實用的 html 前端元件原始碼總結
阿新 • • 發佈:2019-02-07
這次被拉過去臨時做前端,遇到了一些不錯的常用元件,在這篇部落格中整理一下,會持續更新。(提前宣告,本文中所有的例子都引入了bootstrap框架)
1 圖片鋪滿整個網頁背景
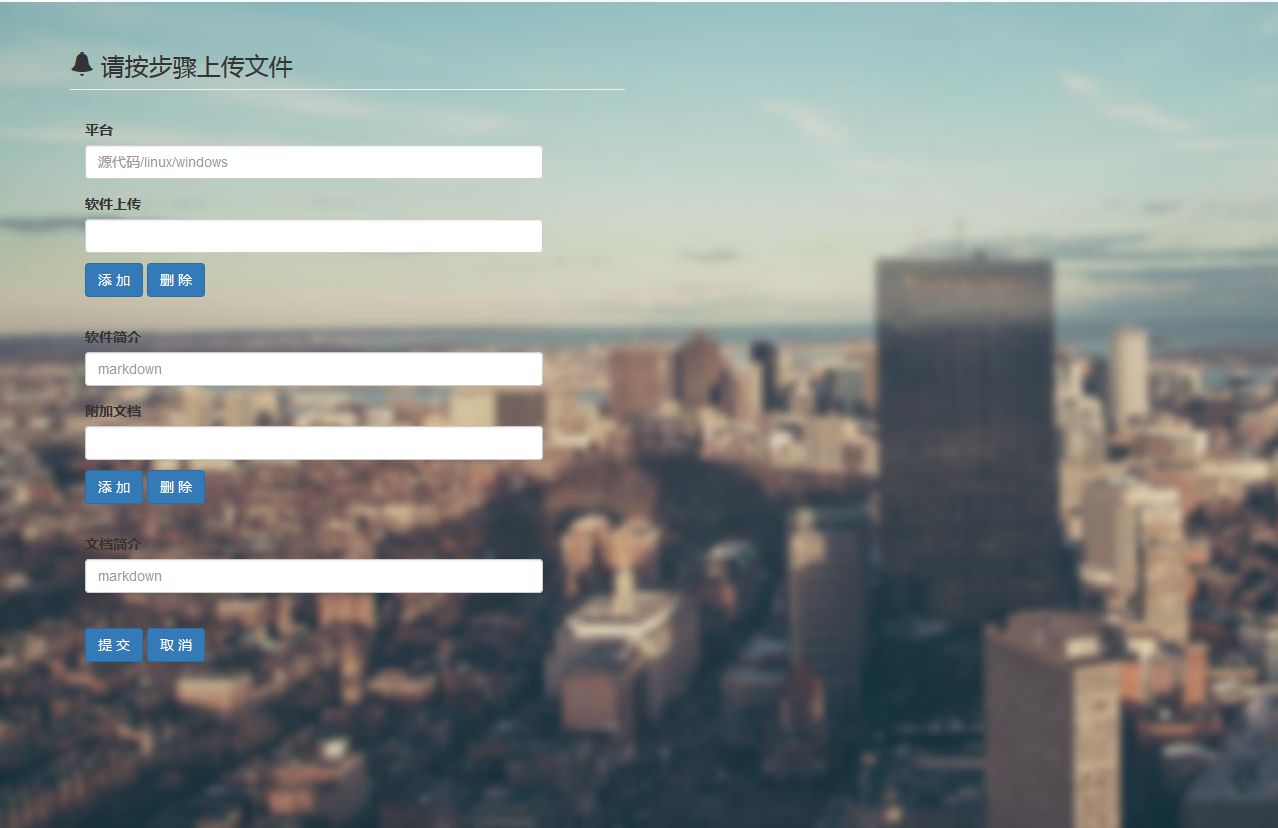
這次我幫忙做的頁面沒有複雜的元件,做完之後覺得整個網頁光禿禿的,後來就想加入虛化的城市圖片作為網頁背景,效果如下:
背景的填充實現程式碼如下:
<body background="img\city_bg.jpg"
style=" background-repeat:no-repeat ;
background-size:cover;
background-attachment: fixed;"
> 2 下拉選擇框
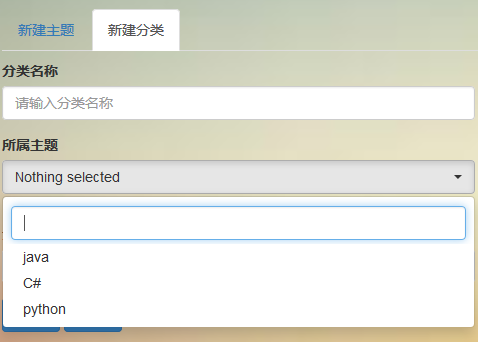
這裡還順便給下拉選擇框加入了關鍵字搜尋的功能,效果如下:
實現程式碼:
<div class="form-group">
<div class="col-md-5">
<!--沒有下面這一步,下拉選擇框可能會右移,視具體情況而定-->
<style>
.col-md-5{
padding-left:0;
}
</style>
<label class="form-label" 3 步驟進度條
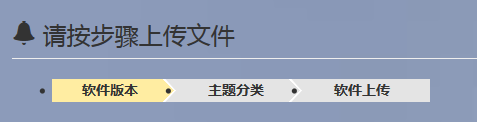
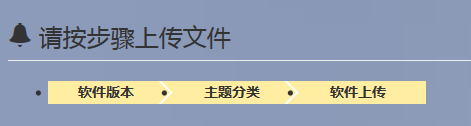
有個頁面裡面要求按照步驟上傳軟體,一個步驟進度條可以清晰地顯示現在到了哪一步,接下來還有幾步等等,效果如下:
第一步:
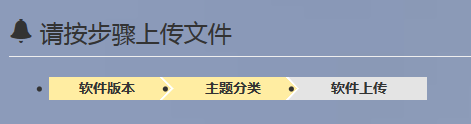
第二步:
第三步:
原始碼如下:
用到的圖片 stepbar.png

首先在css資料夾裡新建一個檔案 flow_steps.css,原始碼如下:
.flow_steps ul li { float:left; height:23px; padding:0 40px 0 30px; line-height:23px; text-align:center; background:url(../img/stepbar.png) no-repeat 100% 0 #E4E4E4; font-weight:bold;}
.flow_steps ul li.done { background-position:100% -46px; background-color:#FFEDA2;}
.flow_steps ul li.current_prev { background-position:100% -23px; background-color:#FFEDA2;}
.flow_steps ul li.current { background-color:#FFEDA2;}
.flow_steps ul li.last { background-image:none;}
.flow_steps ul li.lastcurrent { background-image:none;background-color:#FFEDA2;} 之所以列成上面這樣,是為了說明如果我們需要六步甚至七步,都可以在css檔案中進行調整。本例中實際上只用到了四種狀態:done, current, last, lastcurrent。下面給出html檔案中每一步的原始碼:
