springmvc實現留言回覆功能
很多網站都提供了留言,評論回覆功能,而我做的一個分享圈專案同樣要實現的功能。
思路:
1.可以只建立一個留言表,使用者的留言和回覆功能都插進這張表,這樣建議在網頁顯示效果用爬樓形式,因為資料都在一張表,劃分留言跟回覆情況會有點複雜。
2.建立留言表和回覆表,使用者的留言和回覆插入相應的表,這樣在網頁中顯示可以進行清晰的迭代資料庫的資料,進行分層顯示。
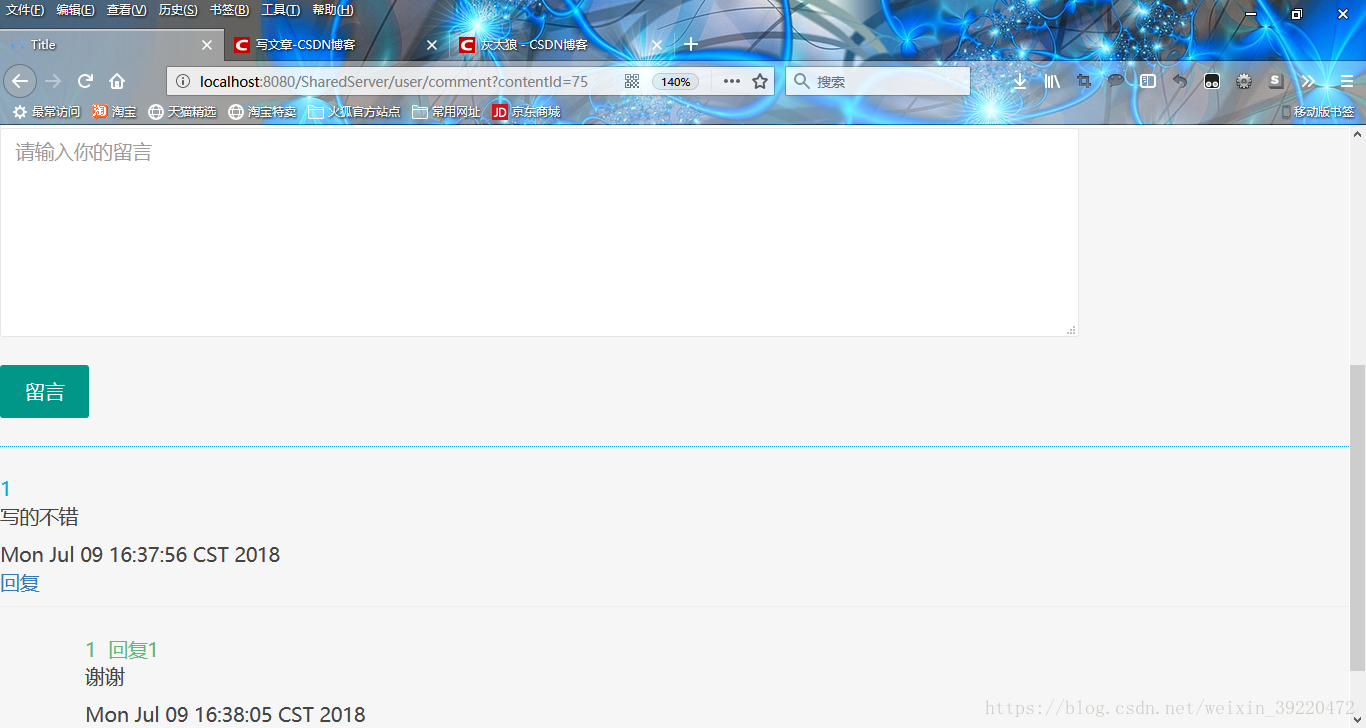
效果:

實現步驟:
1.建立留言表和回覆表:
-- ---------------------------- -- Table structure for `comment` -- ---------------------------- DROP TABLEIF EXISTS `comment`; CREATE TABLE `comment` ( `c_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '評論表id', `c_userid` varchar(50) DEFAULT NULL COMMENT '評論者id', `c_contentid` int(11) DEFAULT NULL COMMENT '內容id(在哪個內容下評論的)', `c_createtime` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMPCOMMENT '插入時間', `c_content` varchar(50) DEFAULT NULL COMMENT '評論的內容', `c_otherid` varchar(50) DEFAULT NULL COMMENT '給誰(該內容id的作者)留言', `c_state` int(11) DEFAULT NULL COMMENT '0-未讀,1-已讀', PRIMARY KEY (`c_id`), KEY `userid` (`c_userid`), KEY `contentid` (`c_contentid`) ) ENGINE=InnoDB AUTO_INCREMENT=30 DEFAULTCHARSET=utf8;
-- ---------------------------- -- Table structure for `reply` -- ---------------------------- DROP TABLE IF EXISTS `reply`; CREATE TABLE `reply` ( `r_id` int(11) NOT NULL AUTO_INCREMENT COMMENT '回覆表id', `r_userid` varchar(50) DEFAULT NULL COMMENT '回覆的使用者賬號', `r_creatime` timestamp NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '插入時間', `r_content` varchar(100) DEFAULT NULL COMMENT '回覆的內容', `r_otherid` varchar(50) DEFAULT NULL COMMENT '給誰回覆', `r_words` varchar(100) DEFAULT NULL COMMENT '在哪個留言下的回覆', `r_contentid` int(11) DEFAULT NULL COMMENT '那篇分享下的回覆', `r_state` int(11) DEFAULT NULL COMMENT '0-未讀,1-已讀', PRIMARY KEY (`r_id`) ) ENGINE=InnoDB AUTO_INCREMENT=28 DEFAULT CHARSET=utf8;
2.後臺程式碼:
評論:
package net.stxy.one.controller; import net.stxy.one.model.*; import net.stxy.one.service.CommentService; import net.stxy.one.service.ContentService; import net.stxy.one.service.ReplyService; import net.stxy.one.service.UserinfoService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.ResponseBody; import java.util.List; /** * 評論操作的控制 * Created by ASUS on 2018/5/27 * * @Authod Grey Wolf */ @Controller @RequestMapping("/user") public class CommentController { @Autowired private ContentService contentService; @Autowired private CommentService commentService; @Autowired private UserinfoService userinfoService; @Autowired private ReplyService replyService; /** * 跳到評論頁面 * @param contentId * @param model * @return */ @RequestMapping("/comment") public String comment(@RequestParam("contentId")int contentId, Model model){ System.out.println("id:"+contentId); //獲取該內容的所有資訊 Content