HTML5中新元素、新屬性彙總;HTML5中已經不支援元素(或改為css實現)等
阿新 • • 發佈:2019-02-07
一、新元素
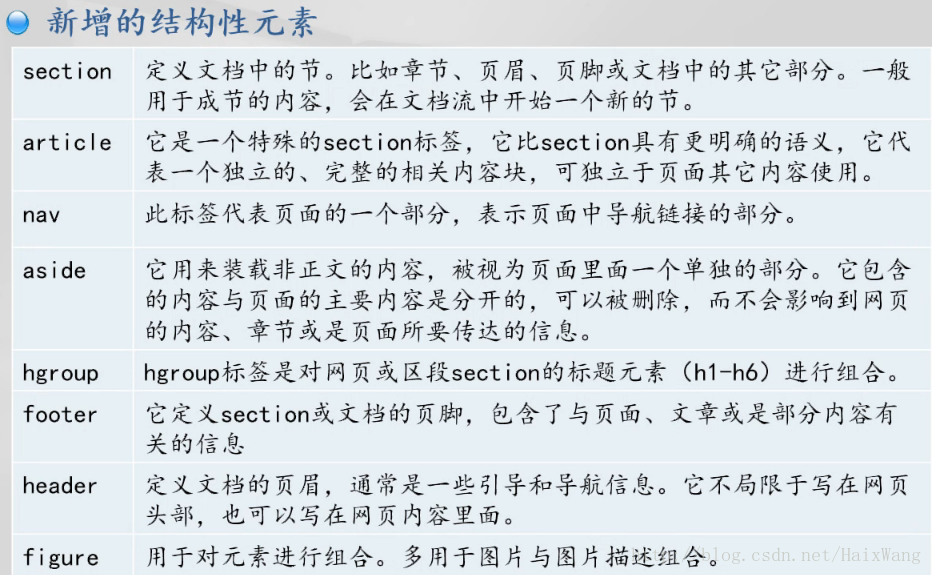
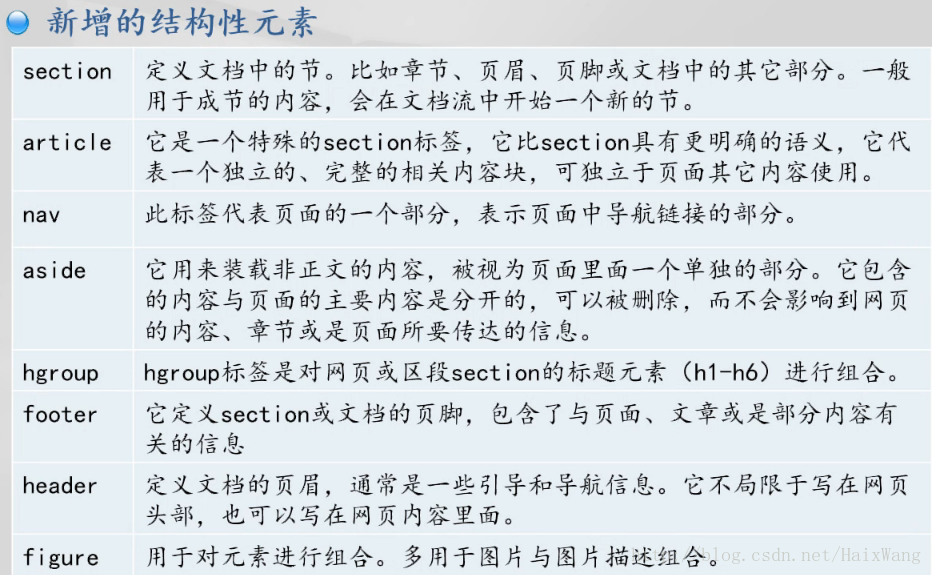
1、新增的結構元素

figure元素 表示一段獨立的流內容,一般表示文件主題流內容中的一個獨立的單元。使用figcaption元素為figure元素組新增標題; (figcaption也是新增的元素) html5與html4程式碼比較: <figure> <figcaption>共產黨</figcaption> <p>共產黨是中華人民共和國的第一大政黨</p> </figure> <dl> <h1>共產黨</h1> <p>共產黨是中華人民共和國的第一大政黨</p> 
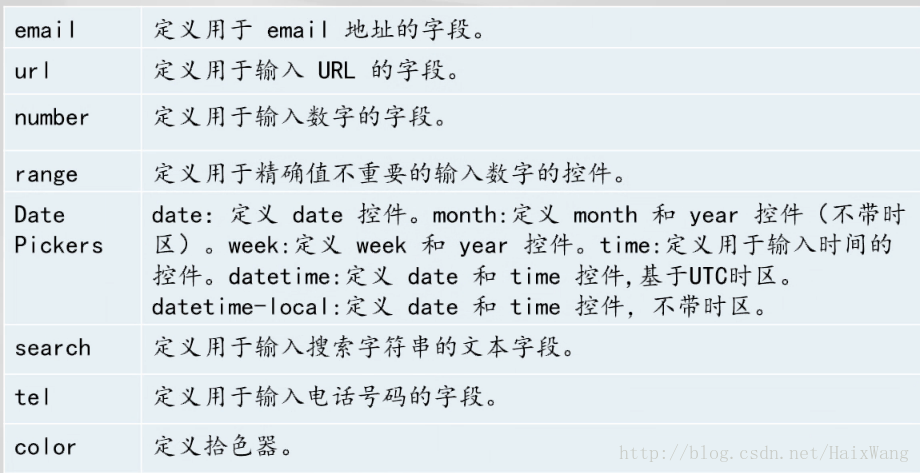
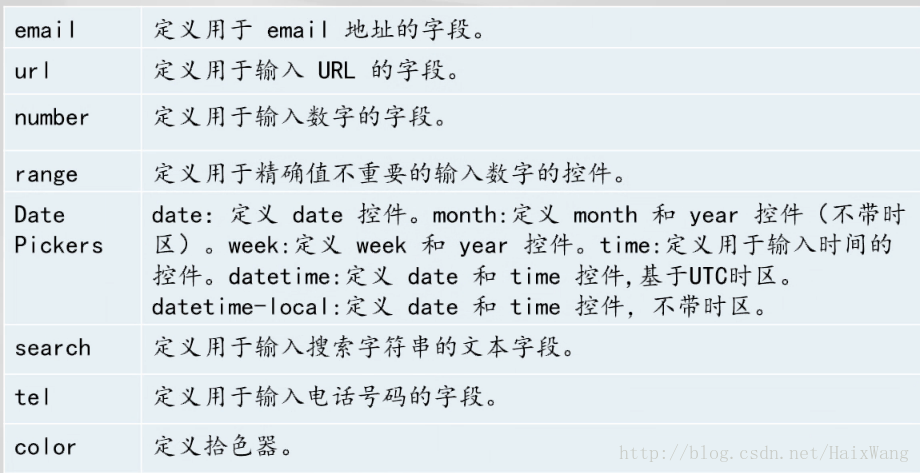
大多都有,value、min、max、step屬性 下面是示例: 輸入您的email地址:<input type="email" name="user_email"><input type="submit" value="提交"><br/> Password: <input type="password" name="pwd" maxlength="8"><br> 這是網頁地址:<input type="url" name="user_url"><input 
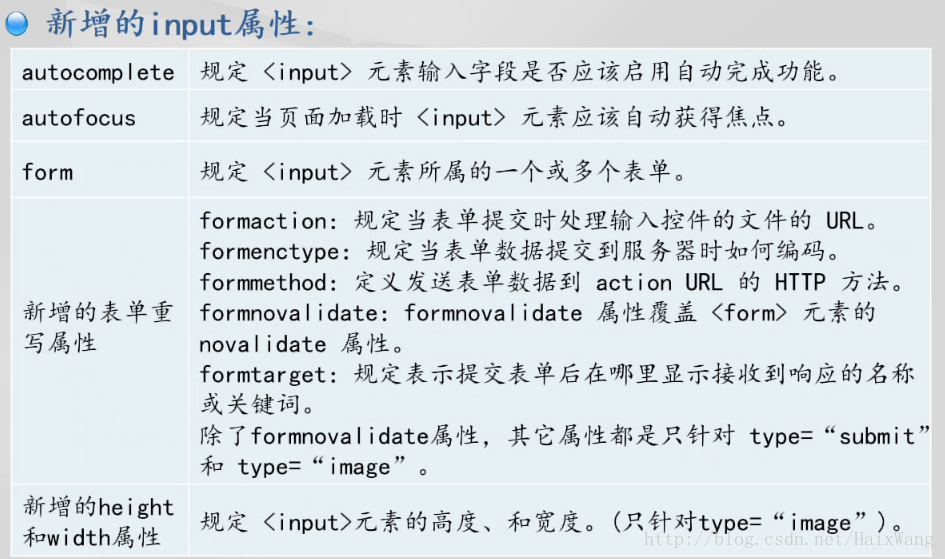
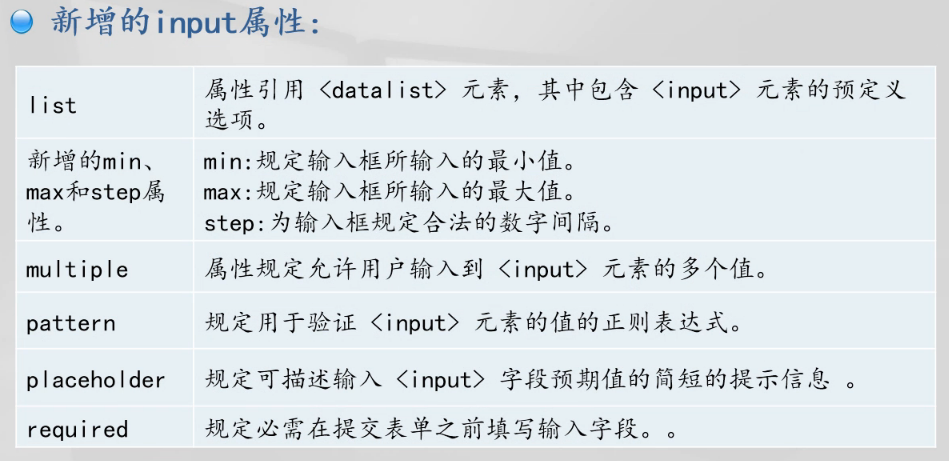
