從0到1:打造移動端H5效能測試平臺
如何打造一個移動端H5效能平臺?聽起來是否有點高大上,不知道如何下手。不要緊張,我們來手把手教大家打造自己的移動端H5效能測試平臺。
【H5前端效能平臺可以做什麼–功能篇】
以前我們要測試移動端H5效能,通常會用到遠端連線+抓包分析,工具諸如:fiddler,Charles。或者是一些線上測試工具:Page Speed、PCAP Web Performance Analyzer、WebPagetest。這些工具要麼測試執行過程複雜,要麼測試報告複雜,亦或者也看不出測試結果是好是壞。
所以我們希望移動端H5效能自動化平臺能夠:
1、針對移動裝置:從移動裝置瀏覽器出發,測試H5前端效能,不是PC端的,不是PC端的,不是PC端的,重要事情說三遍。
2、測試流程簡單化:一鍵化測試,輸入URL,輸出測試報告,不要遠端除錯,不要分析資料。
3、測試結果視覺化:展示H5測試過程中的http請求瀑布流,資源統計,各種時間類硬指標。
4、給出測試建議:不要只有測試資料,我希望有建設性的測試意見。
【怎麼樣的方案才能滿足上述的功能點–方案篇】
整體思路:使用者介面中輸入被測H5的URL地址,傳送給伺服器,伺服器收到URL地址後,像移動裝置傳送測試任務,移動裝置執行測試任務,並返回測試資料,伺服器解析原始測試資料,生成報表(包含視覺化的資料和被測結果的建議),返回給使用者。就已經滿足了上面我們對系統的預期。
流程就是這麼簡單,但是每一步具體的方案我們還要一一來敲定。
01.使用者互動系統如何實現
這裡的互動就是一個web系統,無論你是採用java SSH,還是.NET,亦或者Django等等,我們認為只要是你會搭建的web站點都是可以的。
02.伺服器如何給移動裝置傳送測試任務
移動裝置需要接受伺服器的任務,所以我們需要有一個app可以支援任務的管理和測試資料的採集。這裡的移動裝置通過USB資料線連線在伺服器上,所以,使用am命令就可以輕鬆操控app。
03.請移動裝置如何獲取效能資料
在移動裝置上如何獲取H5效能資料,這一步是才是整個系統的重點。
這裡資料分為3種:http請求類資料、時間類資料、H5效能優化建議。
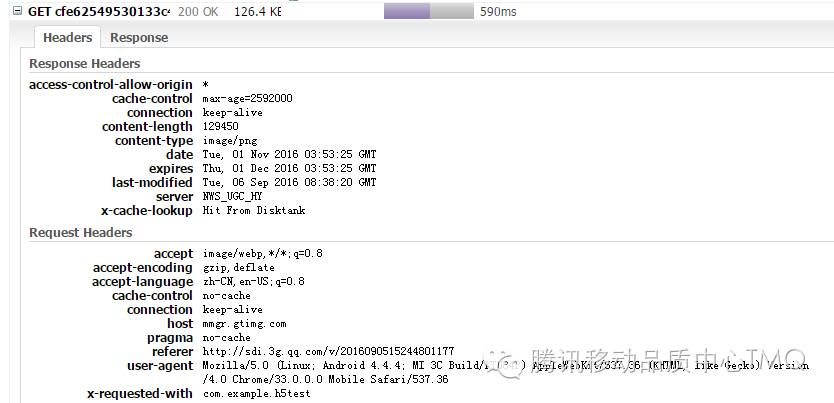
http請求類資料
- 方案一 “遠端除錯”
遠端除錯的思路和PC上F12除錯一個網頁本質是一樣的。把除錯工具對PC瀏覽器的除錯轉移到對移動端裝置瀏覽器除錯上。
- 方案二 “phantomjs抓包”
