android:name="android.permission.BLUETOOTH"/>