vue通過props傳遞物件會報錯
阿新 • • 發佈:2019-02-07
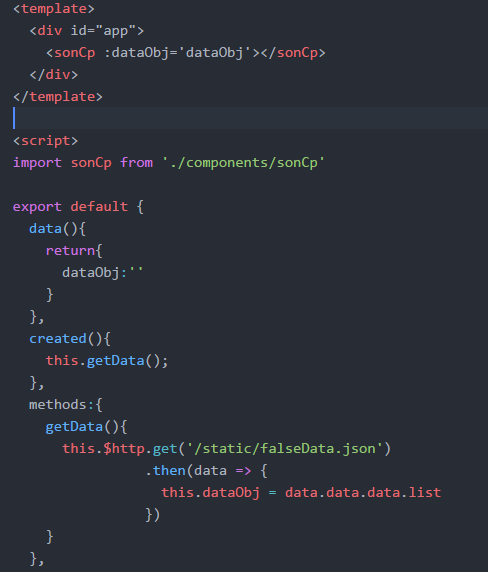
子元件sonCp.vue
資料結構
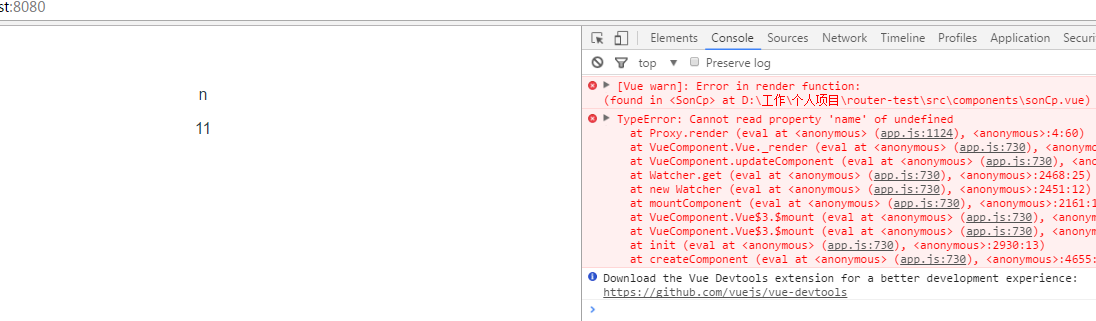
報錯但是資料能渲染上去
求解,順便幫我看一下我取資料方式對麼,是放到created這個裡面麼
子元件最初得到的是空字串,木有.acount.name之類的屬性,所以出錯。
最簡單的解決辦法:
父元件App.vue中的
| 1 | <sonCp :dataObj="dataObj" /> |
改成:
| 1 | <sonCp :dataObj="dataObj" v-if="dataObj" /> |
非同步請求的資料是會渲染兩次的!第一次是請求沒完成時,這時候obj是你返回的”。然後子元件去取值,肯定發生錯誤呀!第二次才是請求返回,然後才有資料。所以解決方式就很明顯了,有很多種解決方式。
初始時dataObj是空字元,所以傳到子元件肯定會報錯,可以通過v-if判定下是否已取到資料,取到之後再進行渲染。
一、如樓上所述,在dom中通過v-if判斷dataObj.length,保證在有資料情況下的渲染(推薦!!)
二、提前在父元件data選項中設定好dataObj物件的資料結構,比如:
| 1 2 3 4 5 6 7 8 9 10 11 12 | data() { return { dataObj: { id: '', account: { name: '', age: '' } } }; } |
另外建議樓主儘量在data選項中預留初始項時選擇合適的資料型別賦預設值,比如父元件中dataObj要存放的是陣列型別,儘量
| 1 | dataObj: [] |
,這樣也語義表達上也明確。