Angular6 鍵盤按鍵事件
阿新 • • 發佈:2019-02-07
工作後一直在使用Angular,目前已經使用到Angular6,現在記錄一些常用的技術點以供後續使用。
在使用表單時,經常要用到表單搜尋,按回車或鍵盤某一個鍵來觸發方法,angular提供了一個標籤。
寫法1:
(此方法優點是當需要多個鍵觸發方法時,可以用到,如果只是某一個鍵‘如回車’推薦使用第二種寫法)
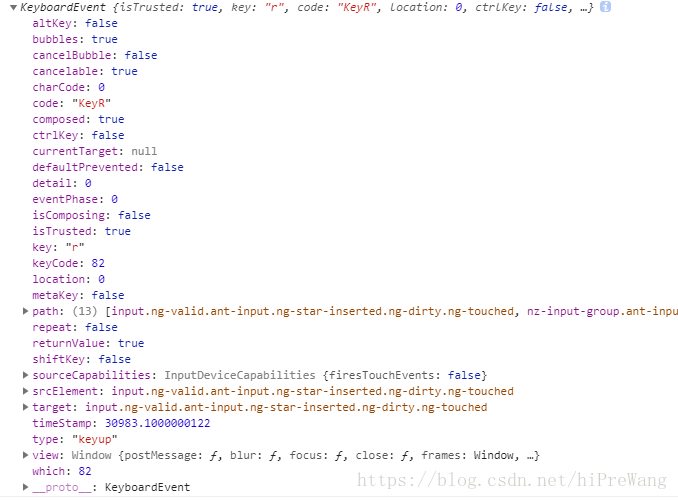
<input nz-input [(ngModel)]="testKeyUp" (keyup)="keyUpSearch($event)">這樣寫需要傳入當前event物件,物件內容如下:
回車按鍵的KeyCode為13,所以需要在單獨在方法中判斷,比較麻煩,但是如果對鍵位數量要求較多,則只能使用這個寫法。
寫法2:
<input nz-input [(ngModel)]="testKeyUp" (keyup.enter)="keyUpSearch()">在引數中直接指定鍵盤名稱,可以確保只有這個案件能觸發方法,減少方法的觸發次數,如果是單按鍵觸發,推薦使用此寫法。
如果需要確認不常用的一些鍵位的key,可以參照寫法1,傳入Event物件,在按鍵物件中的key檢視當前按鍵的名稱。
Angular還支援(keydown) (keypress) 使用效果同理。
每一次的指正都促進我的成長,如果我有錯誤或您有疑問,請在下方留言。