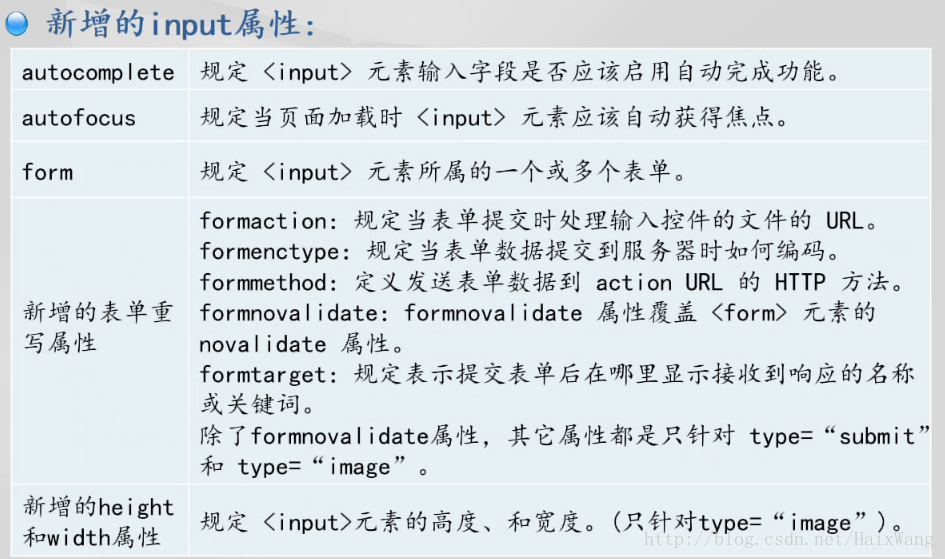
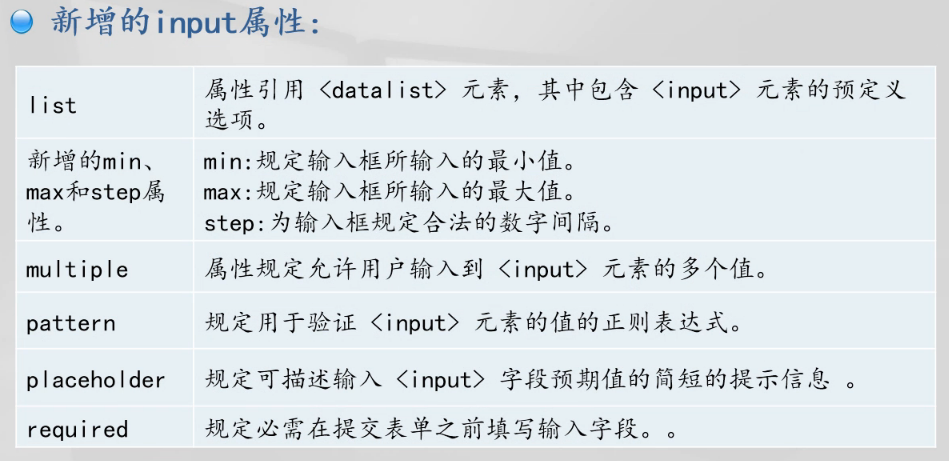
autocomplete :下次填入時自動填充使用者上次輸入的內容 form:表單可以放在form外面,用id來實現連線
3. 樣式繼承:
(3)只有部分瀏覽器支援的元素
對於applet。bgsound、blink、marquee等元素,由於只有部分瀏覽器支援這些元素,特別是bgsound元素以及marquee元素,只被Internet Explorer所支援,所以在HTML5中被廢除;其中applet元素可由embed元素或者object元素替代,bgsound元素可由audio元素替代,marquee可以由javascript程式設計的方式所替代。
(4)其他被廢除的元素
1)超連結中的name,用id代替
2)h1 - h6 元素的 "align" 屬性不被支援
3)廢除dir元素,使用ul元素替代;
4)廢除isindex元素,使用form元素與input元素相結合的方式替代;
5)廢除listing元素,使用pre元素替代;
6)廢除xmp元素,使用code元素替代;
7)廢除nextid元素,使用GUIDS元素替代;
8)廢除plaintext元素,使用"text/plian"MIME型別替代;
9)廢除rb元素,使用ruby元素替代;
10)廢除acronym元素,使用abbr元素替代;
11)
12)文字修飾標記
13)圖片標記<img>屬性

figure元素 表示一段獨立的流內容,一般表示文件主題流內容中的一個獨立的單元。使用figcaption元素為figure元素組新增標題; (figcaption也是新增的元素) html5與html4程式碼比較: <figure> <figcaption>共產黨</figcaption> <p>共產黨是中華人民共和國的第一大政黨</p> </figure> <dl> <h1>共產黨</h1> <p>共產黨是中華人民共和國的第一大政黨</p>

