angular 使用[innerHTML]在頁面中顯示html文字
阿新 • • 發佈:2019-02-07
在ts檔案模擬一個html文字:
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-inner-html', templateUrl: './inner-html.component.html', styleUrls: ['./inner-html.component.css'] }) export class InnerHtmlComponent implements OnInit { constructor() { } content = '<span>'+ '<strong>'+ '<span style="font-size: 50px;color:red">'+ '把啦啦啦'+ '</span>'+ '</strong>'+ '</span>' ngOnInit() { } }
html檔案:
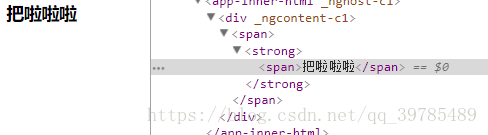
<div [innerHTML]="content"></div>這時在頁面上就會出現
但是發現原本在html文字中設定的style樣式都不見了 我們需要新增一個pipe
先建立一個pipe檔案:
import {Pipe, PipeTransform} from "@angular/core"; import {DomSanitizer} from "@angular/platform-browser"; @Pipe({ name: "html" }) export class HtmlPipe implements PipeTransform{ constructor (private sanitizer: DomSanitizer) { } transform(style) { return this.sanitizer.bypassSecurityTrustHtml(style); } }
然後在app.module中引入一下:
import { HtmlPipe } from './inner-html/innerhtmlpipe';@NgModule({
declarations: [
...
HtmlPipe,
...
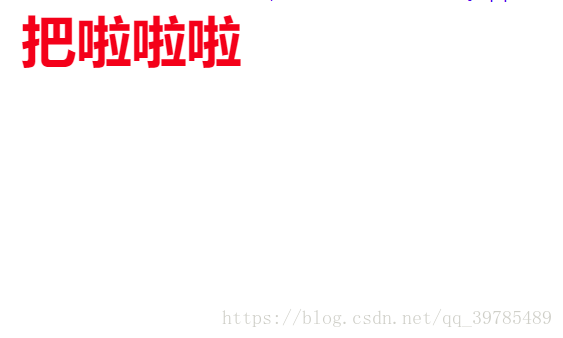
],最後在html檔案中使用:
<div [innerHTML]="content | html"></div>這是頁面上的文字就會出現style樣式了