2、附件上傳到伺服器及附件資訊新增到資料庫
1、附件主表結構
CREATE TABLE [dbo].[Stm_Attach_Hd]( [AttachmentKey] [INT] IDENTITY(1,1) NOT NULL, [AttachmentCode] [VARCHAR](200) NULL, [AttachmentName] [VARCHAR](200) NULL, CONSTRAINT [PK_Stm_Attachment] PRIMARY KEY CLUSTERED ( [AttachmentKey] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
2、附件明細表結構
CREATE TABLE [dbo].[Stm_Attach_Dt]( [AttachKey] [INT] IDENTITY(1,1) NOT NULL, [AttachmentKey] [INT] NULL, [ContentLength] [INT] NULL, [ContentType] [VARCHAR](500) NULL, [SourceFileName] [VARCHAR](500) NULL, [SourcePathName] [VARCHAR](500) NULL, [NewFileName] [VARCHAR](500) NULL, [NewPathName] [VARCHAR](500) NULL, [UserHostAddress] [VARCHAR](500) NULL, [UserHostName] [VARCHAR](500) NULL, [CreateTime] [DATETIME] NULL, CONSTRAINT [PK_Stm_Attach_Dt] PRIMARY KEY CLUSTERED ( [AttachKey] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY]
3、附件上傳時儲存過程處理
USE [Hello]
GO
/****** Object: StoredProcedure [dbo].[P_CreateAttachment] Script Date: 07/11/2015 18:06:55 ******/
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
ALTER PROCEDURE [dbo].[P_CreateAttachment](
@AttachmentKey INT,
@ContentLength int,
@ContentType varchar(20),
@SourceFileName varchar(500),
@SourcePathName varchar(500),
@NewFileName varchar(500),
@NewPathName varchar(500),
@UserHostAddress varchar(500),
@UserHostName varchar(500)
)
AS
BEGIN
DECLARE @AttachmentCode VARCHAR(200);
DECLARE @AttachmentName VARCHAR(200);
IF @AttachmentKey<=0
BEGIN
SET @AttachmentCode=CONVERT(varchar(100), GETDATE(), 21);
SET @AttachmentName=CONVERT(varchar(100), GETDATE(), 21);
INSERT INTO dbo.Stm_Attach_Hd
( AttachmentCode, AttachmentName )
VALUES ( @AttachmentCode, @AttachmentName) SET @ @{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<link href="~/Content/Easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/Easyui/themes/icon.css" rel="stylesheet" />
<script src="~/Content/Easyui/jquery.min.js"></script>
<script src="~/Content/Easyui/jquery.easyui.min.js"></script>
<script src="~/Content/Easyui/easyui-lang-zh_CN.js"></script>
<title></title>
<script type="text/javascript" language="javascript">
$(function () {
$("#List").datagrid({
fit: true,
//pagination: true, //顯示分頁
url: "/Attachment/PageQuery",
toolbar: "#toolbar",
rownumbers: true, //行號
singleSelect: true, //單行選取
columns: [[
{ field: 'AttachmentKey', title: 'AttachmentKey', checkbox: true, width: 100, align: 'center' },
{ field: 'AttachmentCode', title: 'AttachmentCode', width: 90, align: 'center' },
{ field: 'AttachmentName', title: 'AttachmentName', width: 90, align: 'center' }]]
});
});
function Fn_ListCreate() {
var getSelected = $("#List").datagrid("getSelected");
if (getSelected) {
var url = "/Attachment/Create?&rand=" + Math.random();
var width = 600;
var height = 380;
$("#modalwindow").html("<iframe width='100%' height='99.3%' scrolling='no' frameborder='0'' src='" + url + "'></iframe>");
$("#modalwindow").window({ title: '編輯附件', width: width, height: height }).window('open');
$("#modalwindow").window("open");
} else {
var url = "/Attachment/Create?&rand=" + Math.random();
var width = 600;
var height = 380;
$("#modalwindow").html("<iframe width='100%' height='99.3%' scrolling='no' frameborder='0'' src='" + url + "'></iframe>");
