標籤顯示不出圖片——圖片路徑問題
阿新 • • 發佈:2019-02-07
引言:
大家在進行開發的過程中,經常會有顯示圖片這個需求,但是卻經常因為種種問題顯示不了,接下來,我將詳細敘述這個問題,希望對大家有所幫助。
圖片顯示不出,一般有三個問題:
一.圖片所在路徑錯誤
1.使用絕對路徑
解決方法:
右鍵檢視圖片的詳細屬性,對比檔案所在路徑與書寫的url,再進行修改即可。
2.使用相對路徑
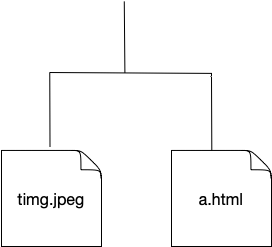
①要顯示的圖片和檔案在同一目錄下

原始碼:
<body>
<img src="timg.jpeg" >
</body>
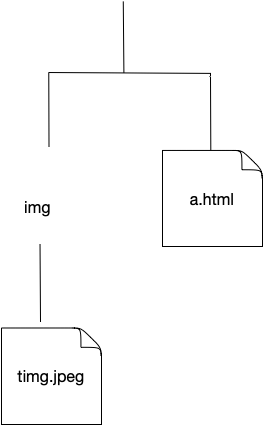
②圖片在html檔案的下一級

原始碼:
<body> <img src="img/timg.jpeg" > </body>
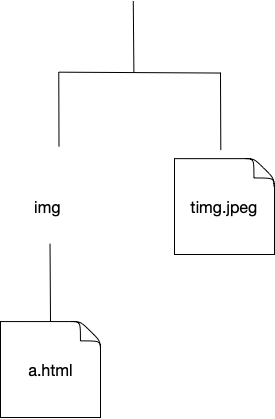
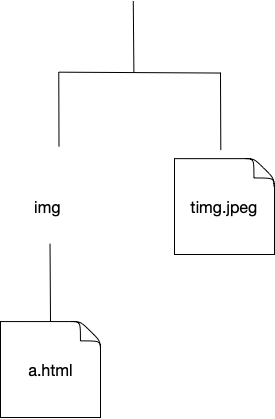
③圖片在html檔案的上一級

原始碼:
<body>
<img src="../timg.jpeg" >
</body>
- ./或者省略不寫,表示圖片在當前路徑下,即第一種情況
- . ./ 表示檔案的上一級目錄,即第三種情況
- /表示當前路徑的下一級,即第二種情況
其他的種種路徑無非是這幾種的組合,只需參照這三個例子修改路徑即可
二.圖片字尾名錯誤
系統自動隱藏了圖片字尾名,本來是.png格式,卻寫成了.jpg或.jpeg
解決方法:
右鍵檢視圖片的詳細屬性,觀察圖片的字尾名,再進行修改即可。
三.瀏覽器不支援
部分瀏覽器對有些路徑書寫方式不支援。
例子:
圖片和檔案的相對路徑:

原始碼:
<body>
<img src="../timg.jpeg" >
</body>
結果:
safari:

firefox:

