詳解使用icomoon生成字型圖示的方法並應用
最近專案大量用到字型圖示,大家也知道,字型圖示任意縮放不會失真,也大大減少請求數量,非常好用。以下將講解本人如何根據美工提供的.svg檔案生成字型圖示並應用。
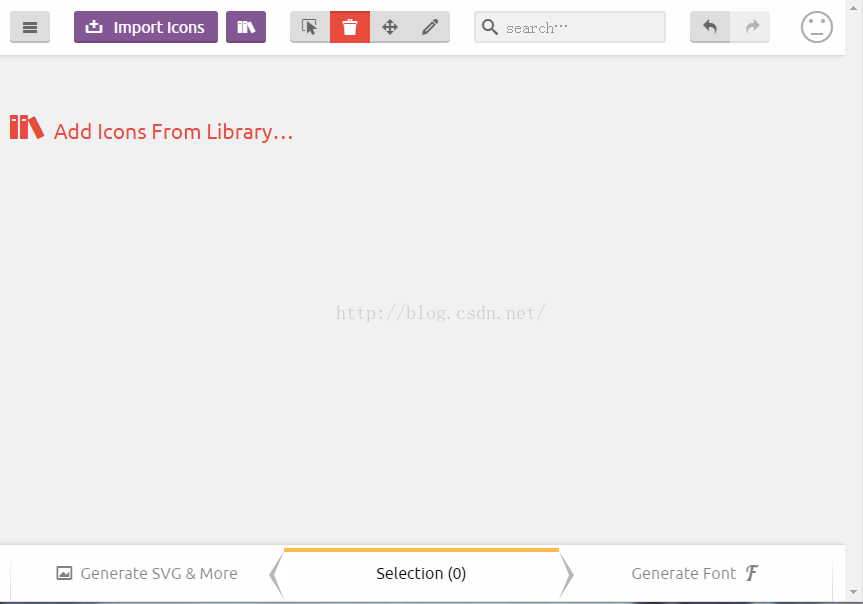
1、進入網址:主頁面
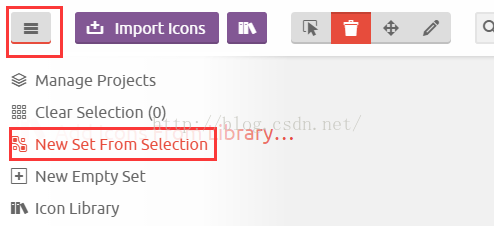
2、新建一個圖集
3、新增.svg圖片(可以使用現成的,也可以使用自定義的)
使用現成的點選頁面紅色的Add Icons...
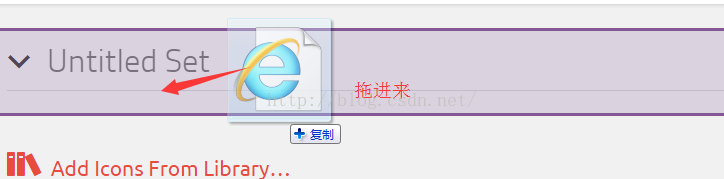
使用自定義的直接拖拽進圖集即可新增
4、生成字型檔案
(1)選擇好要生成的圖示(自由選擇)
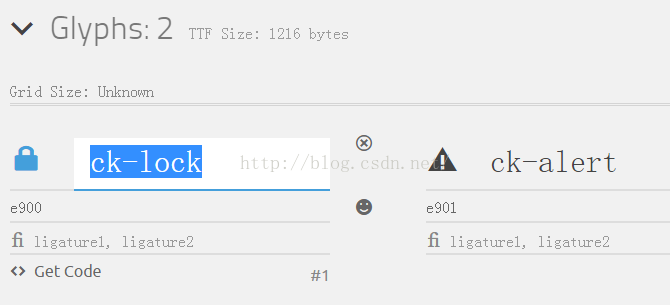
(2)點選底部的:"Generate Font F"
可以自由命名
5、修改完成後,點選生成Font
下載到壓縮檔案:
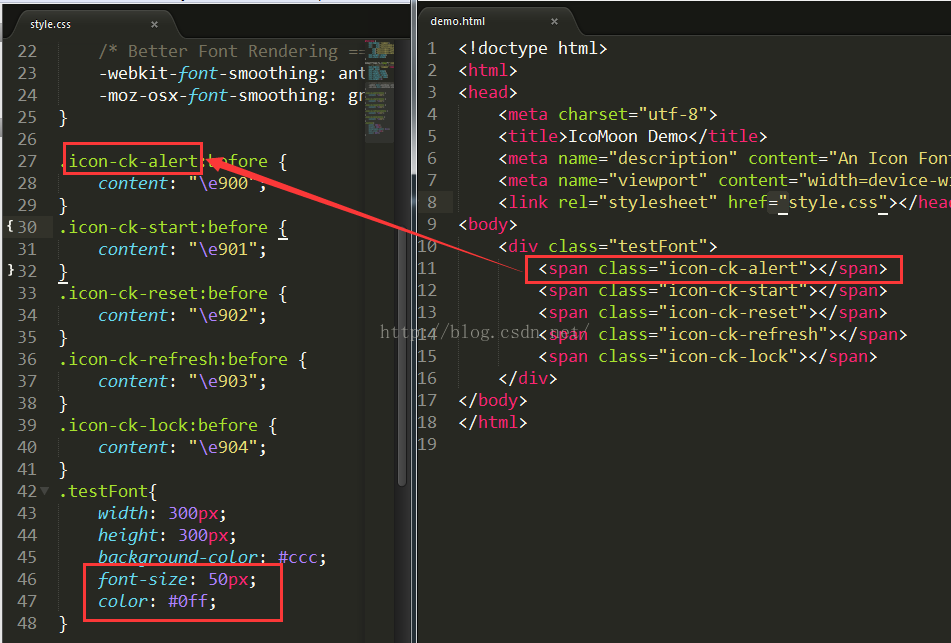
運用:將fonts資料夾全部內容和style.css檔案放到相應的專案中。
根據css檔案下面生成的class類的名稱新增到html對應的節點上即可新增字型。
當然新增字型還需要設定font-size,也可以根據實際情況設定color改變其顏色。
相關推薦
詳解使用icomoon生成字型圖示的方法並應用
最近專案大量用到字型圖示,大家也知道,字型圖示任意縮放不會失真,也大大減少請求數量,非常好用。以下將講解本人如何根據美工提供的.svg檔案生成字型圖示並應用。 1、進入網址:主頁面 2、新建一個
根據.svg檔案生成字型圖示及應用的方法
應用背景:字型圖示可以設定font-size, color, 因此,任意縮放不會失真,且當有頁面顏色換膚需求時,針對不同面板顏色,不需要多次切圖,只需在css裡面設定color即可。同時,也減少了圖片的請求,提高了訪問速率。 1.第一種情況 使用所選用的ui框架裡面的字型庫。 2.第二種情況
Linux系列 初識ngnix——ngnix安裝及配置表內容詳解、讓nginx支持並顯示國家及其城市
ngnix安裝 nginx配置表內容Nginx(engine x)是一個高性能的HTTP和反向代理服務器,也是一個IMAP/POP3/SMTP服務器。功能:1.高性能的HTTP Server,解決c10k的問題2.高性能的反向代理服務器,給網站加速3.做為LB集群的前端一個負載均衡器nginx的優勢 IO
詳解SpringMVC中Controller的方法中參數的工作原理
使用 extc component 格式 cab swa sse 字符串 logs Spring MVC中Controller的處理方法的參數可以是Integer,String,自定義對象,ServletRequest,ServletResponse,ModelAndVie
TCP/IP詳解--幾種擁塞控制方法——慢啟動 擁塞避免 快重傳 快恢復
