使用Python-Flask框架開發Web網站系列課程(四)構建前端
前言
使用IDE:PyCharm
作業系統:Mac
Python的版本:3.6
我的郵箱:[email protected]
交流群:372430835
說明:
本次課程的GitHub程式碼在最下面。
本次課程基於上個課程的程式碼,如果沒看過的請先傳送:
一、構建前端專案
前端專案我們之前有用到過,就是全部放置在/myproject/frontend資料夾下。其中static放置js和css檔案。base資料夾放置通用的頁面,如側邊欄,頂部導航條等。
1.1 建立前端資料夾及檔案
1.1.1建立資料夾
全路徑:/myproject/frontend/base
全路徑: /myproject/frontend/static/js
1.1.2 新增以下js或html檔案
新增檔案inspinia.js,在以下路徑下載
在/myproject/frontend/base新增_head.html
<meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/animate.css/3.5.2/animate.css" rel="stylesheet"> <link href="../static/css/style.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/metisMenu/2.0.2/metisMenu.css" rel="stylesheet"> <!-- Mainly scripts --> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.js"></script> <script src="https://cdn.bootcss.com/jqueryui/1.10.4/jquery-ui.js"></script> <script src="https://cdn.bootcss.com/metisMenu/2.0.2/metisMenu.js"></script> <script src="https://cdn.bootcss.com/jQuery-slimScroll/1.3.6/jquery.slimscroll.js"></script> <script src="https://cdn.bootcss.com/pace/1.0.2/pace.js"></script> <script src="../static/js/inspinia.js"></script>
在/myproject/frontend/base新增_sidebar.html
<nav class="navbar-default navbar-static-side" role="navigation"> <div class="sidebar-collapse"> <ul class="nav metismenu" id="side-menu"> <li class="nav-header"> <div class="dropdown profile-element"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> <span class="clear"> <span class="block m-t-xs"> <strong class="font-bold">{{PROJECTNAME}}</strong> </span> </span> </a> </div> <div class="logo-element"> IN+ </div> </li> <li class="active"> <a href="grid_options.html"><i class="fa fa-th-large"></i> <span class="nav-label">開始</span></a> </li> <li> <a href="#"><i class="fa fa-sitemap"></i> <span class="nav-label">Menu Levels </span><span class="fa arrow"></span></a> <ul class="nav nav-second-level collapse"> <li> <a href="#">Third Level <span