phantomjs 是基於Javascript驅動的命令列webkit引擎,簡單的說是一個無介面的瀏覽器。通過執行netsniff.js指令碼,可以方便的獲取URL的http請求對用的HAR包(HTTP Archive是一個用來儲存HTTP請求/響應資訊的通用檔案格式,基於jason,HTTP監測工具以這種通用的格式匯出所收集的資料,這些資料可以被其他支援HAR的HTTP分析工具所使用,來分析網站的效能。包括各類資源:包括圖片,js,css等的載入情況,請求和響應時間,請求返回碼等http協議的資訊)。這個辦法的好處是獲取的http請求準確,且方便快捷,但是缺點是統計到的請求資料包括請求時間均是在PC上執行的時間,不能代表移動端真實的請求資料。
- 方案三“移動端抓包”
通過抓包工具對瀏覽器開啟網頁的過程進行抓包,可以真實且事實的獲取H5展示過程中的資料包。恰好在PCAP Web Performance Analyzer專案中有提到 pcap2har開源工具,可以將pcap包轉化為har檔案,所以為了得到pcap包,我們選擇tcpdump抓包工具對H5開啟的全過程進行抓包。
所以,測試移動端H5效能的最好方案為方案三,監聽移動裝置http請求,生成pcap包,轉化為har後,解析har檔案後蒐集H5前端效能資料。
時間類資料
方案一 “js與安卓互動,插樁獲取時間資料”
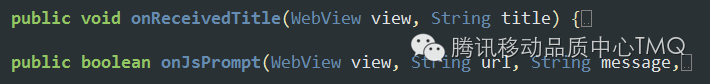
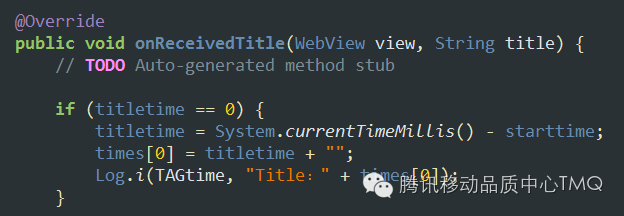
如何獲取網頁載入過程中的各類時間(白屏時間,首資源時間,dom載入時間等),首先能想到的是監聽window物件事件,如onload,在合適的地方進行js插樁,蒐集相關的時間資料難度不大。如使用WebChromeClient中的:
方案二 “webview自帶回調函式獲取”
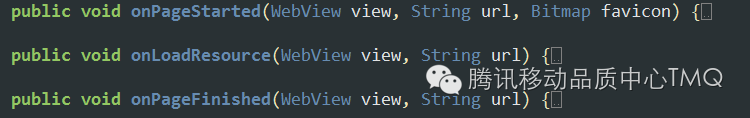
在webview使用中,我們可以條用豐富的回撥函式,在各類事件到達時觸發。可是使用webview中的:
因為webview中的回撥函式不多,能夠統計的時間指標有限,所有最終方案為上述兩種方案的結合,既有webview回撥,也有js插樁統計獲得的時間
H5效能優化建議
優化建議是對整個測試結果的一個反饋,也需要結合上述測試的結果,並對結果做一箇中肯的評估,所以,這裡也對三類資料分別作了優化的建議:
(1)http資源類優化建議:資源數量大、請求數過多、快取等;
(2)H5載入過程:各類時間指標;
(3)H5程式碼優化:js&css壓縮,螢幕適配等、重繪等。
- 方案一 “yslow SDK接入”