引入css檔案:
<link rel="stylesheet" href="css/stepbar.css" />第一步:
<div class="flow_steps">
<ul>
<li class="current">軟體版本</li>
<li>主題分類</li>
<li class="last">軟體上傳</li>
</ul>
</div> 第二步:
<div class="flow_steps">
<ul>
<li class="done">軟體版本</li>
<li class="current">主題分類</li>
<li class="last">軟體上傳</li>
</ul>
</div> 第三步:
<div class="flow_steps">
<ul>
<li class="done">軟體版本</li>
<li class="done">主題分類</li>
<li class="lastcurrent">軟體上傳</li>
</ul>
</div> 4 點選“新增”多出一欄或者“刪除“減少一欄
實在是想不到什麼言簡意賅的名字了。。。。下面說一下使用需求:
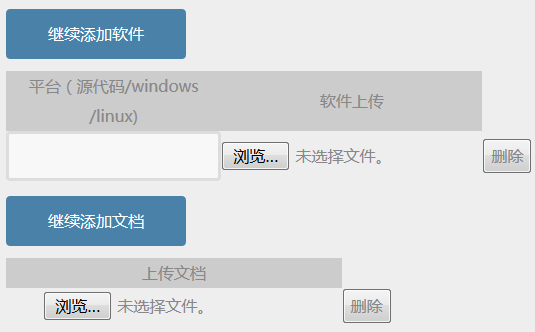
在平臺中需要上傳軟體和附加文件,第一欄中上傳軟體和相應的平臺(input=”text”),第二欄中上傳文件。我們經常會遇到的情況是,不止想上傳一款軟體,或者不止想上傳一個附加文件,而是想根據具體需求上傳多個。另外,軟體和附加文件的新增與刪除也應該互相獨立,效果如下:
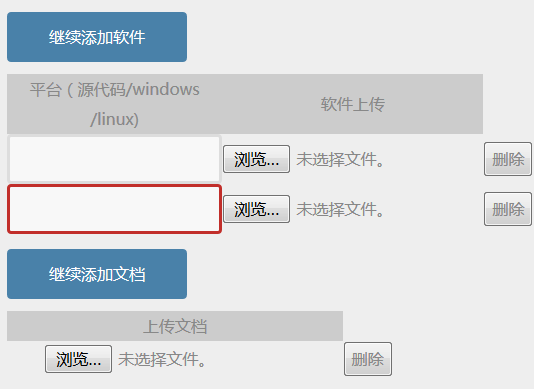
點選“繼續新增軟體”
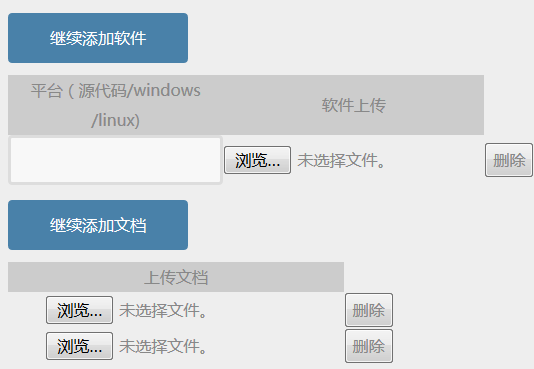
點選“繼續新增文件”
如果誤點“新增”,點選對應行的“刪除”就可以。
主要難點在於:
- 軟體和文件的繼續新增與刪除是相互獨立的;
- 動態新增和刪除
下面上原始碼:
html原始碼如下
<div class="form-group">
<!--<input type="button" id="btn_addtr" value="繼續新增">-->
<button class="smallbtn" id="btn_addtr">繼續新增軟體</button>
<div style="height: 12px;"></div>
<table id="dynamicTable0" width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" align="center" bgcolor="#CCCCCC">平臺(原始碼/windows/linux)</td>
<td align="center" bgcolor="#CCCCCC">軟體上傳</td>
<td></td>
</tr>
<tr>
<!--<td height="30" align="center"><input type="text" size="2" value="1" /></td>-->
<td align="center"><input type="text"></td>
<td align="center"><input type="file"></td>
<td><input type="button" value="刪除" onclick="deltr(this)" /></td>