$("#modalwindow").window({ title: '建立附件', width: width, height: height }).window('open');
$("#modalwindow").window("open");
}
}
</script>
</head>
<body>
<div id="modalwindow" class="easyui-window" data-options="width: 720, height: 400,modal:true,minimizable:false,maximizable:false,closed:true,collapsible:false">
</div>
<table id="List"></table>
<div id="toolbar">
<a id="fn_add" href="javascript:void(0)" class="easyui-linkbutton" onclick="Fn_ListCreate()"
data-options="iconCls:'icon-add',plain:false">建立編輯</a>
</div>
</body>
</html>列表頁面效果
5、附件管理
前臺程式碼
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<link href="~/Content/Easyui/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/Easyui/themes/icon.css" rel="stylesheet" />
@*<script src="~/Content/Easyui/jquery.min.js"></script>*@
<script src="~/Content/JQuery/jquery-1.8.2.js"></script>
<script src="~/Content/Easyui/jquery.easyui.min.js"></script>
<script src="~/Content/Easyui/easyui-lang-zh_CN.js"></script>
<script src="~/Content/JQuery/jquery.form.js"></script>
<script>
var AttachmentKey;
$(function () {
$("#List").datagrid({
fit: true,
toolbar: "#toolbar",
rownumbers: true, //行號
singleSelect: true, //單行選取
columns: [[
{ field: 'AttachKey', title: 'AttachKey', checkbox: true, width: 100, align: 'center' },
{ field: 'AttachmentKey', title: 'AttachmentKey', hidden: true, width: 100, align: 'center' },
{ field: 'ContentLength', title: '附件長度', width: 90, align: 'center' },
{ field: 'ContentType', title: '附件型別', width: 90, align: 'center' },
{ field: 'SourceFileName', title: '附件名稱', width: 90, align: 'center' },
{ field: 'NewPathName', title: '附件路徑', width: 90, align: 'center' }
]]
});
var getSelected = window.parent.$("#List").datagrid("getSelected");
if (getSelected) {
AttachmentKey = getSelected.AttachmentKey;
$("#List").datagrid({
url: "/Attachment/QueryAttachmentDetail?AttachmentKey=" + AttachmentKey
});
} else {
AttachmentKey = 0;
}
})
function Fn_CreateAttachment() {
if (document.getElementById("Files").value) {
$("#ajaxForms").ajaxSubmit({
type: "POST",
url: "/Attachment/Fn_CreateAttachment?SaveModuleName=TestFile&AttachmentKey=" + AttachmentKey,
dataType: "text",
success: function (data) {
if (data > 0) {
$("#List").datagrid({
url: "/Attachment/QueryAttachmentDetail?AttachmentKey=" + data
});
} else {
alert("上傳失敗!");
return;
}
}
});
} else {
alert("請選擇附件!");
return;
}
}
function Fn_DeleteAttachment() {
var getSelected = $("#List").datagrid("getSelected");
if (getSelected) {
$.ajax({
contentType: "application/json;",
url: '/Attachment/Fn_DeleteAttachment?rand=' + Math.random(),
type: "POST",
dataType: "text", //可以為Json
data: JSON.stringify(getSelected),
success: function (result) {
if (result == "success") {
$("#List").datagrid("reload");
} else {
alert("移除附件失敗!");
return;
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("移除附件失敗");
return;
}
});
}
}
</script>
</head>
<body>
<table id="List"></table>
<div id="toolbar" style="padding-top:6px; padding-bottom:6px;">
<form id="ajaxForms" enctype="multipart/form-data">
<input id="Files" name="Files" type="file" class="file" />
<input id="Button1" onclick="Fn_CreateAttachment()" type="button" value="上傳附件" />