YSlow(why slow)是雅虎基於網站優化規則推出的工具,幫助你分析並優化網站效能。雅虎在23個方面給網站提出優化建議,包括儘可能的減少HTTP的請求數、使用 Gzip 壓縮、將CSS 樣式放在頁面的上方、將指令碼移動到底部、減少DNS查詢等十幾條規則,YSlow會根據這些規則分析你的網站,並給出評分。在linux下YSlow也有一套SDK,可以幫助開發者得到建議和分數。但這套方案完全是PC上的web效能工具,要適應移動場景,還是有些勉強。
- 方案二 “抓取資料手工分析”
鑑於YSlow在移動端效能分析的短板,這裡可以直接增加移動端效能規則,結合已有的雅虎“23條軍規”,使得測試建議更加豐富和務實。已有的YSlow規則如:資源是否壓縮,http請求數量是否過多等,針對移動裝置新增的規則如:是否針對手機螢幕做適配等。
【如何才能實現這一套–實現篇】
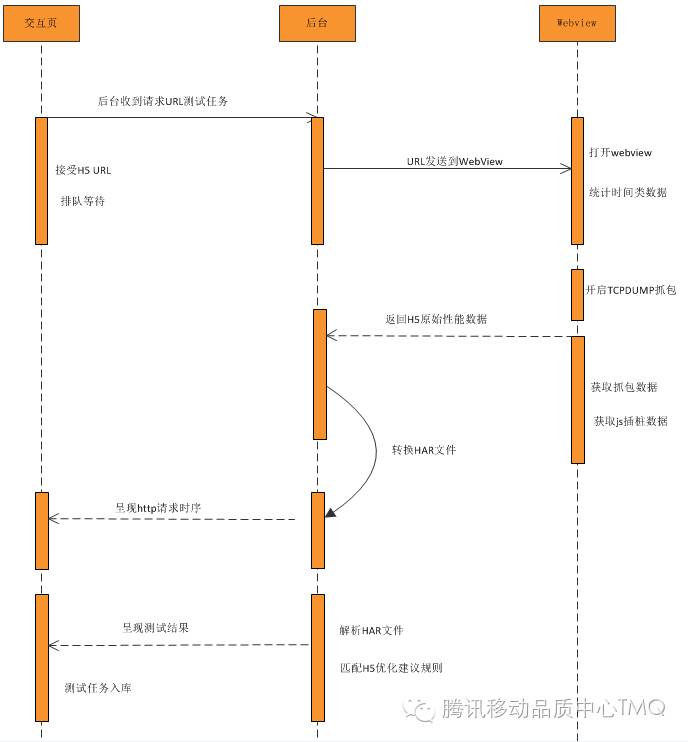
確定了上述方案,我們才敢說我們能夠搭建一套H5前端自動化效能測試平臺。首先來規劃整個平臺的時序圖(工作流)
如圖流程涉及到的技術點為:
(1)如何對H5頁面開啟過程抓包
(2)如何解析pcap檔案
(3)如何繪製http請求瀑布流
(4)如何通過js插樁獲取時間類指標
(5)如何配置H5優化建議規則
重點來了,這裡我們一一說明,如何做實現這些技術點。
01.如何對H5頁面開啟過程抓包
在上部分提到,我們使用TCPDUMP抓取移動裝置HTTP請求資料。具體流程如下:
移動裝置具有root許可權
adb push c: \tcpdump /data/local/tcpdump
adb shell chmod 777 /data/local/tcpdump
adb shell, su獲得root許可權
cd /data/local
./tcpdump -i any -p -s 0 -w /sdcard/capture.pcap
adb pull /sdcard/capture.pcap d:/
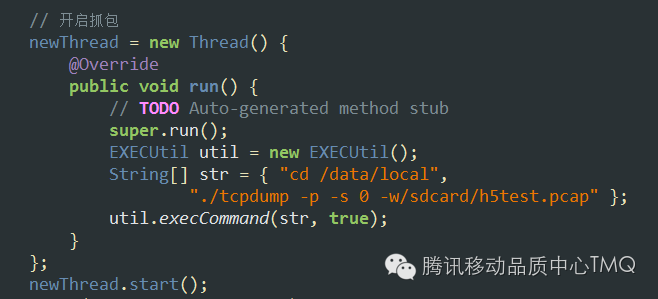
當然,這只是tcpdump抓包的過程,實際上,啟動抓包和獲取pcap檔案我們放在了webview容器的一個執行緒中進行。
02.如何解析pcap檔案
pcap包是tcpdump直接獲取的網路包結果,可以通過winshark等工具來分析,但是考慮到我們需要的僅僅是http請求資訊,也希望自動化分析,所以通過pcap2har直接將pcap包轉化為har檔案能夠過濾掉非http請求的記錄。
開源工具pcap2har(https://github.com/andrewf/pcap2har)可以方便的將pcan轉化為har。(注意:Pcap2har要求使用環境為linux)
說了這麼久的har,那麼har到底長什麼樣?