content=contentService.selectContent(contentId); //獲取該內容的使用者資訊 Userinfo userinfo=userinfoService.selectUser(content.getUserid()); //獲取在該內容下的所有評論 List<Comment> commentList=commentService.selectById(contentId); //獲取在該內容下的所有回覆 List<Reply>replyList=replyService.selectReply(contentId); model.addAttribute("content",content); model.addAttribute("user",userinfo); model.addAttribute("commentList",commentList); model.addAttribute("replyList",replyList); return "showContent"; } /** * 增加評論 * @param comment * @return */ @RequestMapping("/addcomment") public String addComment(Comment comment){ System.out.println("增加評論:"+comment.toString()); if(comment.getcContent()!=null&& !comment.getcContent().equals("")) { int result = commentService.insertComment(comment); } return "redirect:/user/comment?contentId="+comment.getcContentid(); } }
回覆:
package net.stxy.one.controller; import net.stxy.one.model.Reply; import net.stxy.one.service.ReplyService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; /** * 回覆處理控制器 * Created by ASUS on 2018/6/7 * * @Authod Grey Wolf */ @Controller @RequestMapping("/user") public class ReplyController { @Autowired private ReplyService replyService; /** * 增加回覆信息 * @param reply * @return */ @RequestMapping("/addreply") public String addReply(Reply reply){ System.out.println("回覆資訊:"+reply.toString()); if (reply.getrContent()!=null&& !reply.equals("")) { int res = replyService.addReply(reply); } return "redirect:/user/comment?contentId="+reply.getrContentid(); } }
3.頁面jsp程式碼:
<%@ page import="java.text.SimpleDateFormat" %> <%@ page import="java.util.Date" %> <%-- Created by IntelliJ IDEA. User: ASUS Date: 2018/5/19 Time: 17:30 To change this template use File | Settings | File Templates. --%> <%@ page isELIgnored="false" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); Date date = new Date(); String nowDate = sdf.format(date); %> <html> <head> <title>Title</title> <link rel="stylesheet" href="<%=basePath%>/public/layui/src/css/layui.css"/> <link rel="stylesheet" href="<%=basePath%>/public/bootstrap/bootstrap.min.css"/> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/public/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/public/css/nprogress.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/public/css/style.css"> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/public/css/font-awesome.min.css"> <link rel="apple-touch-icon-precomposed" href="<%=request.getContextPath()%>/public/images/icon.png"> <link rel="shortcut