TCP的擁塞控制 1. 擁塞:即對資源的需求超過了可用的資源。若網路中許多資源同時供應不足,網路的效能就要明顯變壞,整個網路的吞吐量隨之負荷的增大而下降。 擁塞控制:防止過多的資料注入到網路中,這樣可以使網路中的路由器或鏈路不致過載。擁塞控制
面向物件—的__new__()方法詳解 [Python] Python 之 __new__() 方法與例項化
[Python] Python 之 __new__() 方法與例項化 __new__() 是在新式類中新出現的方法,它作用在構造方法建造例項之前,可以這麼理解,在 Python 中存在於類裡面的構造方法 __init__() 負責將類的例項化,而在 __init__()
詳解Object類中的方法
Object類中的方法。 public final native Class<?> getClass() public native int hashCode() public boolean equals(Object obj) protect
詳解Django-auth-ldap 配置方法
使用場景 公司內部使用Django作為後端服務框架的Web服務,當需要使用公司內部搭建的Ldap 或者 Windows 的AD伺服器作為Web登入認證系統時,就需要這個Django-auth-ldap第三方外掛 外掛介紹 Django-auth-ldap是一個Django身份驗證後端,可以針對LDAP服
jQuery選擇器程式碼詳解(三)——tokenize方法
原創文章,轉載請註明出處,多謝! /* * tokenize方法是選擇器解析的核心函式,它將選擇器轉換成兩級陣列groups * 舉例: * 若選擇器為“div.class,span”,則解析後的結果為: * group[0][0] = {type
谷歌大神詳解 Kubernetes 配置管理最佳方法_Kubernetes中文社群
於夢琦 / 美國谷歌軟體工程師 嘉賓介紹: 美國谷歌 Kubernetes/Google Container Engine(GKE)組核心成員,主要從事CLI(kubectl)開發以及配置管理的研究與開發。 本科和碩士分別畢業於上海交通大學和 UCSD 大家好!我是來自谷歌的於夢琦。今天我來
[二] java8 函式式介面詳解 函式介面詳解 lambda表示式 匿名函式 方法引用使用含義 函式式介面例項 如何定義函式式介面
package java.lang; import java.lang.annotation.*; /** * An informative annotation type used to indicate that an interface * type declaration is inten
分割槽工具parted的詳解及常用分割槽使用方法
概括使用說明: parted用於對磁碟(或RAID磁碟)進行分割槽及管理,與fdisk分割槽工具相比,支援2TB以上的磁碟分割槽,並且允許調整分割槽的大小。 GNU手冊說明: parted是一個用於硬碟分割槽或調整分割槽大小的工具。使用它你可以建立、清除
詳解Java中的clone方法 -- 原型模式