HAR資料結構:
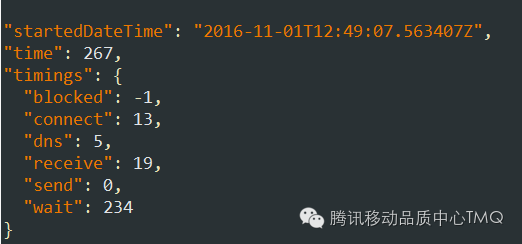
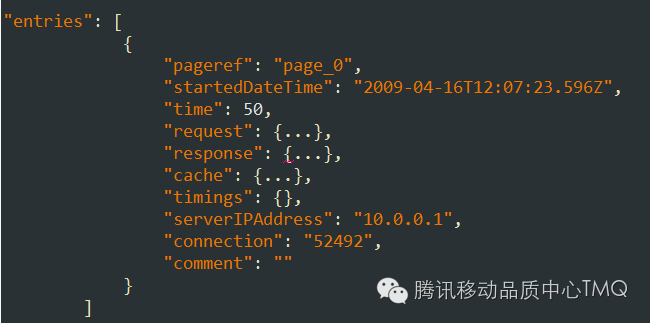
一個HAR檔案就是一個JSON物件,如下:
這個物件包含了一個數組,陣列中每個元素的內容就是一個HTTP請求的相應資訊。用startedDateTime來排序的話可以加快資料匯出的速度。HAR分析工具要確保此陣列是按照startedDateTime排序的。一個entry包含了一次請求的起始時間,請求耗時,快取等豐富資訊,我們所需的資料全部是從entry中提取的。


更多詳細HAR結構可以參考《HAR(HTTP Archive)規範》
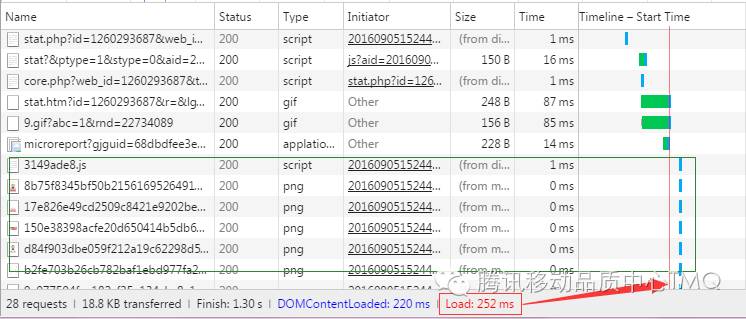
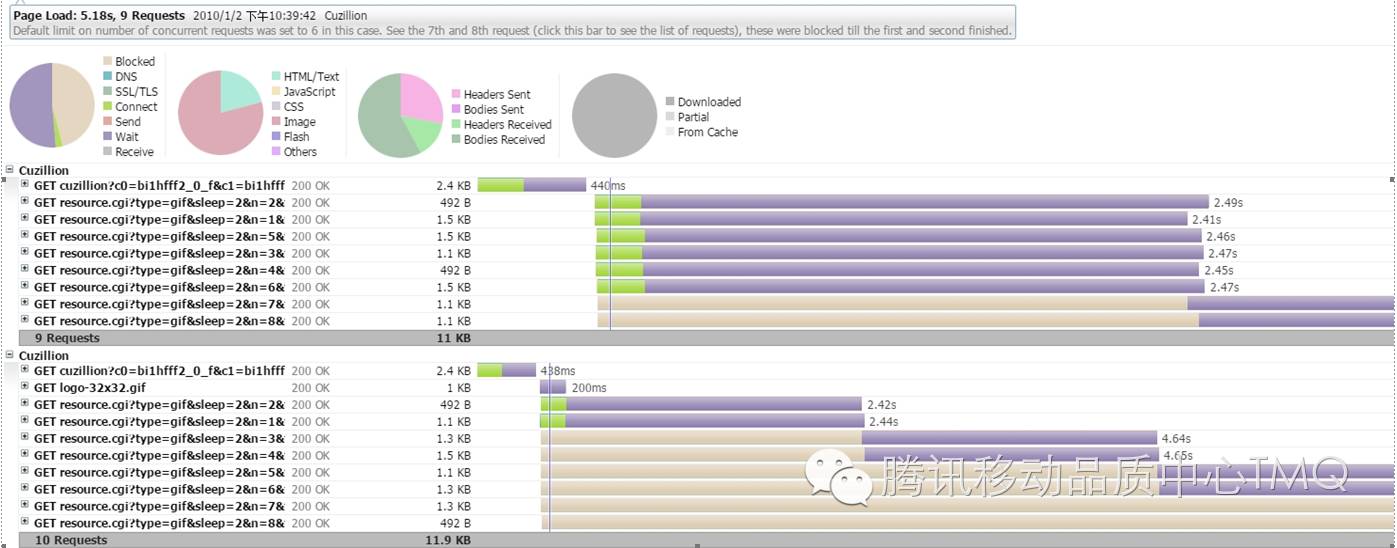
03.如何繪製http請求瀑布流

有了HAR檔案,如何才能生成上圖這樣的瀑布流呢?筆者有幸發現了HarViewer這個工具,匯入har檔案,自動生成瀑布流,並且點開任意一條請求,可以看到該請求的詳細資料。
04.如何通過js插樁獲取時間類指標
獲取時間類指標如上所述,關鍵技術是js和webview互動,不同的時間資料,不同的js指令碼,我們分別來談。
- 白屏時間:使用者首次看到網頁有內容的時間,即第一次渲染流程完成時間。但是在傳統的採集方式裡,是在HTML的head標籤結尾裡記錄時間戳,來計算白屏時間。在這個時刻,瀏覽器開始解析body標籤內的內容。而現代瀏覽器不會等待CSS樹和DOM樹(整個body標籤解析完成)構建完成才開始繪製,而是馬上開始顯示中間結果。所以經常在低網速的環境中,觀察到頁面由上至下緩慢顯示完,或者先顯示文字內容後再重繪成帶有格式的頁面內容。
在android中我們通過使用webview.WebChromeClient的onReceivedTitle事件來近似獲得白屏時間。