class="fa arrow"></span></a> <ul class="nav nav-third-level"> <li> <a href="#">Third Level Item</a> </li> <li> <a href="#">Third Level Item</a> </li> <li> <a href="#">Third Level Item</a> </li> </ul> </li> <li><a href="#">Second Level Item</a></li> <li> <a href="#">Second Level Item</a></li> <li> <a href="#">Second Level Item</a></li> </ul> </li> </ul> </div> </nav>
在/myproject/frontend/base新增_navbar.html
這裡利用current_user的判斷是否登入的方法,如果已登入則顯示登出,未登入則顯示登入的連結。
<div class="row border-bottom">
<nav class="navbar navbar-static-top white-bg" role="navigation" style="margin-bottom: 0">
<div class="navbar-header">
<a class="navbar-minimalize minimalize-styl-2 btn btn-primary " href="#"><i class="fa fa-bars"></i> </a>
<form role="search" class="navbar-form-custom" action="" method="post">
<div class="form-group">
<input type="text" placeholder="Search for something..." class="form-control" name="top-search" id="top-search">
</div>
</form>
</div>
<ul class="nav navbar-top-links navbar-right">
{% if current_user.is_authenticated %}
<li>
<span class="m-r-sm text-muted welcome-message">歡迎使用myproject,{{current_user.username}}</span>
</li>
<li>
<a href="/account/logout">
<i class="fa fa-sign-out"></i> Log out
</a>
</li>
{% else %}
<li>
<a href="/account/login">
<i class="fa fa-sign-out"></i> 請登入
</a>
</li>
{% endif %}
</ul>
</nav>
</div>在/myproject/frontend/base新增layout.html
這個是前端總模版,裡面引入了_head.html , _sidebar.html, _navbar.html 。並留了一個block content 。以後我們新增的頁面,只要套用下面程式碼段2即可。
<!DOCTYPE html>
<html>
<head>
<!--第四課內容 這裡是頁面瀏覽器tab的標題-->
<title>{{PROJECTNAME}}</title>
{% include 'base/_head.html' %}
</head>
<body>
<div id="wrapper">
{% include 'base/_sidebar.html' %}
<div id="page-wrapper" class="gray-bg">
{% include 'base/_navbar.html' %}
{% block content %}{% endblock %}
</div>
</div>
</body>
</html>
<!--{% with messages = get_flashed_messages() %}-->
<!--{% if messages %}-->
<!--<ul class=flashes>-->
