jmeter生成html效能結果報告
一、前言
印象中,jmeter在圖表展示方面是比較弱的,需要依賴各種外掛才能展示需要的圖表,而且介面還很土!
終於,在jmeter3.0版本推出了一個很重要的新功能,就是能夠自動生成html效能圖表,功能相當強大!
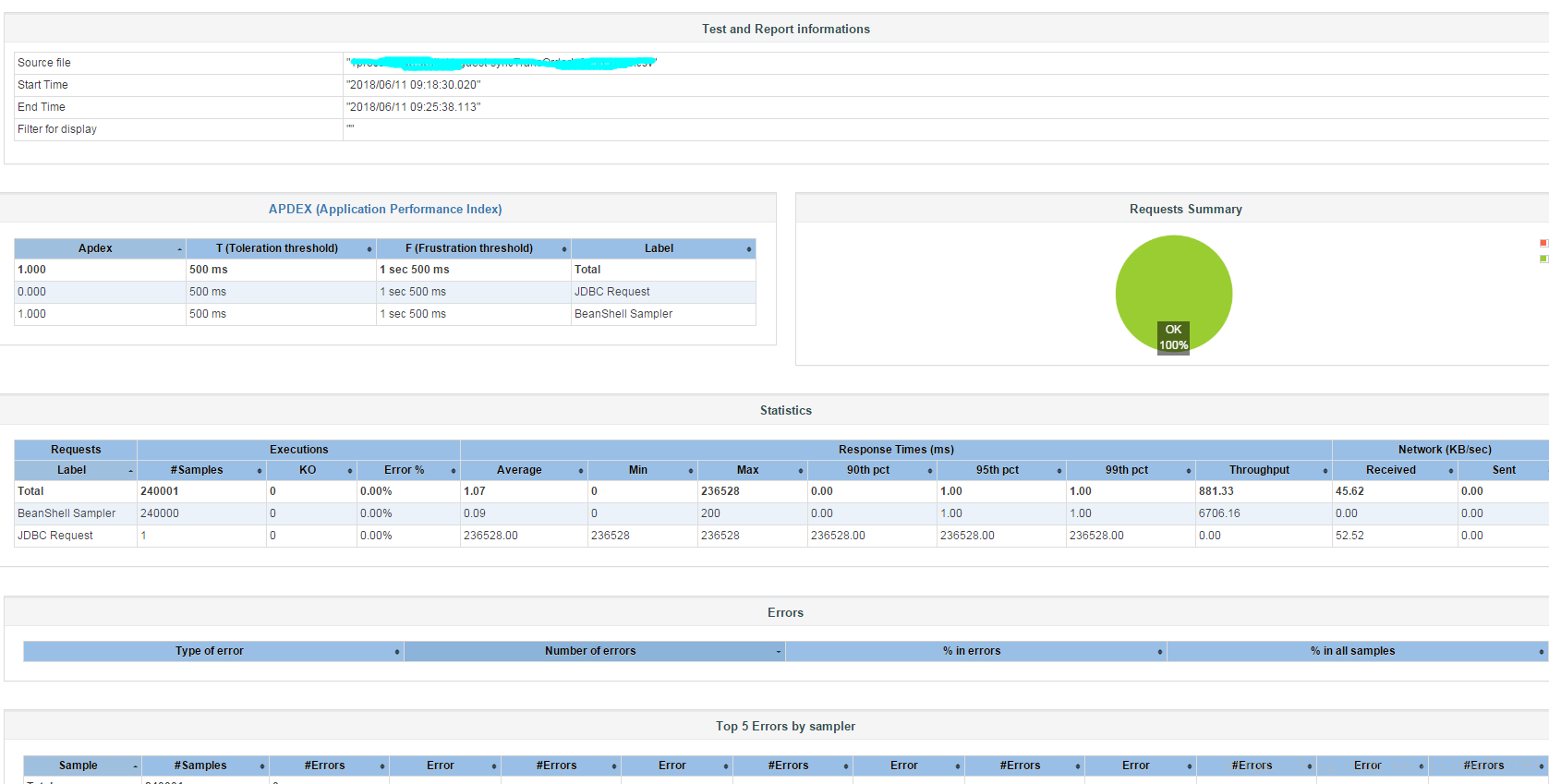
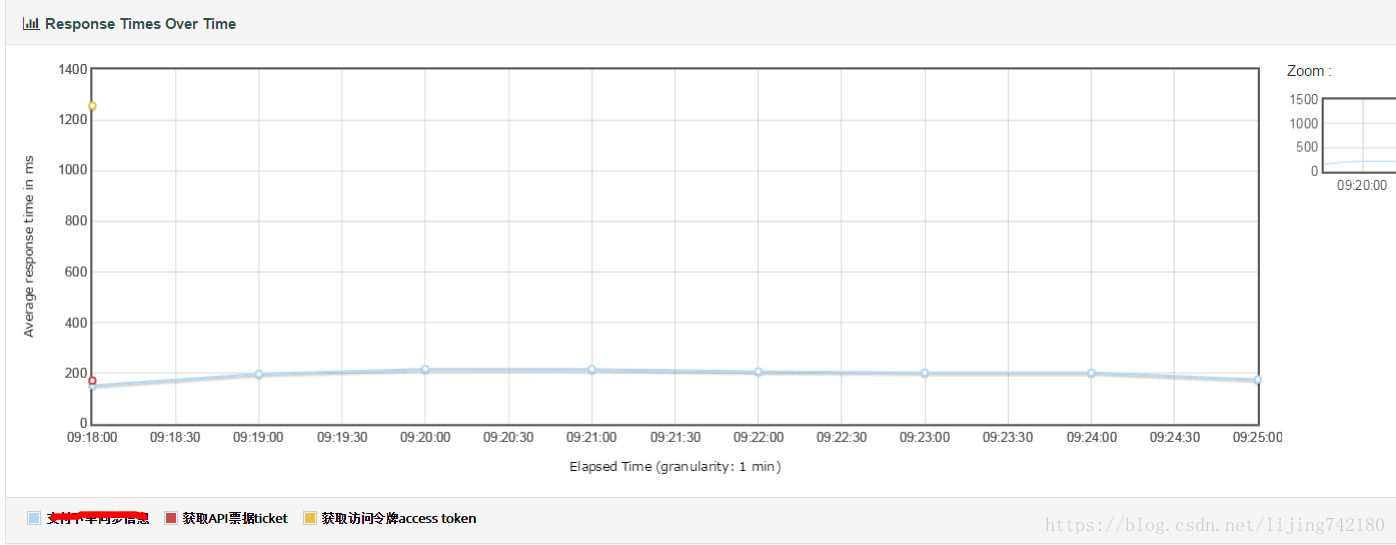
我們先來看一眼主介面:
這裡只放兩張圖,其它還有各種效能指標的圖表,就不一一展示了。
二.功能簡介
JMeter3.0提供一個用於生成HTML頁面格式圖形化報告的擴充套件模組。該模組支援通過兩種方式生成多維度圖形化測試報告:
- 在JMeter效能測試結束時,自動生成本次測試的HTML圖形化報告
- 使用一個已有的結果檔案(如jtl、csv檔案)來生成該次結果的HTML圖形化報告
其預設提供的度量維度包括:
- APDEX(Application Performance Index)指數
- 聚合報告
- 類似於UI上的*Aggregate Report*
- Errors報告
- 展示不同錯誤型別的數量以及百分比
- 響應時間變化曲線
- 展示平均響應時間隨時間變化情況
- 類似於JMeter Plugins在UI上的*[email protected] - Response Times Over Time*
- 資料吞吐量時間曲線
- 展示每秒資料吞吐量隨時間變化的情況
- 類似於JMeter Plugins在UI上的*[email protected] - Latency time變化曲線
- 展示Latency time隨時間變化的情況
- 類似於JMeter Plugins在UI上的*[email protected] - Response Latencies Over Time*
- 每秒點選數曲線
- 類似於JMeter Plugins在UI上的*[email protected] - Hits per Second*
- HTTP狀態碼時間分佈曲線
- 展示響應狀態碼隨時間的分佈情況
- 類似於JMeter Plugins在UI上的*[email protected] - 事務吞吐量時間曲線(TPS)
- 展示每秒處理的事務數隨時間變化情況