- 首資源時間:指從網頁開始載入到返回第一個資源的時間。這個資源可以是html,圖片,js,css。首資源時間可以反映http請求到返回整個過程時間,通常首資源大小不會很大,所以首資源時間可以反映當前網路狀況。
如何獲取首資源時間呢?我們可以根據Har包,提取第一個entries的完成時間。完成時間的計算公式:
其中:startTime為entries中的startedDataTime;time為當次請求耗時。
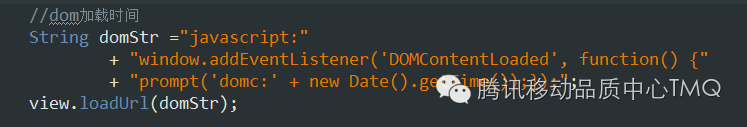
- DOMContentLoaded時間:指的是Dom樹構建完成時間,此時載入完頁面,解析完所有標籤(不包括執行CSS和JS)。在WebChromeClient的onReceivedTitle事件被觸發時注入我們的js程式碼,然後通過WebChromeClient的onJsPrompt事件來獲取DOMContentLoaded時間。
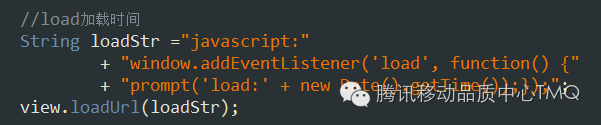
- load時間:指的是load事件觸發時間,必須等到網頁中所有內容全部載入完畢之後才被執行。如果一個網頁中有大量的圖片的話,則就會出現這種情況:網頁文件已經呈現出來,但由於網頁資料還沒有完全載入完畢,導致load事件不能夠即時被觸發。Load時間的獲取和dom樹載入時間獲取方式一致。
- 所有資源載入時間:指的是開啟網頁後,所有資源請求響應且下載成功的時間,和load時間有什麼區別呢?通常web會將各種資源標籤放到body當中,整個html解析完成,資源載入完成,觸發load事件。但是,移動端H5頁面的很多資源並不是在H5連結指向的html中顯式的出現如
這種標籤,而是通過在js執行大量邏輯下判斷是否載入某個資源,此時出現在load事件後還有資源陸續載入的情況,如下一個H5載入過程正是上述情況。
獲取全部資源載入時間的方式也很簡單,整個頁面的開始時間減去最後一個資源完成時間。
05.如何配置H5優化建議規則
從yahoo-Yslow借鑑23條優化建議規則,經過挑選後和新增,形成了21條優化建議:
