iOS開發類似微信上傳頭像小操作Demo
阿新 • • 發佈:2019-02-07
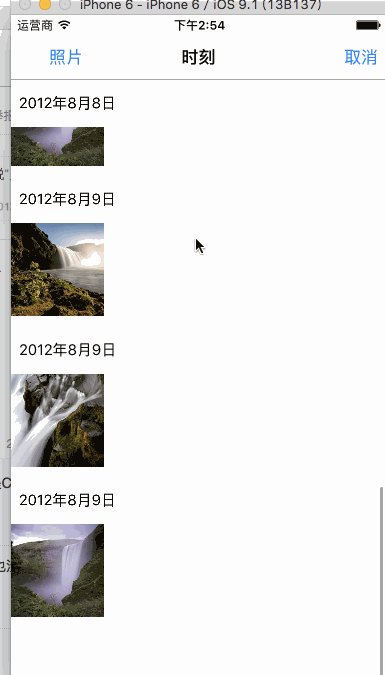
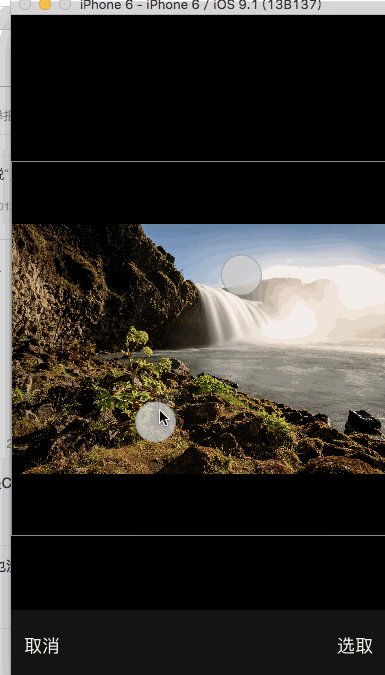
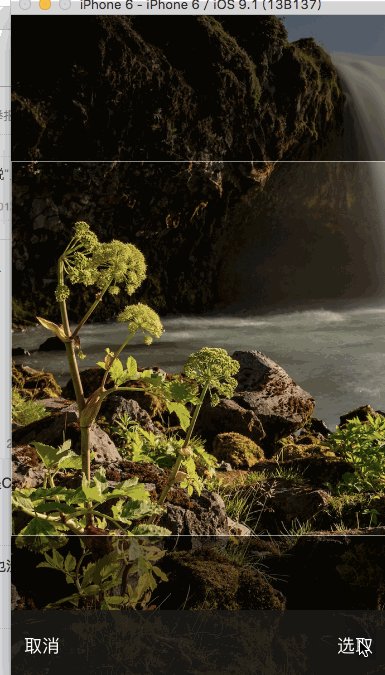
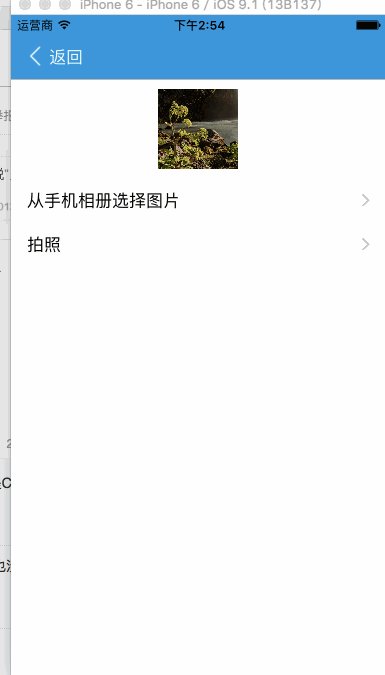
效果圖:
程式碼:
圖片選擇器前面的tablvew裡的東西
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 圖片選擇器
UIImagePickerController *imgPC = [[UIImagePickerController alloc] init];
//設定代理
imgPC.delegate = self;
//允許編輯圖片
imgPC.allowsEditing = YES;
if 選擇好圖片後在相簿或者照相後的圖片右下角選擇圖片按鈕點選
#pragma - mark 圖片選擇成功後的代理
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *)info
{
NSLog(@"info== %@",info);
//獲取修改後的圖片
UIImage *editedImg = info[UIImagePickerControllerEditedImage];
self.iconView.image = editedImg;
[self dismissViewControllerAnimated:YES completion:nil];
}