icon" href="<%=request.getContextPath()%>/public/images/favicon.ico"> <%--圖片css--%> <link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/public/content/publishContent/css/picture.css"> </head> <body> <%--顯示資訊--%> <div class="title"> <h3>內容資訊:</h3> <div class="more"> <li><a data-cont="訊息頁" title="訊息頁" href="<%=request.getContextPath()%>/user/message?userid=${sessionScope.user.userid}">我的訊息</a></li> <a href="<%=request.getContextPath()%>/user/selectPage" title="全部分享" >全部分享</a> <a href="<%=request.getContextPath()%>/user/selectPage?otherid=${sessionScope.user.userid}" title="別人的分享" >別人的分享</a> <a href="<%=request.getContextPath()%>/user/selectPage?userid=${sessionScope.user.userid}" title="我的分享" >我的分享</a> <a href="<%=request.getContextPath()%>/user/publishContent" title="釋出分享" >釋出分享</a> </div> </div> <article class="excerpt excerpt-${content.userid}" style=""> <a class="focus" href="<%=request.getContextPath()%>/user/selectPage?userid=content.userid" title="分享圈" target="_blank" > <div class="imgs"><img class="img" src="<%=request.getContextPath()%>/public/images/head.jpg"/></div> </a> <header> <h2><a href="#" title="使用者" target="_blank" >${content.userid}</a> </h2> </header> <p class="meta"> <time class="time"><i class="glyphicon glyphicon-time"></i> ${content.createtime}</time> <span class="views"> <a class="comment" id="${content.id}" onclick="niceDetail(this.id)" title="點贊" target="_blank" ><i class="glyphicon glyphicon-comment" id="${content.id}"></i><span id="nice_${content.id}">${content.nice}</span> </a></span> </p> <p class="note">${content.content}</p> <%--圖片--%> <div class="spu_img"id="spu_img"> <div id="spu_img_div_0" > <c:if test="${content.pic1 !=null }"> <img id = "img_1}" src="http://localhost:8089/SharedImageServer/contentpic/${content.pic1}" width="80px" height="80px"/> </c:if> <c:if test="${content.pic2 !=null }"> <img id = "img_2" src="http://localhost:8089/SharedImageServer/contentpic/${content.pic2}" width="80px" height="80px" /> </c:if> <c:if test="${content.pic3 !=null }"> <img id = "img_3}" src="http://localhost:8089/SharedImageServer/contentpic/${content.pic3}" width="80px" height="80px" /> </c:if> </div> </div> </article> <!-- 留言的表單 --> <form class="layui-form" action="<%=request.getContextPath()%>/user/addcomment" method="post" style="width:80%;"> <input name="cUserid" value="${sessionScope.user.userid}" hidden="hidden"/> <input name="cOtherid" value="${content.userid}" hidden="hidden"/> <input name="cContentid" value="${content.id}" hidden="hidden"/> <input name="cState" value="0" hidden="hidden"/> <div class="layui-input-block" style="margin-left: 0;"> <textarea id="cContent" name="cContent" placeholder="請輸入你的留言" class="layui-textarea" style="height: 150px;"></textarea> </div> <br/> <div class="layui-input-block" style="text-align: left;margin-left: 0;"> <input type="submit" class="layui-btn" value="留言"> </div> </form> <br/> <!