Android 滑動返回上一級頁面
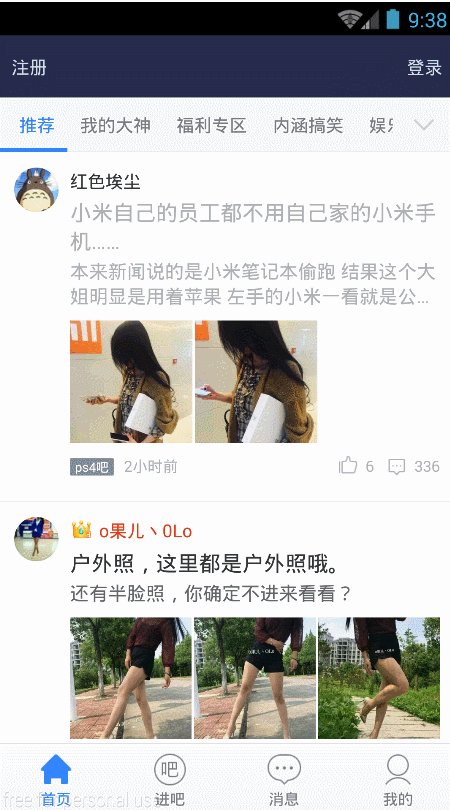
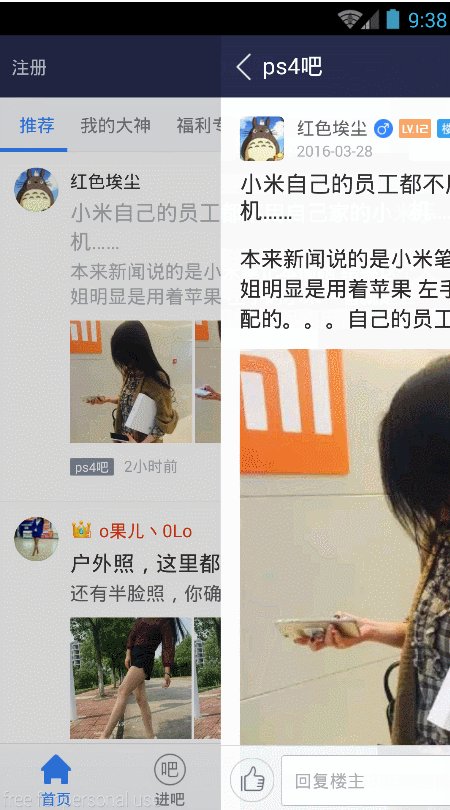
我們知道,APP在設計上習慣性的把返回按鈕放在螢幕的左上角,那麼,在很多時候(尤其是大螢幕手機),操作改返回按鈕,就會有諸多不便了。為了更加方便實現“返回”功能,現在的一些APP,如百度貼吧等,開始引入一種的新的互動方式,通過滑動螢幕,利用手勢事件來快速且友好的實現該功能。
如何快速實現上圖的效果呢,Github上提供了一個開源的庫SwipeBackLayout,地址:https://github.com/ikew0ng/SwipeBackLayout , 通過它,我們就能快速實現滑動返回上一級頁面了。
1. 新建專案,並匯入SwipeBackLayout庫(對於不熟悉的開源庫,我總建議引用庫,方便原始碼的閱讀和修改)
2. 新建Activity,要求繼承SwipeBackActivity
public class SecondActivity extends SwipeBackActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
}
}對,就這麼簡單,不需要在做任何操作,該Activity就已經可以支援“從左向右滑動返回上一級頁面”了。
當然,僅僅這樣還是不夠的,在頁面滑動過程中,會遇到些問題:
問題1:頁面滑動過程中背景黑屏:
解決該問題,我們則要為需要滑動的Activity設定背景透明的主題,不需要滑動的,自然也就無需設定了:
<activity
android:name=".DemoActivity"
android:label="@string/app_name"/>
<activity
android:name=".SecondActivity"
android:theme="@style/otherPageStyle" /><!-- Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBaseTheme" parent="@style/Theme.AppCompat.Light.NoActionBar"> </style> <!-- Application theme. --> <style name="AppTheme" parent="@style/AppBaseTheme"> </style> <!-- 首頁(第一級頁面不讓Activity透明) --> <style name="mainPageStyle" parent="AppTheme"> <item name="android:windowIsTranslucent">false</item> </style> <!-- 非首頁(非第一級頁面讓Activity透明) --> <style name="otherPageStyle" parent="AppTheme"> <item name="android:windowIsTranslucent">true</item> </style>
問題2:實戰專案中,常常會出現已有基類BaseActivity,如何整合在一起呢?
1. 建立一個基類,BaseActivity
public class BaseActivity extends FragmentActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
}2. 拷貝一份SwipeBackActivity.java原始碼,修改下,繼承自BaseActivity:
import android.os.Bundle;
import android.view.View;
import me.imid.swipebacklayout.lib.SwipeBackLayout;
import me.imid.swipebacklayout.lib.Utils;
import me.imid.swipebacklayout.lib.app.SwipeBackActivityBase;
import me.imid.swipebacklayout.lib.app.SwipeBackActivityHelper;
public class MySwipeBackActivity extends BaseActivity implements SwipeBackActivityBase {
private SwipeBackActivityHelper mHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mHelper = new SwipeBackActivityHelper(this);
mHelper.onActivityCreate();
}
@Override
protected void onPostCreate(Bundle savedInstanceState) {
super.onPostCreate(savedInstanceState);
mHelper.onPostCreate();
}
@Override
public View findViewById(int id) {
View v = super.findViewById(id);
if (v == null && mHelper != null)
return mHelper.findViewById(id);
return v;
}
@Override
public SwipeBackLayout getSwipeBackLayout() {
return mHelper.getSwipeBackLayout();
}
@Override
public void setSwipeBackEnable(boolean enable) {
getSwipeBackLayout().setEnableGesture(enable);
}
@Override
public void scrollToFinishActivity() {
Utils.convertActivityToTranslucent(this);
getSwipeBackLayout().scrollToFinishActivity();
}
}
這樣,當你需要頁面滑動返回的時候,則該頁面的Activity就繼承MySwipeBackActivity,不需要的話(比如首頁),則直接繼承自BaseActivity即可。
問題3:如何同時相容SystemBarTint和SwipeBackLayout兩個庫。
之前寫過《Android 使用SystemBarTint設定狀態列顏色》,如果什麼都不做修改,直接在你的專案中引用這兩個庫,則會發生衝突。在4.4上,如果使用SwipeBackLayout,就不能用SystemBarTint來改變狀態列顏色。
解決該問題,可以通過修改SwipeBackLayout原始碼來解決,開啟SwipeBackLayout.java類,找到public void attachToActivity(Activity activity)方法,找到:
ViewGroup decor = (ViewGroup) activity.getWindow().getDecorView();把它修改成:
ViewGroup decor = (ViewGroup) activity.getWindow().getDecorView().findViewById(Window.ID_ANDROID_CONTENT);如此這般,即可解決衝突!
擴充套件:
在github上,還有一個可以實現滑動返回上一級頁面的開源庫,我對比了下,感覺比SwipeBackLayout更方便,體驗上也更好些。有興趣的朋友可以自己檢視:https://github.com/liuguangqiang/SwipeBack
如此這般,就OK啦!歡迎互相學習!
如有疑問,歡迎留言探討。