- 類似於JMeter Plugins在UI上的*[email protected] - Transactions per Second*
- 平均響應時間與每秒請求數的關係圖
- 展示平均響應時間與每秒請求數(可以理解為QPS)的關係
- Latency time與每秒請求數的關係圖
- 展示Latency time與每秒請求數的關係
- 響應時間百分點陣圖
- 響應時間的百分位分佈圖
- 活動執行緒數變化曲線
- 展示測試過程中活動執行緒數隨時間變化情況
- 平均響應時間與執行緒數的關係圖
- 展示平均響應時間與執行緒數的關係
- 類似於JMeter Plugins在UI上的*[email protected] - Response Times vs Threads*
- 柱狀響應時間分佈圖
- 展示落在各個平均響應時間區間的請求數情況
注1:Latency time沒有翻譯成中文,這裡對其計算方式做註解:
- Latency time = 接收到響應的第一個位元組的時間點 - 請求開始傳送的時間點
from just before sending the request to just after the first response has been received
-- Apache JMeter Glossary
- 響應時間(JMeter術語中的Elapsed time) = 接收完所有響應內容的時間點 - 請求開始傳送的時間點
from just before sending the request to just after the last response has been received
-- Apache JMeter Glossary
注2:Apdex 標準從使用者的角度出發,將對應用響應時間的表現,轉為使用者對於應用效能的可量化為範圍為 0-1 的滿意度評價。。
Apdex (Application Performance Index) is an open standard developed by an alliance of companies. It defines a standard method for reporting and comparing the performance of software applications in computing.