static class Body implements Cloneable{ public Head head; public Body() {} public Body(Head head) {this.head = head;} @Override protected Objec
css 使用@font-face 嵌入自定義字型或字型圖示方法筆記
通常css使用font-family指定客戶端顯示字型的樣式,本筆記目的在於解決客戶端未安裝指定字型,導致無法完成設計效果要求。與此同時現在大部分圖示使用字型格式,因為它有向量,體積小等等優點講解如何使用字型圖示 下面是詳細的方法步驟: 1、製作或下載字型檔案 由於瀏覽器對
Android 詳解Canvas與Paint的關係並附有程式碼例項
ShapesView extends View { private final Paint mNormalPaint; private final Paint mStrokePaint; private final Paint mFillPaint; private final Rec
Spring IOC原理原始碼解析(@Autowired原理詳解 :標識屬性與方法)(二 )
原始碼推薦看這篇部落格的時候開啟Spring原始碼,一邊看原始碼,一邊看部落格上程式碼的關鍵處的註釋,這樣能更好的理解Spring IOC的流程及內部實現和使用方法。如果你對IOC的原理有些瞭解,則這些註釋能幫你更深入的理解其實現方式。 Spring容器在每個
執行緒靜態方法sleep()詳解以及喚醒執行緒方法interrupt
//java多執行緒中的sleep方法,這是一個手動給執行緒加阻塞的一個方法,當呼叫sleep方法後執行緒從執行到阻塞等阻塞時間過後到就緒狀態。sleep是一個靜態方法因此直接通過Thread呼叫他與執行緒物件名無關。 //下面程式碼中有一個注意點:在main方法中有一句t
AFNetworking3.1.0原始碼分析(四)詳解AFHTTPRequestSerializer 之初始化方法
1:類圖介紹 在AFHTTPSessionManager 初始化方法中可以看到 AFNetworking 預設使用的網路請求序列化類是AFHTTPRequestSerializer,一下是關於它的類圖: 2:類功能分析: 一:初始化函式: - (instancetyp
quartz實現定時功能例項詳解(servlet定時器配置方法)
<servlet> <servlet-name>QuartzInitializer</servlet-name> <servlet-class>org.quartz.ee.servlet.QuartzInitializerServlet<
PyTorch: RNN實戰詳解之生成名字
介紹 上一篇我們講了如何在PyTorch框架下用RNN分類名字http://blog.csdn.net/m0_37306360/article/details/79316013,本文講如何用RNN生成特定語言(類別)的名字。我們使用上一篇同樣的資料集。不同