<input id="Button1" onclick="Fn_DeleteAttachment()" type="button" value="移除附件" />
</form>
</div>
</body>
</html>
MVC後臺程式碼
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using _2_Attachment_DataBse.Models;
using System.IO;
using System.Data.SqlClient;
using System.Data;
namespace _2_Attachment_DataBse.Controllers
{
public class AttachmentController : Controller
{
HelloEntities hello = new HelloEntities();
//
// GET: /Attachment/
public ActionResult Index()
{
return View();
}
public ActionResult Create()
{
return View();
}
public JsonResult PageQuery()
{
var data = hello.Stm_Attach_Hd.Where(a => true);
var jsonResult = new { rows = data };
return Json(jsonResult, JsonRequestBehavior.AllowGet);
}
public JsonResult QueryAttachmentDetail(int AttachmentKey)
{
var data = hello.Stm_Attach_Dt.Where(a => a.AttachmentKey == AttachmentKey).Select(a => new
{
a.AttachKey,
a.AttachmentKey,
a.ContentLength,
a.ContentType,
a.NewFileName,
a.SourceFileName,
a.SourcePathName,
a.NewPathName
});
var jsonResult = new { rows = data };
return Json(jsonResult, JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 上傳檔案
/// 高友鑫
/// 2015年7月11日 17:04:07
/// </summary>
/// <returns></returns>
public int Fn_CreateAttachment()
{
HttpPostedFileBase files = Request.Files["Files"];
string SourceFileName = files.FileName;
int ContentLength = files.ContentLength;
string ContentType = files.ContentType;
string SaveModuleName = Request["SaveModuleName"].ToString();//檔案存放模組
string SourceFilesPath = System.AppDomain.CurrentDomain.BaseDirectory + "Attachment\\" + SaveModuleName;//檔案存放路徑
//判斷檔案存放模組是否存在
if (Directory.Exists(SourceFilesPath) == false)
{
Directory.CreateDirectory(SourceFilesPath);
}
string fileType = SourceFileName.Substring(SourceFileName.LastIndexOf('.'));//檔案的型別
string NewFileName = System.DateTime.Now.ToString("yyyymmddhhmmss") + fileType;//新檔名稱
string NewPathName = "../Attachment/" + SaveModuleName + "/" + NewFileName;//新檔案路徑
files.SaveAs(SourceFilesPath + "\\" + NewFileName);//上傳檔案
//新增附件資訊到資料庫中
int AttachmentKey = Request["AttachmentKey"] == null ? 0 : Convert.ToInt32(Request["AttachmentKey"]);
int Result = hello.P_CreateAttachment(AttachmentKey, ContentLength, ContentType, SourceFileName, SourceFilesPath, NewFileName, NewPathName, Request.UserHostAddress, Request.UserHostName);
return Result;
}
public ActionResult Fn_DeleteAttachment(Stm_Attach_Dt attach)
{
hello.Stm_Attach_Dt.Attach(attach);
hello.Stm_Attach_Dt.Remove(attach);
hello.SaveChanges();
return Content("success");
}
}
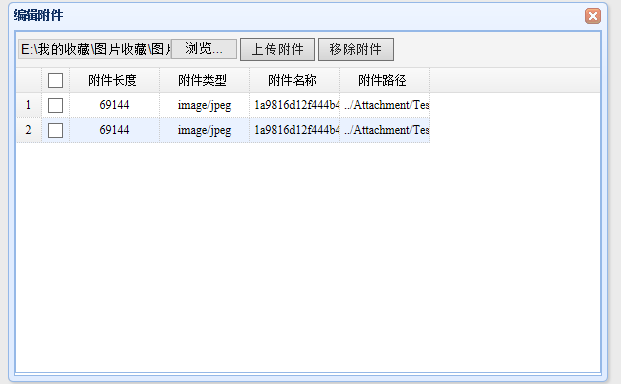
}附件管理頁面效果
6、例子下載
相關推薦
unity的WEBGL專案上傳伺服器及訪問操作
win7系統左下角搜尋裡面輸入mstsc命令 輸入伺服器IP地址進入 輸入伺服器賬號密碼進行登入 把檔案放入www資料夾下,必須有index檔案 訪問的時候http://www.imfuture.xyz/資料夾名字/index.html#/ 示例:http://ww
dedecms 5.7 sp1版 關於附件上傳後,附件地址回撥失敗的BUG修復
在使用dedecms 5.7 sp1版 時,發現附件上傳後,回撥時會失敗,必須,重新選擇,才能呼叫到上傳的附件,當附件很多時,會很恐怖的。 經過對dedecms5.7的分析,發現是上傳時,沒有傳值導致的。 解決辦法: 1、include目錄下dialog下select_
2、附件上傳到伺服器及附件資訊新增到資料庫
1、附件主表結構 CREATE TABLE [dbo].[Stm_Attach_Hd]( [AttachmentKey] [INT] IDENTITY(1,1) NOT NULL, [AttachmentCode] [VARCHAR](200) NULL, [At
Jfinal附件、照片上傳及下載
Jfinal附件、照片上傳及下載 1、附件前臺 <div class="form-group"> <label class="col-sm-4 control-label no-padding-right" for="form-field-1">附件</labe
超大附件上傳、下載特別慢,怎麼破?
