React Native 環信IM
- 解壓縮,cd進入demo目錄,執行初始化:
npm run newclear
初始化主要是下載專案所需的庫,生成node_modules資料夾 - 修改 node_modules/axios/lib/utils.js 檔案的 isStandardBrowserEnv()函式。
function isStandardBrowserEnv() {
return false;
}- 修改node_modules/react-native/Libraries/Network/RCTNetworking.mm中的*boundaryChars
//修改後:
const char *boundaryChars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789" - 執行專案:react-native run-ios
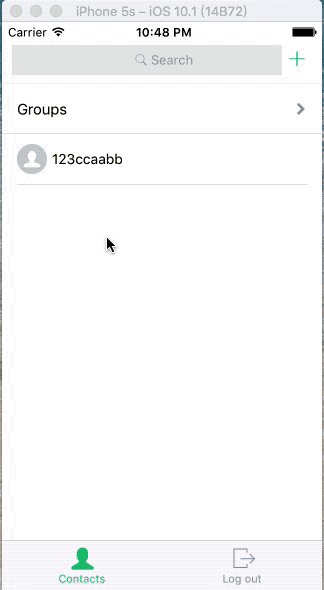
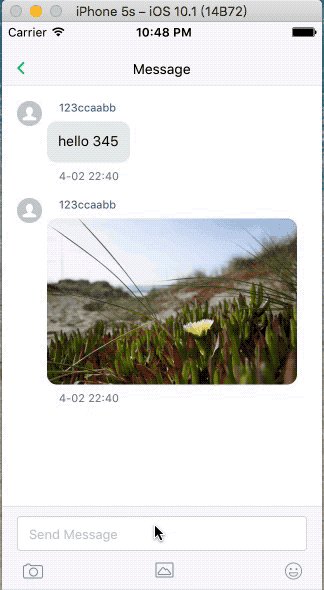
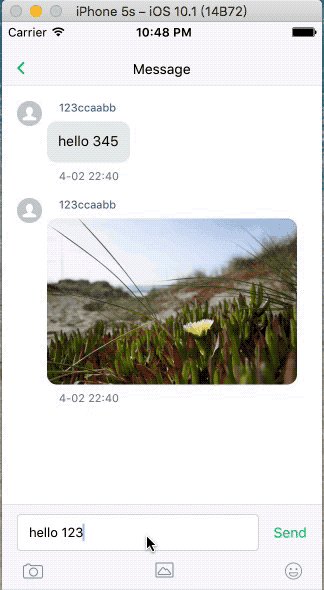
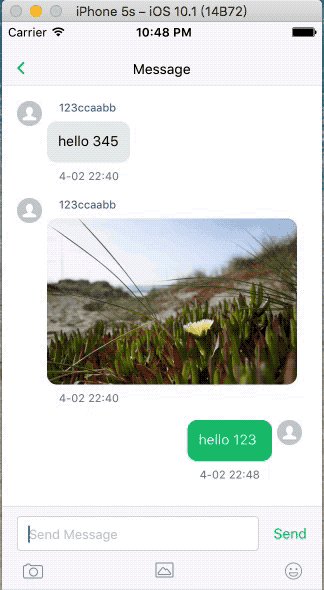
註冊的兩個使用者進行聊天,效果如下圖:
相關推薦
React Native 環信IM
解壓縮,cd進入demo目錄,執行初始化: npm run newclear 初始化主要是下載專案所需的庫,生成node_modules資料夾 修改 node_modules/axios/lib
直播APP的應用(使用七牛直播平臺SDK和環信IM低仿映客)
簡介 這是一款低仿映客直播的Android直播聊天應用,本專案通過使用七牛的直播平臺提供的sdk進行推流和拉流,使用環信IM來作為使用者系統的管理直播聊天室中訊息收發、傳送禮物、彈幕、私信等功能。本專案旨在借用第三方直播平臺提供的sdk方案快速搭建一款類似映客直播的安卓AP
Android- 環信IM即時通訊(1)
********************************環境配置************************ 1.拷貝Demo包下的libs包下的baidumapapi_v2_1_1.jareasemobchat_2.1.3.jarlocSDK_3.3.jararmeabi資料夾 2.配置許可權
Android- 環信IM即時通訊_RESTAPI(2)
*****************************************************REST_API 簡介******************************************************* A)REST client:HTT
使用ucloud直播平臺SDK和環信IM低仿映客直播APP的應用
簡介 這是一款低仿映客直播的Android直播聊天應用,本專案通過使用ucloud的直播平臺提供的sdk進行推流和拉流,使用環信IM來作為使用者系統的管理直播聊天室中訊息收發、傳送禮物、彈幕、私信等功能。本專案旨在借用第三方直播平臺提供的sdk方案快速搭建一款
React Native scrollview 循環播放
ati types 循環 src 倒序 一行 size tom persist p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 12.0px Menlo; color: #008400 } p.p2 { margin: 0.0px
React-Native系列Android——Native與Javascript通信原理(一)
from 直接 最新 一點 明顯 rem 負責 receive esp React-Native最核心的是Native與Javascript之間的通信,並且是雙向通信
基於Taro + Dva構建的適配不同端(微信小程式、H5、React-Native 等)的時裝衣櫥
