Android中DatePicker控制元件用法解析
阿新 • • 發佈:2019-02-07
關於DatePicker這個控制元件的解析有以下幾點:
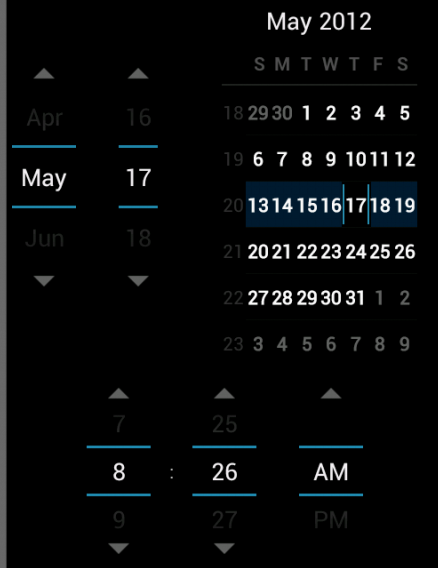
1、首先是顯示問題,在Android 3.0系統以後使用DatePicker控制元件會出現一堆和日期相關的介面,比如下圖:
有沒有發現,如果使用了這個控制元件,會佔據你一整個頁面,這個頁面上別的控制元件都別想放了。如果我只想簡單的顯示年月日怎麼辦,非得用DatePickerDialog嗎?那倒不必,有解決的辦法,就是判斷當前使用的SDK編譯版本,如果在3.0及其以上就將CalendarViewShown設定為false,否則保持該屬性為true,具體的實現方法如下:
DatePicker dp1; if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { dp1.setCalendarViewShown(false); } else { dp1.setCalendarViewShown(true); } }
2、其次是需要解決這個控制元件到日期文字的時間轉換。當我們監聽該控制元件的變化時,在控制元件的介面上顯示的時間是對的,而當把這個時間顯示到例如textview上就會出現問題,仔細看會發現其中的month會比當前的月份少1,甚至會出現0月的情況,檢視DatePicker的原始碼會發現,原始碼中利用Calender類獲得年月日,而Calender這個類計數月份的時候本來就是0-11之間的月份,如果要顯示正確的月份,程式設計師需要手動呼叫calender.add(Calendar.MONTH, 1);方法。
3、怎麼監聽DatePicker控制元件的變化,實現new OnDateChangedListener()介面就可以實現了,其過載onDateChanged(DatePicker view, int year, int monthOfYear,int dayOfMonth) 方法的時候也會有月份少1的問題。接下來我會貼上完整的從DatePicker控制元件初始化到監聽日期變化後獲取正確日期的程式碼:
上述程式碼可以直接拿去用了。private void initData() { Calendar c =Calendar.getInstance(); year1 = c.get(Calendar.YEAR); c.add(Calendar.MONTH, 1); month1 = c.get(Calendar.MONTH); day1 = c.get(Calendar.DAY_OF_MONTH); tv1.setText(year1+"-"+month1+"-"+day1); dp1.init(dp1.getYear(), dp1.getMonth(), dp1.getDayOfMonth(), new OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // TODO Auto-generated method stub year1 = year; month1 = monthOfYear+1; day1 = dayOfMonth; StringBuffer lend_time = new StringBuffer(); lend_time.append(year1); lend_time.append("-"); lend_time.append(month1); lend_time.append("-"); lend_time.append(day1); tv1.setText(lend_time); } }); }