潤乾報表v4-調整報表內文字行間距
阿新 • • 發佈:2019-02-07
現在由於一些客戶在報表中要做成紅標頭檔案的樣式,所以報表中存在著一些大文字欄位,而且在報表展現得時候這些大文字欄位的行間距也要根據需求來調整,要實現行間距的動態改變,下面就用一個例子來實現報表內文字行間距動態調整的功能。
實現思路為:這個文字放到一個div層裡面,然後通過css來控制行間距。
第一步:新建一張報表。
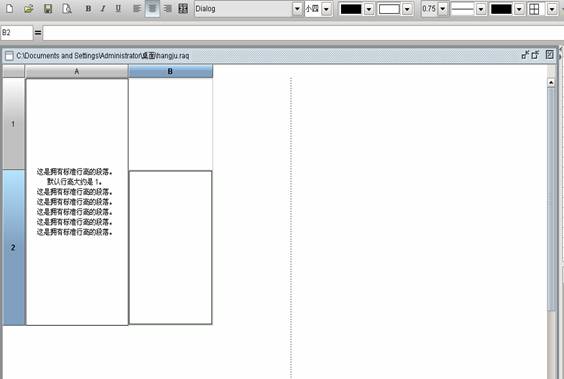
新建一張普通的報表,報表裡面隨便寫一段文字,報表的樣式可以參考下圖:

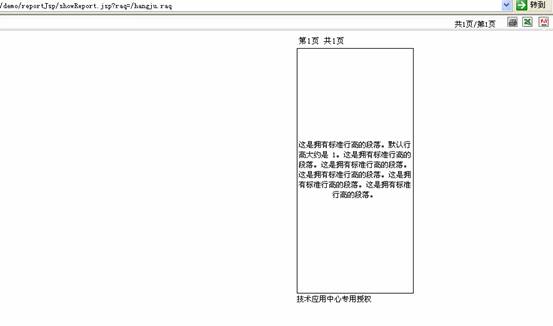
然後直接釋出這個報表,看到的效果如下圖所示:

第二步:把文字放到div層裡
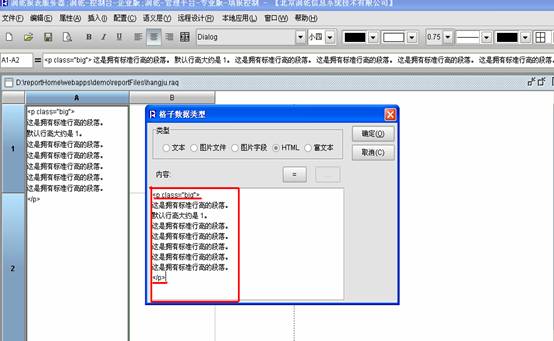
如第一幅圖的raq截圖,把A1單元格的資料型別設定成html,然後把這段文字放到一個div裡面,具體的樣式如下圖所示:

然後在jsp的<head></head>中間加上如下內容的css樣式:
<head>
<style type=”text/css“>
p.big
{
line-height: 5
}
</style>
</head>
然後儲存jsp,這段css裡面line-height: 5就是指定的行間距,可以根據自己的需要修改成合適的值,我們這裡設定成5。
第三步:釋出報表。
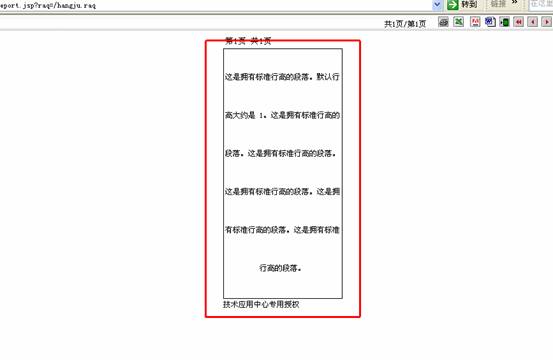
用上面加入css樣式的jsp釋出上面的報表,就可以看到如下圖的效果:

這樣經過以上步驟,報表內文字行間距動態調整的功能就實現了。