目前,已有不少郵箱如QQ郵箱、網易郵箱等支援超大附件,可以傳送2G或3G大小的檔案。但是諸多郵箱傳送超大附件普遍存在以下問題: 1、郵件傳送大檔案對檔案大小有限制,超過上限的超大附件無法傳送; 2、超大附件上傳、下載的速度有限,而且速度也不穩定; 3、即便上傳成功之後,如果對方的郵箱接收
IIS 設定伺服器上傳最大附件
系統環境:win8 開發環境:asp.net mvc 功能:檔案上傳 在上傳檔案時,比較小的檔案會直接上傳成功,大的檔案頁面報錯:“檔案超過了最大請求長度”。 經過查明: 需要在配置檔案裡面設定檔案上傳限定的兩個屬性值:maxAllowedContentLength,maxRequestLength 允許
WordPress 實現附件上傳自動重命名但不改變附件標題
function code 上傳媒體文件 通過 rand res prefilter erb 亂碼 WordPress 上傳媒體文件時,默認會保持文件名不變。如果上傳文件名中包含中文字符,則會造成部分瀏覽器顯示的文件 URL 疑似亂碼甚至無法訪問。網上流行較廣的是通過註冊
協同附件上傳源代碼研究
前言 手寫 .com targe tle tac 臨時 獲取 數據 前言 由於項目中需要將將手寫簽批(北京點聚)生成的審批意見文件(.aip/.pdf)進行上傳,因此才在休息時間得以研究一下協同OA的公文管理中附件管理的上傳附件源代碼。ps源代碼封裝的著實很深,一路跟蹤,處
修改帝國CMS默認圖片附件上傳路徑
load 默認 行修改 方法 需要 想要 成功 教程 左右 帝國CMS系統設置中的“附件地址”設置是不生效的,無論設置成什麽都還是在 d/file/ 下,下面牛教程介紹手動修改附件存放地址的方法。 一:先在系統設置中將“附件地址”一項修改為自己想要的地址,這裏以 /uplo
odoo開發筆記 -- 附件上傳
.cn cnblogs 圖片 field nbsp view 9.png name div 附件上傳基本原理實現,可以參考這篇: https://www.cnblogs.com/ljwTiey/p/7348291.html http://blog.csdn.net/wa
uploadify附件上傳 傳參
show mda message rev AC events div pre typeid 首先 在剛加載jsp時就加入上傳方法,所以 formDate 中的參數 zFileName是頁面剛加載時 exp1的值 ,後來通過js方法賦值不被讀過來,如果 你想要獲得這個值,可在
odoo 附件上傳與下載
下載 附件 img _id OS com chm info bubuko 在想上傳附件的模型仲添加一個關聯字段 關聯模型:ir.attachment res_id 是附件模型的關聯字段,其他模型也可以直接這樣寫。 這樣就可以實現附件的上傳與下載 odoo 附件上
UEditor Golang上傳圖片與附件
OS ola spa mic 分享 editor png 自己 pan UEditor圖片與附件上傳官方只支持ASP、ASP.NET、JSP、PHP四種語言版本,Golang就不在其中。因為自己開發系統的需要,我照著UEditor服務器端的接口自己實現了一個Golang版本
jmeter 在一個新增接口中包含附件上傳功能
操作 鏈接 文件 單文件上傳 提取 自己的 style 做的 bsp 如下圖形式 分三步操作 1.先抓取附件上傳的數據 2.對上述請求做json提取名稱 (具體可根據實際數據提取,不要照抄下圖) 3.抓取保存的時候的數據,找到對應的文件名稱位置,用上面的json提
confluence上傳文件附件預覽亂碼問題(linux服務器安裝字體操作)
serve 接下來 ati rwx inux 打開 預覽 字庫 這一 在confluence上傳excel文件,預覽時發現亂碼問題主要是因為再上傳文件的時候一般是Windows下的文件上傳,而預覽的時候,是linux下的環境,由於linux下沒有微軟字體,所以預覽的時候
springMVC上傳和下載附件
eba adapter 其余 ati import oid sdf eth plain 上傳: 導入需要的jar包:Spring MVC類庫 + 文件上傳下載需要的JAR包,圖中A處為文件上傳下載需要的JAR包,其余為Spring MVC類庫。 構建領域模層
VUE Element ui附件上傳
前端程式碼 上傳 </el-upload> </el-col> <el-col :span="4"> <el-button size="small" type="primary" @clic
springMvc多附件上傳帶進度條
html頁面 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" co
uni-app呼叫原生的檔案系統管理器(可選取附件上傳)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="tex
vue+springboot上傳和下載附件功能
上傳附件(服務端程式碼) 第一步:在application.yml中配置附件要上傳的路徑(此路徑也是下載的路徑) ***:windows路徑和linux的路徑是不同的,定義路徑時要仔細(存放路勁自己定義即可) 第二步:在服務端要呼叫介面所在的