【demo記錄】mob簡訊驗證(GUI和無GUI)
mob簡訊驗證小知識
1、mob簡訊驗證過程中需要appkey 和appsecret
在mob官網上http://www.mob.com/進行註冊,之後進入個人後臺,點選簡訊驗證模組,建立自己的app專案。建立完成之後 就會獲得這兩個關鍵字。
2、mob智慧簡訊驗證,
意思是一個手機號驗證成功之後,下一次請求驗證碼,就會自動驗證,手機端這個時候不會收到驗證碼。mob中,建立專案之後預設的都是智慧簡訊驗證。要想一直能收到簡訊驗證碼,就需要在後臺關閉智慧驗證。後臺中心->簡訊設定->關閉智慧驗證。
最簡單的GUI mob簡訊驗證(其實這部分參照官網上的配置就好)
這裡只做簡單記錄
環境mob 2.1.1(在官網下載sdk) android studio 2.1.1
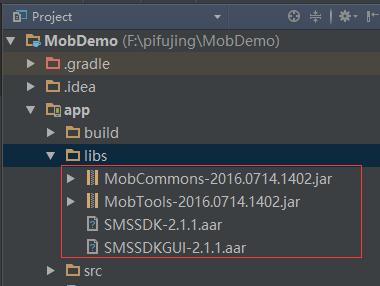
1、將sdk中的必要包複製到專案下,如下圖:
2、在module:app中新增mob環境,將下列程式碼放如到相關位置就可以了
android{
...其他配置
repositories{
flatDir{
dirs 'libs' //就是你放aar的目錄地址
}
}
}
dependencies {
.....其他配置
compile name:'SMSSDK-2.1.1',ext:'aar'
compile name:'SMSSDKGUI-2.1.1',ext:'aar'
}3、在清單檔案中新增許可權以及activity介面
<uses-permission 這個介面是mob官網設定的簡訊驗證介面(在後面的無GUI簡訊驗證中,不用新增這個activity)
<activity
android:name="com.mob.tools.MobUIShell"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="stateHidden|adjustResize"/>4、在程式碼中的使用
這裡相當於是新建一個activity,在這個activity中初始化簡訊驗證和開啟mob提供的簡訊驗證介面。直接可以不在oncreate設定setContentView.
//mob的初始化,可放在自己的application下面進行
SMSSDK.initSDK(this, "您的appkey", "您的appsecret");
//使用mob提供的簡訊驗證介面
//開啟註冊頁面
RegisterPage registerPage = new RegisterPage();
registerPage.setRegisterCallback(new EventHandler() {
public void afterEvent(int event, int result, Object data) {
// 解析註冊結果
if (result == SMSSDK.RESULT_COMPLETE) {
@SuppressWarnings("unchecked")
HashMap<String,Object> phoneMap = (HashMap<String, Object>) data;
String country = (String) phoneMap.get("country");
String phone = (String) phoneMap.get("phone");
// 提交使用者資訊(此方法可以不呼叫)
registerUser(country, phone);
}
}
});
registerPage.show(context);5、編譯執行就可以了
簡訊驗證 無GUI
配置同上,只是不在需要新增mob自己的驗證介面,不用在清單檔案中配置com.mob.tools.MobUIShell 這個activity。
1、編寫簡訊驗證介面
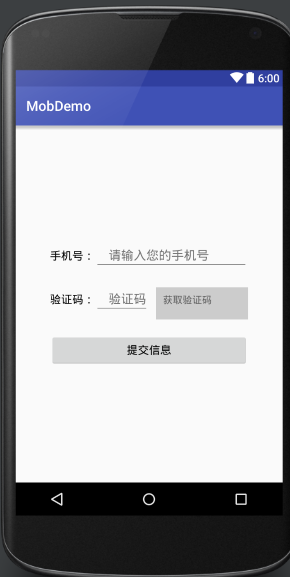
這是我這裡的介面:
佈局檔案:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手機號:"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/et_phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="請輸入您的手機號"
android:inputType="phone"
android:maxLength="11"
android:paddingLeft="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="驗證碼:"
android:textColor="#000000"
android:textSize="16sp" />
<EditText
android:id="@+id/et_phone_code"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="驗證碼"
android:maxWidth="100dp"
android:maxLength="8"
android:paddingLeft="20sp" />
<TextView
android:id="@+id/tv_get_phone_code"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:padding="10dp"
android:layout_weight="1"
android:clickable="true"
android:focusable="true"
android:layout_marginLeft="10dp"
android:focusableInTouchMode="true"
android:background="#ccc"
android:text="獲取驗證碼" />
</LinearLayout>
<Button
android:id="@+id/btn_submit_user"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="提交資訊"
android:textColor="#000000"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>2、主要方法介紹
//初始化簡訊驗證
SMSSDK.initSDK(this, APPKEY, APPSECRECT);
//註冊簡訊回撥
//EventHandler 在這個handler中可以檢視到簡訊驗證的結果
SMSSDK.registerEventHandler(new EventHandler() {
@Override
public void afterEvent(int event, int result, Object data) {
switch (event) {
case SMSSDK.EVENT_SUBMIT_VERIFICATION_CODE:
if (result == SMSSDK.RESULT_COMPLETE) {
KLog.e("驗證成功");
} else {
KLog.e("驗證失敗");
}
break;
case SMSSDK.EVENT_GET_VERIFICATION_CODE:
if (result == SMSSDK.RESULT_COMPLETE) {
KLog.e("獲取驗證成功");
} else {
KLog.e("獲取驗證失敗");
}
break;
}
}
});
SMSSDK.getVerificationCode("86", phone);//傳送簡訊驗證碼到手機號 86表示的是中國
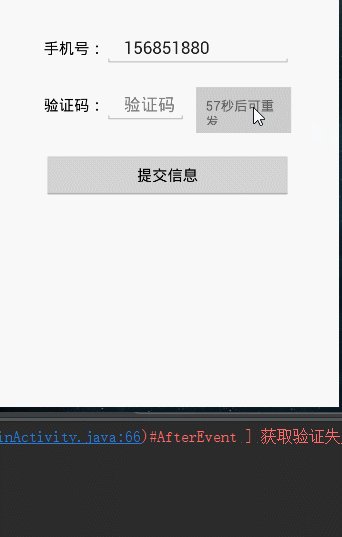
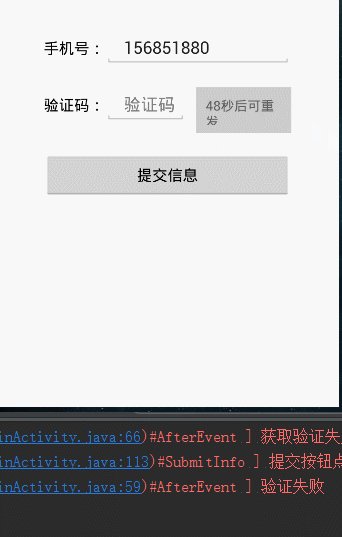
SMSSDK.submitVerificationCode("86", phone, code);//提交驗證碼 在eventHandler裡面檢視驗證結果這裡沒有其他可以測試的手機號,又不想寫上自己的手機號 以下只是錯誤的號碼時 log列印的資訊。你可以下載demo 然後修改mob的兩個引數,然後輸入正確的手機號進行測試。這裡 我並沒有對手機號進行判斷是否有效,測試方法中直接返回的true ,自己看下程式碼 修改一下就好了。
效果:
mob簡訊驗證 無GUI demo下載地址: