(html)SVG實現畫圖功能,畫一朵小花
阿新 • • 發佈:2019-02-07
<canvas> 標記和 SVG 以及 VML 之間的一個重要的不同是,<canvas> 有一個基於 JavaScript 的繪圖 API,而 SVG 和 VML 使用一個 XML 文件來描述繪圖。
一、建立一個 XXX.svg檔案(該檔案,建立了一個紅色的圓)
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/> </svg>
SVG使用XML編寫,並儲存為.svg檔案。該.svg檔案必須在.html檔案中被引用
二、svg in HTML
1)使用<embed>標籤:被所有主流的瀏覽器支援,並允許使用指令碼
註釋:當在 HTML 頁面中嵌入 SVG 時使用 <embed> 標籤是 Adobe SVG Viewer 推薦的方法!然而,如果需要建立合法的 XHTML,就不能使用 <embed>。任何 HTML 規範中都沒有 <embed> 標籤。
<embed src="rect.svg" width="300" height="100" type="image/svg+xml" pluginspage="http://www.adobe.com/svg/viewer/install/" />
pluginspage: 指向下載外掛的url
2)使用object標籤:html4的標準標籤,被所有較新的瀏覽器支援,不允許使用指令碼
<object data="rect.svg" width="300" height="100"
type="image/svg+xml"
codebase="http://www.adobe.com/svg/viewer/install/" />codebase:指向下載外掛的url
3)iframe標籤:(推薦)
<iframe src="rect.svg" width="300" height="100">
</iframe>三、SVG的形狀
1、矩形<rect width="" height="" style="">
<rect width="300" height="100"
style="fill:rgb(0,0,255);stroke-width:1;
stroke:rgb(0,0,0)"/>
- style 屬性用來定義 CSS 屬性
- stroke-width 屬性定義矩形邊框的寬度
- stroke 屬性定義矩形邊框的顏色
2、圓形<circle>
3、橢圓<ellipse>
<ellipse cx="300" cy="150" rx="200" ry="80"
style="fill:rgb(200,100,50);
stroke:rgb(0,0,100);stroke-width:2"/>
- 這裡的橢圓只有一個圓點( 數學的橢圓通常說有兩個焦點 )
- cx 屬性定義圓點的 x 座標
- cy 屬性定義圓點的 y 座標
- rx 屬性定義水平半徑(通過兩個焦點的線的一半)
- ry 屬性定義垂直半徑
4、線條<line>
5、多邊形<polygon>
6、折線<polyline>
7、路徑<path>
在<svg>標籤中,如果都在一個位置上,後邊的形狀會覆蓋前面的形狀
小花的程式碼
flower.svg
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
<circle cx="90" cy="90" r="30" fill="red" />
<circle cx="150" cy="90" r="30" fill="yellow" />
<circle cx="120" cy="60" r="30" fill="blue" />
<circle cx="120" cy="120" r="30" fill="green" />
<circle cx="120" cy="90" r="15" fill="pink"/>
<line x1="120" y1="150" x2="120" y2="250"
style="stroke:rgb(100,55,69);stroke-width:2"/>
<ellipse cx="90" cy="190" rx="40" ry="10"
style="fill:lime"/>
<ellipse cx="150" cy="225" rx="40" ry="10"
style="fill:lime"/>
</svg>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="flower.svg" width="100%" height="600" style="padding: 5px">
</iframe>
</body>
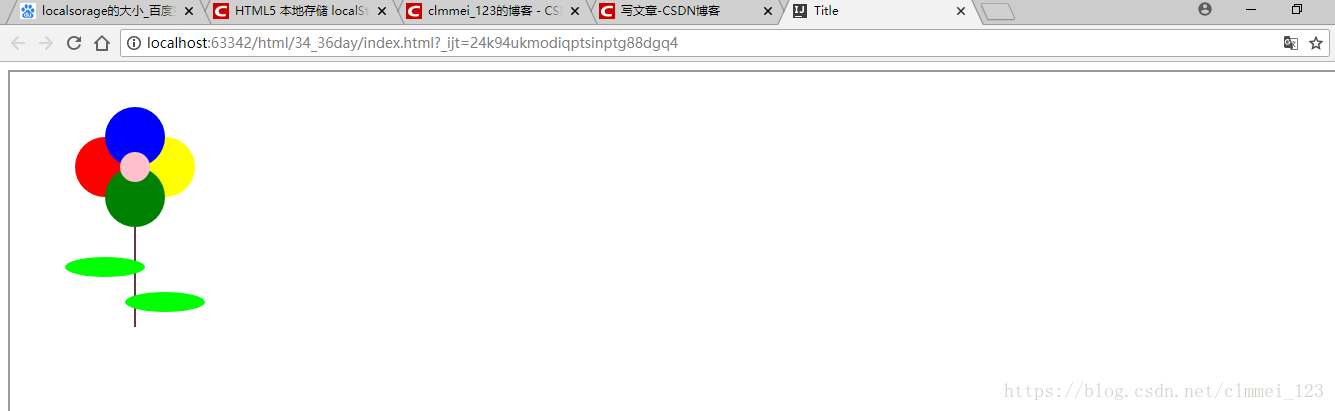
</html>效果圖
雖然醜了些,總體還是一朵花啦!嘻嘻
總體來說,svg就是用來畫圖的,還可以將各種圖形疊加,形成你自己的圖