1、時間類
減小load時間
減小全部資源載入時間
2、圖片類
減小圖片大小
小圖片太多
避免使用DataURL
3、HTTP請求類
減少重定向次數
儘量減少HTTP請求個數
建議快取資源
返回大小為空的請求
HTTP請求返回錯誤
資源部署的域名過多
網頁總大小過大
靜態資源使用Cookie
4、檔案壓縮
壓縮JS檔案
壓縮CSS檔案
使用gzip壓縮
CSS 屬性為空
5、移動裝置適配
針對不同螢幕的裝置優化展示
針對移動裝置定製展示優化
6、頁面渲染
避免使用drawImage
避免使用document.write
如何獲取這21條中6大類規則給予的建議呢?從如下方面考慮:
1、 時間類:
直接從上述各類時間指標可以判斷是否H5開啟時間過長
2、 圖片類:
在har檔案中,過濾出圖片型別,獲取圖片大小,大於100kb輸出告警,小於1kb的圖片太多,則建議合併。
3、 http請求:
在har檔案中,每一次請求都有固定的返回碼,可以判斷請求返回是否為200
在請求中讀取所有URL,可以得到域名,是否太域名數太多等http資訊
4、 檔案壓縮:
Js和css的壓縮可以直接查詢檔案中是否包含大量換行符,是否GZIP壓縮,可以在har中讀取content-encoding欄位
5、 移動裝置適配:
檢查css是否新增@media screen和meta資料中是否有viewport來判斷是否有對螢幕做適配
6、 頁面渲染:
通常drawImage和document.write會影響到頁面的重新繪製,所以儘量減少這類操作,在js指令碼中查詢該關鍵詞可以發現重繪問題
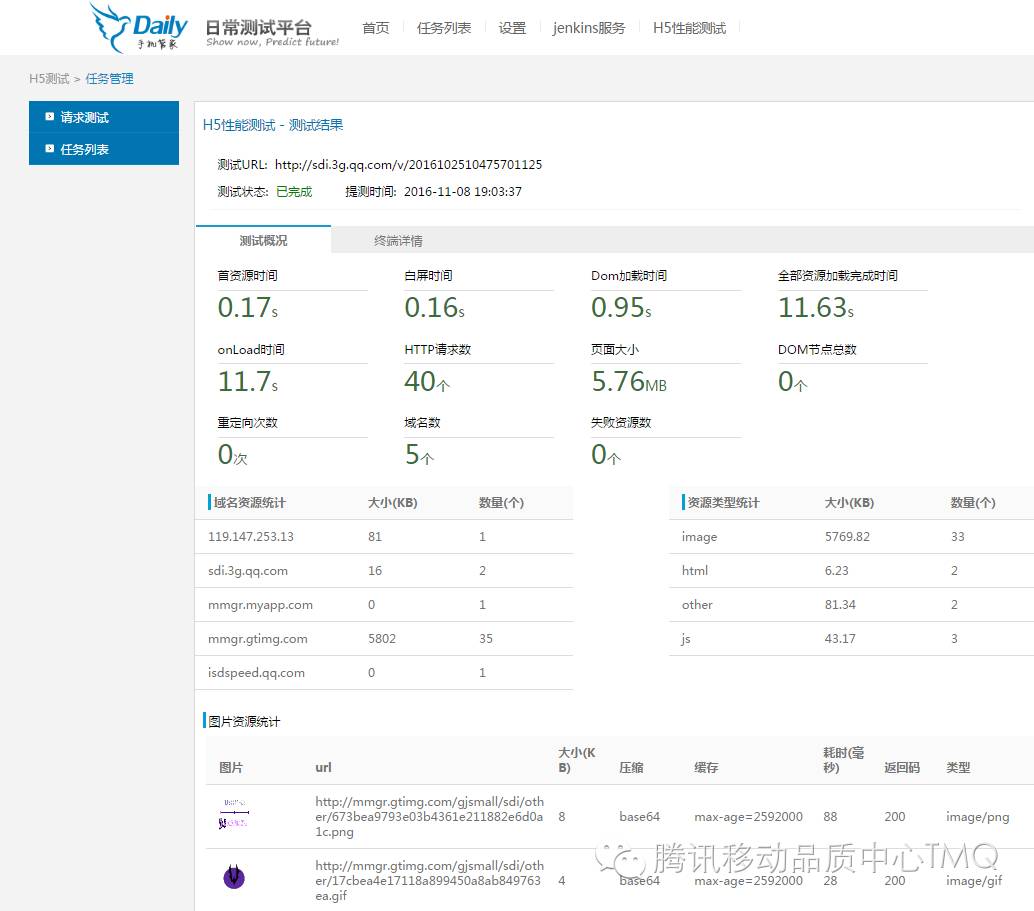
附:現有效果圖(部分)
關注我們的微信公眾號檢視完整內容哦~~~~
想知道更多測試相關乾貨
請關注我們的微信公眾號:騰訊移動品質中心TMQ
二維碼:

版權宣告:騰訊TMQ擁有內容的全部版權,任何人或單位對本貼內容進行復制、轉載時請申明原創騰訊tmq,否則將追究法律責任。