</tr>
</table>
</div>
<div class="form-group">
<button class="smallbtn" id="btn_addtr1">繼續新增文件</button>
<div style="height: 12px;"></div>
<table id="dynamicTable1" width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="30" align="center" bgcolor="#CCCCCC">上傳文件</td>
<td></td>
</tr>
<tr>
<td align="center"><input type="file"></td>
<td><input type="button" value="刪除" onclick="deltr1(this)" /></td>
</tr>
</table>
</div>js原始碼如下:
<script type="text/javascript">
$(function() {
var show_count = 20;
var count = $("input:text").val();
var fin_count = 0;
$("#btn_addtr").click(function() {
fin_count = $("#dynamicTable0 tr").length - 1
if(fin_count < show_count) {
$("#dynamicTable0 tr:eq(1)").clone().appendTo("#dynamicTable0");
// $("tr:last td input:first").val(++count);
}
});
});
function deltr(obj) {
var length = $("#dynamicTable0 tr").length;
if(length <= 2) {
alert("至少保留一行");
} else {
$(arguments[0]).parent().parent().remove();
}
}
</script>
//
<script type="text/javascript">
$(function() {
var show_count = 20;
var count = $("input:text").val();
var fin_count = 0;
$("#btn_addtr1").click(function() {
fin_count = $("#dynamicTable1 tr").length - 1
if(fin_count < show_count) {
$("#dynamicTable1 tr:eq(1)").clone().appendTo("#dynamicTable1");
// $("tr:last td input:first").val(++count);
}
});
});
function deltr1(obj) {
var length = $("#dynamicTable1 tr").length;
if(length <= 2) {
alert("至少保留一行");
} else {
$(arguments[0]).parent().parent().remove();
}
}
</script>