TypeScript聯合型別、型別守護、類型別名、環境宣告
阿新 • • 發佈:2019-02-07
聯合型別
TS允許宣告聯合型別:
var myType:string[]|string|number|boolean;
//myType型別可以是字串陣列、字串、數字、布林值
myType="type";
myType=["a","b","c"];
myType=100;
myType=false;
//不可以是其他型別
myType=function(){};//報錯型別守護
型別守護是一種錯誤提示機制。
JavaScript 一個常用的方式就是使用 typeof 或者 instanceof 來在執行時檢查一個表示式的型別。TypeScript 現在可在 if 區域塊中理解這種情況。
例如:
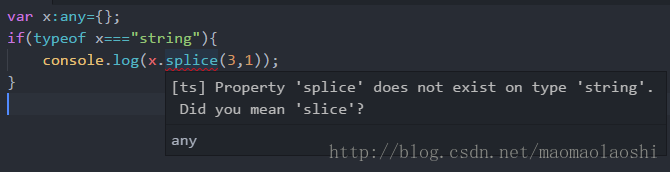
var x:any={};
if(typeof x==="string"){
console.log(x.splice(3,1));//提示錯誤資訊
}提示效果:
TS語言服務可以讀懂在條件語句中使用typeof的用法,進而推斷出變數x一定是string型別,然後告訴我們splice方法不存在於string型別中。
類型別名
TS允許使用type關鍵字宣告類型別名:
type PrimitiveArray=Array<string|number|boolean>
type MyNumber=number;
type Callback=()=>void 類型別名實質上與原來的型別一樣,它們僅僅是一個替代的名字。類型別名可以讓程式碼的可讀性更高,但是它也會導致一些問題。
Nicholas C.Zaka 在 Maintainable JavaScript (編寫可維護的JavaScript)一書中建議:
避免修改一個不屬於你的物件。即避免對那些不是你自己宣告的物件(DOM物件、BOM物件、原始型別和第三方庫)進行修改和覆蓋。
環境宣告
TS檔案中預設包含了對ES5、ES6、DOM、BOM等物件的介面宣告。這樣我們就可以直接使用DOM或者是BOM物件了。
例如:
在typescript安裝包中,
lib.dom.d.ts
lib.d.ts 就是關於ECMAScript APIs
參考資料
《Learning TypeScript中文版》