-- 留言資訊列表展示 --> <div> <ul> <!-- 先遍歷留言資訊(一條留言資訊,下面的全是回覆資訊) --> <c:forEach items="${requestScope.commentList}" var="comment"> <!-- 如果留言資訊是在本文章下的才顯示 --> <c:if test="${comment.cContentid eq content.id && comment.cOtherid eq content.userid}"> <li style="border-top: 1px dotted #01AAED"> <br/> <div style="text-align: left;color:#444"> <div> <span style="color:#01AAED">${comment.cUserid}</span> </div> <div>${comment.cContent}</div> </div> <div> <div class="comment-parent" style="text-align:left;margin-top:7px;color:#444"> <span>${comment.cCreatetime}</span> <p> <a href="javascript:;" style="text-decoration: none;" onclick="btnReplyClick(this)">回覆</a> </p> <hr style="margin-top: 7px;"/> </div> <!-- 回覆表單預設隱藏 start--> <div class="replycontainer layui-hide" style="margin-left: 61px;"> <form action="<%=request.getContextPath()%>/user/addreply" method="post" class="layui-form"> <input name="rContentid" id="rContentid" value="${content.id}" hidden="hidden"/> <input name="rUserid" id="rUserid" value="${sessionScope.user.userid}" hidden="hidden"/> <input name="rOtherid" id="rOtherid" value="${comment.cUserid}" hidden="hidden"/> <input name="rWords" id="rWords" value="${comment.cId}" hidden="hidden"/> <input name="rState" id="rState" value="0" hidden="hidden"/> <div class="layui-form-item"> <textarea name="rContent" id="rContent" lay-verify="replyContent" placeholder="請輸入回覆內容" class="layui-textarea" style="min-height:80px;"></textarea> </div> <div class="layui-form-item"> <button id="replyBtn" class="layui-btn layui-btn-mini" lay-submit="formReply" lay-filter="formReply">提交</button> </div> </form> </div> </div> <!-- 以下是回覆資訊 --> <c:forEach items="${requestScope.replyList}" var="reply"> <!-- 每次遍歷出來的留言下存在回覆資訊才展示(本條回覆資訊是本條留言下的就顯示在當前留言下) --> <c:if test="${reply.rContentid eq content.id && reply.rWords eq comment.cId}"> <div style="text-align: left;margin-left:61px;color: #444"> <div> <span style="color:#5FB878">${reply.rUserid相關推薦
springmvc實現留言回覆功能
很多網站都提供了留言,評論回覆功能,而我做的一個分享圈專案同樣要實現的功能。思路:1.可以只建立一個留言表,使用者的留言和回覆功能都插進這張表,這樣建議在網頁顯示效果用爬樓形式,因為資料都在一張表,劃分留言跟回覆情況會有點複雜。2.建立留言表和回覆表,使用者的留言和回覆插入相
JSP+SQL實現留言功能(含留言回覆功能),附原始碼
一、開發環境 MyEclipse8.6+WampServer+MySQL 這裡用到Apache,是因為我用了他來連線資料庫。 專案中還用到了一個jar包,mysql-connector-java-5.1.13-bin.jar。 二、思路介紹 下圖是回覆資訊在資料庫中
基於MySQL的留言回覆功能(SSM框架實現)
使用SSM框架實現留言回覆功能(基於MySQL)之前一直糾結這個留言回覆功能怎麼寫,在網上也沒有找到一個明確的案例,這裡我簡單介紹一下我寫的基於MySQL的留言回覆功能。注意:首先使用MySQL資料庫存放留言回覆資訊並不是首選,聽大佬說過使用RabbitMQ訊息元件,但是我沒
