Vue專案使用百度地圖——經緯度地圖元件的封裝及使用
阿新 • • 發佈:2019-02-07
1 前言
要在vue專案使用百度地圖api,首先應做以下配置
(1)index.html
index.html新增script
<script src="http://api.map.baidu.com/api?v=3.0&ak=你的百度地圖祕鑰(ak)&callback=bMapInit"></script>(2)webpack.base.conf.js
webpack.base.conf.js新增externals配置,內容如下,與entry平級
entry: {
app: ['babel-polyfill', './src/main.js' (3)元件中引用
import BMap from 'BMap'隨後便可根據你所需的功能新增相應的地圖api,並作出vue專案應有的更改即可。
2 應用舉例
需求分析:點選按鈕彈出地圖,地圖可搜尋位置,可切換城市,搜尋出來的位置需要在地圖中定點,除了搜尋外,可以通過拖動地圖然後點選選擇位置,選擇出來的位置需要記錄經緯度,傳遞到父元件。
實現:本例子不實現點選按鈕彈出功能,這個比較簡單,fixed定位寫個彈框即可。
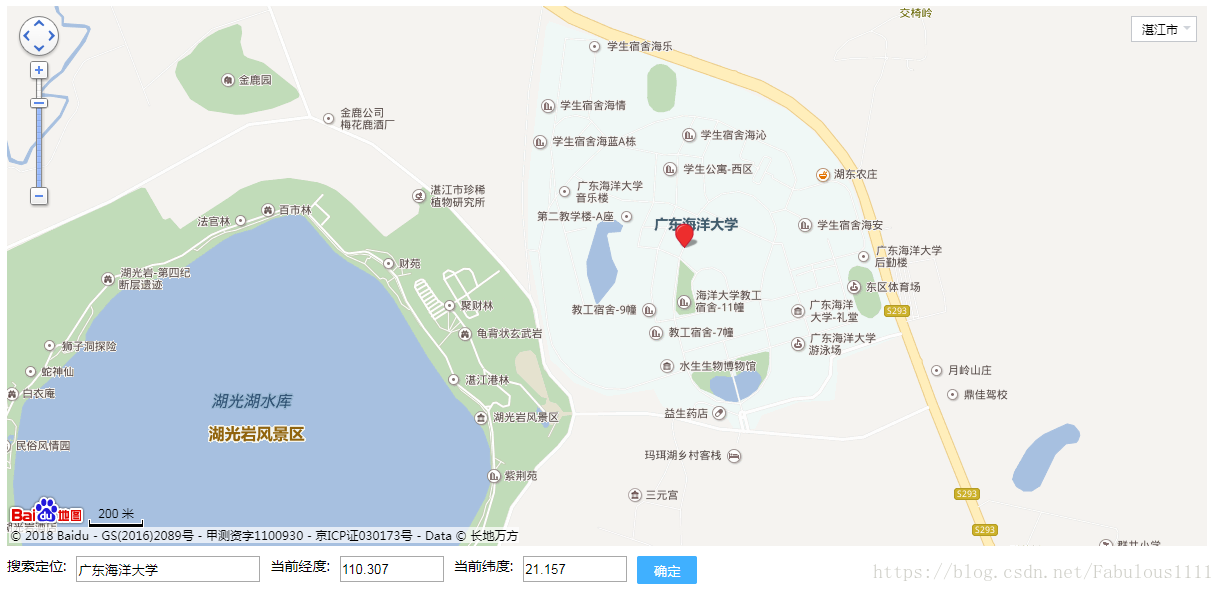
實現效果
地圖元件:

父元件:
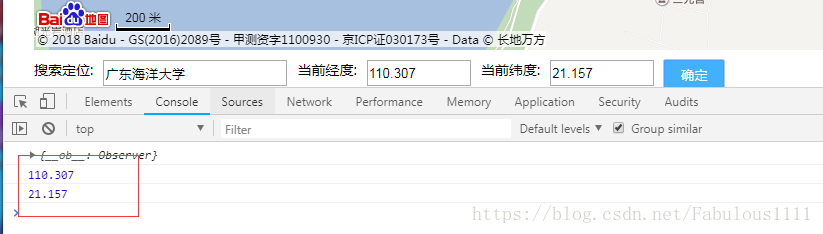
點選確定,父元件獲取到經緯度(demo只作列印處理)。
demo地圖元件原始碼
<template>
<div class="map" v-show="visible">
<div id="map-core"></div>
<div class="search">
<div id="r-result">
<p>搜尋定位:</p>
<input type="text" id="suggestId" value="百度"/>
</div>
<div 地圖父元件中使用方法
<v-map @selectLocation="selectLocation"></v-map>methods
selectLocation (location) {
console.log(location)
console.log(parseFloat(location.lng))
console.log(parseFloat(location.lat))
}解析請看程式碼中的註釋,本例子旨在於舉例vue專案使用百度地圖的方法,僅注重js實現,css部分有情趣請自行改善,有錯誤歡迎指出。
友情連結:百度地圖api官網:http://lbsyun.baidu.com/jsdemo.htm#lite_2_1