大多都有,value、min、max、step屬性 下面是示例: 輸入您的email地址:<input type="email" name="user_email"><input type="submit" value="提交"><br/> Password: <input type="password" name="pwd" maxlength="8"><br> 這是網頁地址:<input type="url" name="user_url"><input

autocomplete :下次填入時自動填充使用者上次輸入的內容 form:表單可以放在form外面,用id來實現連線

- 還有image型的input元素中新增的屬性:如formaction、formencytpe、 formmethod、formtarget、formnovalidate
| 屬性 | 描述 |
| 規定啟用元素的快捷鍵。Windows下是Alt+一個字母按鍵 | |
| class | 規定元素的一個或多個類名(引用樣式表中的類)。 |
| 上下文選單在使用者點選元素時顯示。尚未被瀏覽器支援 (新增) | |
| 用於儲存頁面或應用程式的私有定製資料。 (新增) | |
| dir | 規定元素中內容的文字方向。 |
| 規定元素是否可拖動。 (新增) | |
| 規定在拖動被拖動資料時是否進行復制、移動或連結。 (新增) | |
| 規定元素仍未或不再相關。 (新增) | |
| id | 規定元素的唯一 id。 |
| lang | 規定元素內容的語言。 |
| 規定是否對元素進行拼寫和語法檢查。 (新增) | |
| style | 規定元素的行內 CSS 樣式。 |
| 規定元素的 tab 鍵次序。 | |
| title | 規定有關元素的額外資訊。 |
| 規定是否應該翻譯元素內容。 (新增) |
- 與元素外觀相關的預設繼承
- 與佈局相關的預設不被繼承
- 不被繼承的可用inherit強制繼承
- 對於basefont、big、center、font、s、strike、tt、u這些元素;
- table元素中:sumary、align、width、bgcolor、cellpadding、cellspacing、frame、rules屬性
- tr(行)元素中:align、char、charoff、valign、bgcolor
- td(列)元素中:scope屬性已不再使用。abbr、axis、align、width、heigth、char、charoff、valign、bgcolor、nowrap
| <frameset> | 框架集 | |
| <frame> | 框架 | |
| <iframe> | 內聯框架 | 僅僅支援 src 屬性 |
| <noframe> | 無框架 |
| <isindex> | 表明該文件是一個可用於檢索的閘道器指令碼 |
| <big> | 大字號 |
| <small> | 小字號 |
| <u> | 下劃線 |
| <s> | 刪除線 |
| <strike> | 刪除線 |
| <dir> | 目錄列表 |
| <tt> | 打字機文字 |
| <blink> | 閃爍文字(只適用Netscape瀏覽器) |
| border | 邊框 |
| vspace | 垂直間距 |
| hspace | 水平間距 |
| align | 排列 |
