chrome模擬手機客戶端模擬器使用方法
阿新 • • 發佈:2019-02-07
手機站開發過程中,有些條件下我們無從知道開發的前端在不同手機上的展示,還好chrome為我們準備了非常好的工具,
這裡做下普及,
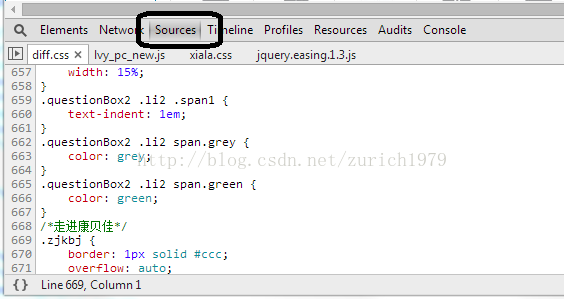
首先,作為前端開發人員,用右鍵,用“審查元素” 檢視每個單元的原始碼情況。
點“sources”面板
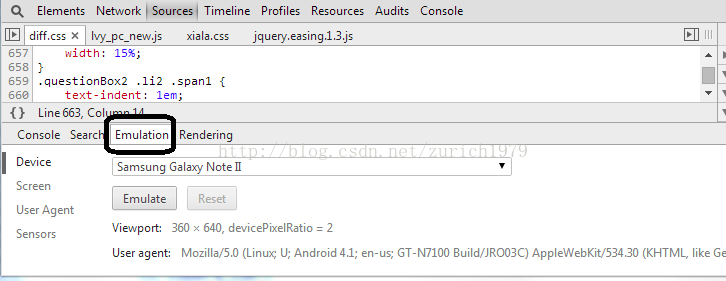
然後再按“ESC”,看到如下視窗:
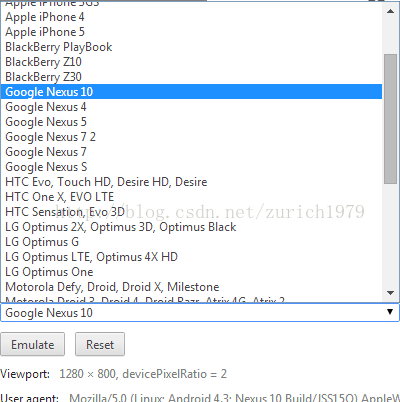
在“Device”後面的下拉框有一系列的裝置,基本上大部分主流的機型有了,但是國產機子很少,操他的美國佬。
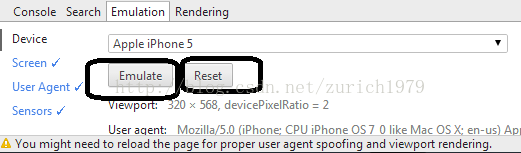
選擇“Apple5”,能看到下圖:
下圖兩個按鍵“Emulate”和“reset”分別是進行模擬和取消模擬。
如果想要徹底關閉模擬器視窗,再按一次“ESC”即可。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
簡單說:
如何模擬手機裝置
在PC上模擬手機的環境
需要Chrome瀏覽器版本在32以上
1、右鍵,審查元素
2、點選show drawer圖示(在小齒輪左邊),drawer意思是抽屜
3、開啟模擬功能:show ‘Emulation’ view in console drawer 確保前面的鉤鉤,
4、選擇你想要模擬的裝置,點選Emulate按鈕