前言 Taro 是一套遵循 React 語法規範的 多端開發 解決方案。現如今市面上端的形態多種多樣,Web、React-Native、微信小程式等各種端大行其道,當業務要求同時在不同的端都要求有所表現的時候,針對不同的端去編寫多套程式碼的成本顯然非常高,這時候只編寫一套程式碼就能夠適配到多端的能力就顯得極
React Native (IOS和Android) 支付寶和微信支付整合實戰(支付寶Android篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 支付
react-native 解決微信分享、微信支付 因簽名不一致導致的分享失敗
當我們在做微信微博sdk分享的時候除錯非常麻煩,因為要使用對應的簽名版本才能呼叫sdk成功。 當我們使用AndroidStudio的Gradle之後會很簡單的解決這個問題。 1.我們把簽名檔案放到工程根目錄下(這樣做是為了保持路徑的統一) 2.在Gradle中引入如下程
java環信服務端註冊IM程式碼
下載環信api程式碼 https://github.com/easemob/emchat-server-examples 裡面包含各種語言版本,我只下載了java版emchat-server-java 把程式碼放到
React Native (IOS和Android) 支付寶和微信支付整合實戰(微信IOS篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 微信
Android基於環信SDK開發IM即時聊天(一)
目前市面上我瞭解的做第三方即時聊天SDK的有兩家:環信、融雲,這裡我使用環信SDK來完成即時聊天的初步開發工作。 下面先奉上1張效果圖: 1、開發準備 首先要到環信官網註冊開發者賬號,目前只有企業賬號註冊,不過反正也不會去稽核企業資訊的正確與否,所
微信小程式,一個有侷限的類似 React Native 輪子
微信小程式就是一個類似RN的輪子,可以快速開發,有一定的適用場景,但是也有其侷限性。(結論是基於微信小程式的示例程式碼做的解讀,可能存在謬誤。 文末有好奇心日報小程式的二維碼,歡迎圍觀。 2016年11月25日 更新 更新一些最新的認識和進展。 首先微信小程式不是純原生應用
react-native 實現微信頭部編寫
react-native 編寫微信頭部要點: 1、圖示佈局(左右居右、上下居中) 2、可以點選事件,點選時有個背景色佈局實現 1、在react-native中無法使用float、display:inline-block 2、使用Flexbox(彈性盒子):
Android-IM即時通訊:環信
參考: IM : 即時通訊系統(IM,Instant Messenger)。 Android第三方即時聊天SDK的有:網易雲信、環信和融雲等。 這裡以環信來做即時通訊demo達到兩個效果: 1、使用者登入, 2、使用者間即時通訊 環
環信接入java後臺註冊IM使用者
下載環信java端demo,配好配置檔案,把lib包引入程式。 RestAPIConfig.properties檔案中的內容 #API_SERVER_HOST API_SERVER_HOST = a
React Native 仿微信通訊錄右側字母快捷操作區
其實也不能說仿微信,大部分通訊錄都一樣,先來看兩張效果圖 第一張是微信、第二張是我寫的 簡單介紹一下功能點 1、好友排序 2、點選右側快捷操作區,相應跳轉到所屬通訊錄區域 3、ScrollView 在滑動過程中自動匹配右側字母分類,同時作出UI更新
React Native (IOS和Android) 支付寶和微信支付整合實戰(微信支付服務端篇)
序言:React Native無論是在社群和應用程度上,在國內外是十分廣泛和普及的。而支付寶和微信在支付模組上都有或多或少的支援,雖然沒有完整的Demo,不過在我做過一個相關整合的專案後,在此我把相關的步驟和方法總結出來和大家分享,希望能夠幫助大家少走彎路,快速整合。 微信
react-native 整合微信支付
上篇文章已經介紹過 react-native 整合支付寶,本篇文章將基於微信支付官方提供的整合文件,介紹如何將微信支付整合到 react-native 應用中。 場景介紹 適用於商戶在移動端APP中整合微信支付功能。 商戶APP呼叫微信提供的