小程式 網路請求工具類
阿新 • • 發佈:2019-02-07
小程式自帶的網路請求,如圖下:
在一個程式中網路請求是必須的,如果按照他的這個樣式寫,肯定程式碼多的不得了,所以我們將其進行一個簡單的封裝,
話不多說直接切入正題:
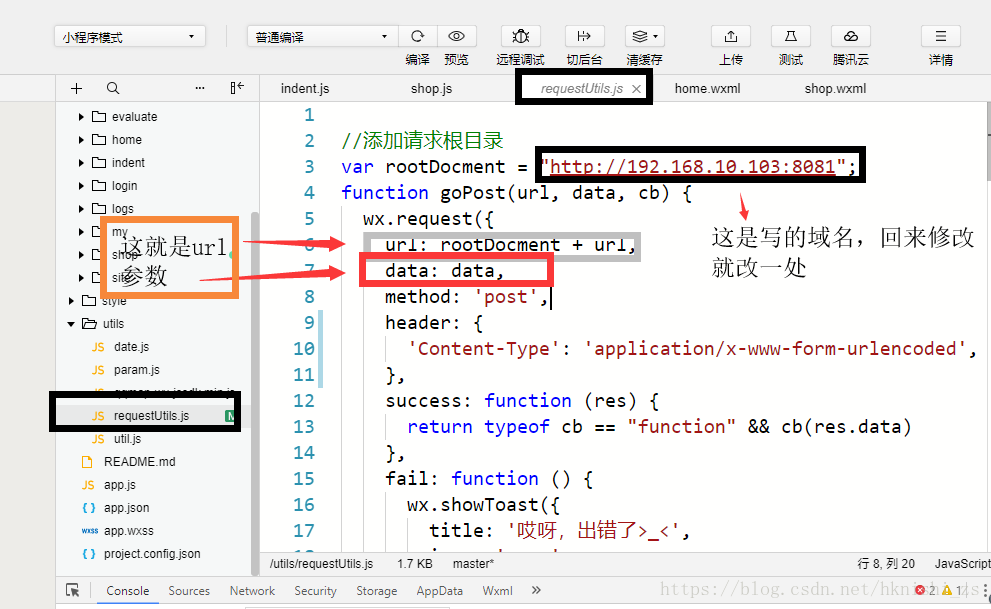
網路請求的樣式
如何使用:
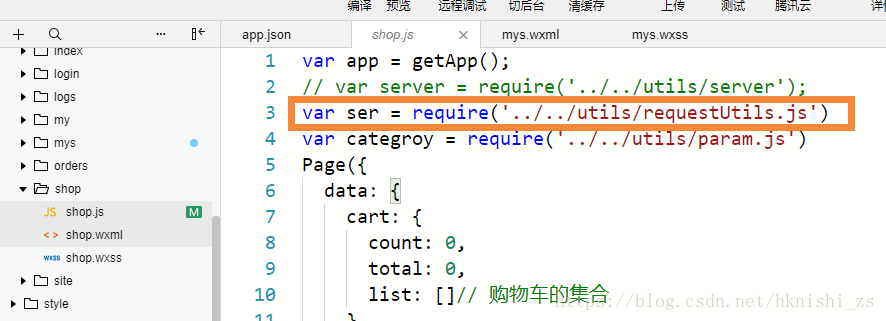
1.首先要進行對我的工具類進行引入:
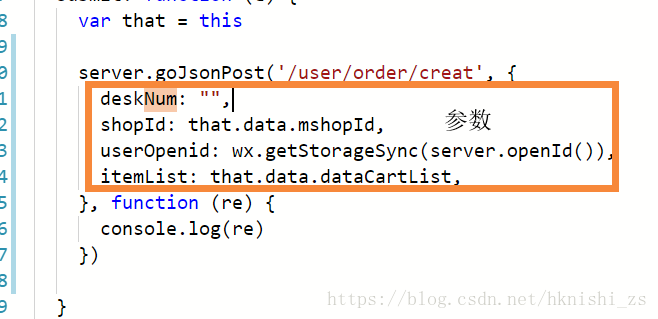
2.呼叫方法
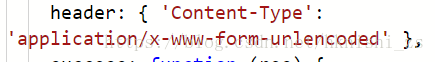
3.如果你後臺想要表單的格式 或者是 json格式,改變頭裡的Content-Type型別
表單的格式:
json格式:
工具類的程式碼如下
//新增請求根目錄var rootDocment = "http://192.168.10.103:8081";function goPost(url, data, cb) { wx.request({ url: rootDocment + url, data: data, method: 'post'
module.exports = {
goPost: goPost, getDataKey: getDataKey, goGet: goGet,}
此網路請求工具類完成。