<!--{% for message in messages %}-->
<!--<li>{{ message }}</li>-->
<!--{% endfor %}-->
<!--</ul>-->
<!--{% endif %}-->
<!--{% endwith %}-->程式碼段二:
<!--第四課內容 -->
{% extends 'base/layout.html' %}
<!--第四課內容 下面是正文-->
{% block content %}
<!--第四課內容 新頁面的內容-->
{% endblock %}
在/myproject/frontend/base 修改 index.html
新首頁內容
<!--第四課內容 -->
{% extends 'base/layout.html' %}
<!--第四課內容 下面是正文-->
{% block content %}
<div class="wrapper wrapper-content">
<div class="row">
<div class="col-lg-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>Title</h5>
</div>
<div class="ibox-content">
<div class="row">
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
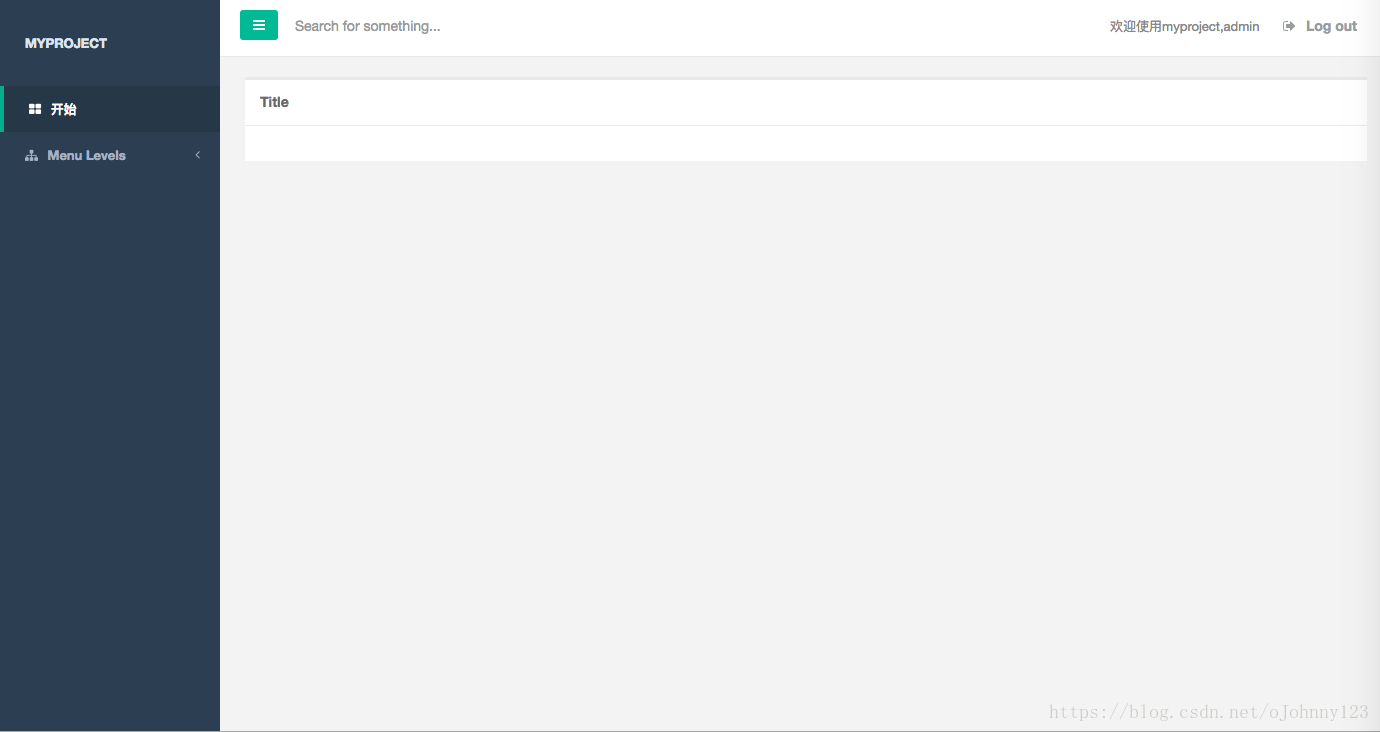
預覽一下,完美。
二、程式碼地址
相關推薦
使用Python-Flask框架開發Web網站系列課程(四)構建前端
前言 使用IDE:PyCharm 作業系統:Mac Python的版本:3.6 我的郵箱:[email protected] 交流群:372430835 說明: 本次課程的GitHub程式碼在最下面。 本次課程基於上個課程的程式碼,如果沒看過的請先傳
基於python-flask搭建後臺,HTML+CSS+JS(jQuery)寫前端的web全棧開發(三)——3.2 普通按鈕點選事件與後臺互動
在上一篇文章,我們講解了基於外掛實現的上傳圖片到後臺處理,並將處理後得到的結果圖與原圖在前端顯示。 主要idea是將圖片先在後臺進行快取,我們傳回兩張圖片的途徑,在file的done函式中對<img/>標籤的src屬性進行更新。 但是這樣子存在
【Android開發—智慧家居系列】(四):UDP通訊傳送指令
【Android開發—智慧家居系列】(四):UDP通訊傳送指令 思路回顧 【1】手機連線WIFI模組 【2】UDP通訊對WIFI模組傳送指令,以和WIFI模組保持連線狀態 【3】UDP通訊對WIFI模組傳送指令,讓其搜尋可用的無線網,返回WIFI列表
整合SpringMVC框架+Mybatis框架開發人力資源管理系統(四)
利用Mybatis框架實現持久化Dao層 1、新增Mybatis支援,下載mybatis-3.2.3開發包下載地址,將mybatis-3.2.3.jar以及lib資料夾下所有的jar包引入工程,即完成了專案的Mybatis支援。 2、建立UserDao介面 Mybatis註解的使用極大的
對Python flask框架圖片分享網站的總結
能力 瞭解的部分: flask框架 application │ manage.py <-指令碼資料 │ runserver.py <-啟動伺服器 │ └─application <-w
SSM框架開發web專案系列(一) 環境搭建篇
前言 開發環境:Eclipse Mars + Maven + JDK 1.7 + Tomcat 7 + MySQL 主要框架:Spring + Spring MVC + Mybatis 目的:快速上手搭建SSM開發環境,熟悉客戶端請求到資料庫操作的流程。
python+django簡單開發web系統系列--1
開始篇,最近跟著蟲師的視訊學習了簡單的django開發web系統,記錄下最近的學習情況(先說明一下python的版本是3.6.3,python2到2020年不再維護,建議新學的人用python3)1.環境說明:首先我的配置環境為:win10,django 2.0.4,jdk的
Spring Boot乾貨系列:(四)開發Web應用之Thymeleaf篇
前言 Web開發是我們平時開發中至關重要的,這裡就來介紹一下Spring Boot對Web開發的支援。 正文 Spring Boot提供了spring-boot-starter-web為Web開