實現留言板功能
ext lap 方法 .com 輸出 解決辦法 定義 image aps 留言板登錄界面 登錄代碼 登錄信息處理代碼 登錄處理 登錄首頁 首頁 留言界面 查看留言 留言處理代碼 處理 查看留言內容 代碼 查看留言 註意事項及其解決辦法 1.當一個變量需要
SpringMVC實現驗證碼功能
yui eat cat import inpu expires 否則 void pos 下面是一張項目結構圖,實現功能前需要先搭建好SpringMVC框架。 RandomValidateCode.java——是生成驗證碼的類 Constants.java——定義了一個常量
原生js利用圖靈機器人實現自動回覆功能
HTML程式碼: <style type="text/css"> * { padding: 0; margin: 0; } .imgLayout { width: 100%; height: 100%; margin: 0 auto;
php 實現留言板功能
<?php header('content-type:text/html;charset=utf-8'); /* */ date_default_timezone_set('PRC'); $filename="msg.txt"; $msgs=[]; //檢測檔案是否存在 if(file_e
PHP+MySQL實現留言板功能(三)完整版
由於前段時間過於忙碌,加上小編有重灌了電腦系統,一直沒有去復現這個功能,後面復現過程中,程式碼做了一些調整。今天我將完整版的程式碼和sql檔案程式碼整理出來,供各位學習參考。 1.資料庫SQL檔案 index.php <html> <head>
PHP+MySQL實現留言板功能(二)
上次我們做了登陸註冊頁面的前端設計,這一節我們實現登陸和註冊 結合上次的登陸註冊頁面,這次我們先實現註冊,那麼,我們就要先寫註冊頁面的後端處理程式碼。我們將其命名為:doregister.php 程式碼如下。 <?php require_once "connet.php"; r
PHP+MySQL實現留言板功能(一)
1.登陸註冊頁面前端設計 由於小編第一次寫部落格,加上前端知識還不夠紮實,本文小編著重處理後端,及PHP連線資料庫,實現新增留言,刪除留言功能。話不多說,我們直接上程式碼。 登陸頁面設計:我們將其命名為:in
SpringMVC實現檔案下載功能(檔案匯出功能)
1.頁面程式碼 <a class="layui-btn" href="${pageContext.request.contextPath}/bAndWListManage/downloadWhiteListTmp.do" onclick="downloadTempla
Velocity 佈局laytou功能(二)-結合SpringMVC實現Velocity Layout功能
對於一個WEB應用來說,頁面的基本結構往往是固定的,頁面中的很多部分,例如頁面統一的頭部、尾部和選單,我們一般是不太需要變化的,各個頁面基本一致,變化的往往是頁面的具體內容部分,這樣,佈局(layout)功能的使用,就能大大減化前端頁面的複雜性了。這裡簡單介紹一下如何使用v
JS原生編寫實現留言板功能
實現這個留言板功能比較簡單,所以先上效果圖: 實現使用者留言內容,留言具體時間。 <script> window.onload = function(){ var oMess
thinkphp5實現評論回覆功能
由於之前寫評論回覆都是使用第三方外掛:暢言 所以也就沒什麼動手,現在證號在開發一個小的專案,所以就自己動手寫評論回覆,沒寫過還真不知道評論回覆功能聽著簡單,但仔細研究起來卻無法自拔,由於使用者量少,所以我只考慮使用foreach雙迴圈來實現,並沒有採用別人介紹的遞迴方法。
基於SSM框架的文章管理系統(增加留言回覆功能)
一個簡單的文章管理系統(增加留言回覆功能)簡單使用百度富文字實現了文章管理的功能,增加了留言回覆功能,其實這個小專案只是為了測試怎樣實現留言回覆功能而提取出來的,並不是很完善,主要實現了對文章的增刪改查功能,專案後臺頁面使用了layui官網提供的後臺模板。留言回覆功能詳情請參
PHP實現留言板功能例項程式碼
本文例項為大家分享了php留言板的實現思路,供大家參考,具體內容如下: 1.建立一個存放留言資訊的檔名 2.獲取表單中的資料給一個
js 實現簡易留言板功能
con wid NPU children 標準 element 出錯 hdel focus <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xh
Springmvc藉助SimpleUrlHandlerMapping實現介面開關功能
一、介面開關功能 1、可配置化,依賴配置中心 2、介面訪問許可權可控 3、springmvc不會掃描到,即不會直接的將介面暴露出去 二、介面開關使用場景 和業務沒什麼關係,主要方便查詢系統中的一些狀態資訊。比如系統的配置資訊,中介軟體的狀態資訊。這就需要寫一些特定的介面,不能對外直接
Springboot/SpringMVC+POI 實現Excel匯出功能(點選下載方式實現)
@RequestMapping("/download") public void downstudents(HttpServletRequest request, HttpServletResponse response,@RequestParam String startTime, @Reques
Hibernate+SpringMVC+Spring+分頁實現留言管理專案
專案結構: 這裡使用到了Mysql資料庫 所用到的包:略。 首先進行springmvc.xml的配置,注意資料庫密碼要改為自己的。 <beans xmlns="http://www.springframework.org/schema/be