Flask Web開發學習之爬坑(四)
關於第6章 電子郵件這一章把我坑了好久好久,真的是印象深刻。文章中的示例是通過 goolemail 傳送郵件,我把它換成了常用的qq郵箱。本節內容有點多,不過很多都是有用的。示例6-1需要修改app.config['MAIL_SERVER'] = 'smtp.qq.com'
《SpringBoot框架開發技術整合》筆記(一)
文章目錄 前言 第一章 構建簡單WEB專案 第二章 SpringBoot介面返回Json 第三章 SpringBoot熱部署 第四章 SpringBoot資原始檔屬性
【Android開發—智慧家居系列】(三):手機連線WIFI模組
【Android開發—智慧家居系列】(三):手機連線WIFI模組 概述 實現連線WIFI的功能會用到一個工具類,原始碼可以點選連結下載。網上這些類似的工具類裡的程式碼差不多是一樣的。連線無線網主要有兩個方法: 其中有一個Connect方法,還有一
【Android開發—智慧家居系列】(二):用手機對WIFI模組進行配置
【Android開發—智慧家居系列】(二):用手機對WIFI模組進行配置 版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/u010924834/article/details/49496729 在實際開發中,我開
利用unittest框架編寫web測試用例(demo)
spec arm repr follow aid content ext lin get 1、前言: 對於初學者來說,python自帶的IDLE,精簡又方便,不過一個好的編輯器能讓python編碼變得更方便,更加優美些。 不過呢,也可以自己去下載其他更好用的代碼編輯器,
前端開發框架總結之Angular實用技巧(四)
前端開發框架總結之Angular實用技巧(四) 上文講了Angular中路由的相關的知識,掌握了這些,我們就可以構建比較複雜的頁面
GO語言Beego框架之WEB安全小系統(5)跨目錄上傳檔案漏洞
跨目錄上傳檔案漏洞 攻擊原理 絕對路徑名或者相對路徑名中可能會包含檔案連結(例如:軟連結、硬連結、快捷方式、影子檔案、別名等),或者包含特殊字元(例如:.與..),這使得驗證檔案路徑變得困難;同時還有很多作業系統和檔案系統相關的命名約定,也增加了驗證檔案路
【Android開發—智慧家居系列】(一):智慧家居原理
①.通過手機端APP中的配置程式,配置模組要連線的路由器的名稱(SSID)和金鑰; ②. 將WIFI模組連線路由器,路由器通過外網連線到伺服器,如小米的伺服器。完成連線工作。 ③.手機等控制終端連線遠端伺服器,下達命令; ④.遠端伺服器將使用者指令下發給住宅中的WiFi插座 ⑤.W
springMVC系列之(四) spring+springMVC+hibernate 三大框架整合
首先我們要知道Hibernate五大物件:,本例項通過深入的使用這五大物件和spring+springMVC相互結合,體會到框架的好處,提高我們的開發效率 Hibernate有五大核心介面,分別是:Session Transaction
PWA(Progressive Web App)入門系列:(四)Promise
前言 這一章說一下ES6的Promise物件。為什麼要在PWA系列的文章中講Promise呢?因為PWA中的許多技術API中都是以Promise返回的方式返回的,為了對後續章節中PWA技術API更好的理解,這裡就來說一個Promise物件。 Promise出現的背景 在Jav
Myeclipse6.5 + Maven 開發web工程詳細配置(三)
前面咱們說了 maven環境變數的配置以及myeclipse中maven外掛的安裝,那麼下面就說一下myeclipse + maven 搭 建web project工程!那就一步一步來看吧: 1、使用Maven建立webapp工程----原因是使用Maven時一般需要遵循一定的目錄結構,
整合SpringMVC框架+Mybatis框架開發人力資源管理系統(十)
實現使用者管理中的查詢功能並將之呈現 系統的使用者管理功能包含使用者查詢、使用者新增、使用者刪除與使用者修改等功能。 先貼上該方法程式碼: @RequestMapping(value="/selectUser") public String selectUser(