-- wikipedia
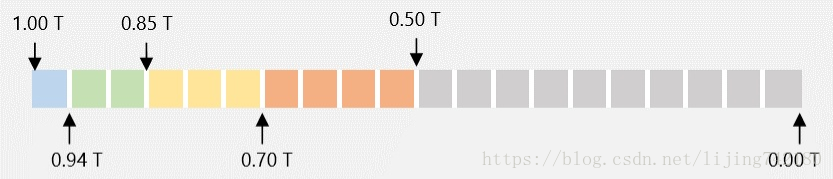
- Apdex
效能指數,Apdex(Application Performance Index)是一個國際通用標準,Apdex 是使用者對應用效能滿意度的量化值。它提供了一個統一的測量和報告使用者體驗的方法,把終端使用者的體驗和應用效能作為一個完整的指標進行統一度量。下圖表示為通用使用者滿意度區域,0代表沒有滿意使用者,1則代表所有使用者都滿意。實際業務系統開發過程中,1是團隊的追求目標。
若所有請求的Apdex值都接近1,說明使用者滿意度優秀,也從側面說明了伺服器響應速度快。
通常而言,最低要求超過0.5,當然專案組可設定具體需求。
三.快速入門
1.確認基本配置
- 在jmeter.properties或者user.properties確認如下配置項:
jmeter.save.saveservice.bytes = true
jmeter.save.saveservice.label = true
jmeter.save.saveservice.latency = true
jmeter.save.saveservice.response_code = true
jmeter.save.saveservice.response_message = true
jmeter.save.saveservice.successful = true
jmeter.save.saveservice.thread_counts = true
jmeter.save.saveservice.thread_name = true
jmeter.save.saveservice.time = true
# the timestamp format must include the time and should include the date.
# For example the default, which is milliseconds since the epoch:
jmeter.save.saveservice.timestamp_format = ms
# Or the following would also be suitable
jmeter.save.saveservice.timestamp_format = yyyy/MM/dd HH:mm:ss
- 如果希望在Errors報告中展示更詳細資料,需要確保如下配置
jmeter.save.saveservice.assertion_results_failure_message = true- 如果使用了事務控制器(Transaction Controller),確認Generate parent sample為未勾選狀態
2.生成報告
a. 在壓力測試結束時同時自動生成報告
- 基本命令格式:
jmeter -n -t <test JMX file> -l <test log file> -e -o <Path to output folder> - 樣例:
jmeter -n -t F:\PerformanceTest\TestCase\script\getToken.jmx -l testLogFile -e -o ./output
引數:
-n :以非GUI形式執行Jmeter
-t :source.jmx 指令碼路徑
-l :執行結果儲存路徑(.jtl或.csv) ---這裡字尾可以是jtl或csv,但檔案內容格式必須要是csv格式
-e :在指令碼執行結束後生成html報告
-o :儲存html報告的路徑, 此資料夾必須為空或者不存在
b. 使用已有的壓力測試結果日誌檔案生成報告
- 基本命令格式:
jmeter -g <log file> -o <Path to output folder> - 樣例:
jmeter -g D:\apache-jmeter-3.0\bin\testLogFile -o ./output
引數:
-g :specifies the existing result file 指定已存在的結果檔案
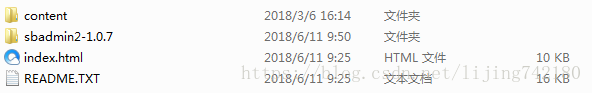
以上兩個樣例都會在\apache-jmeter-3.0\bin\output目錄下產生如下檔案(夾):
用瀏覽器開啟index.html檔案,即可檢視各種圖形化報告。
注:在3.0版本,由於原始碼中字元編碼的問題,可能會遇到生成的報告中,中文標籤展示為亂碼的問題,需要修改原始碼中的讀取報告的編碼格式。在3.1版本中,該問題已修復,所以建議選擇高版本的jmeter。
四.自定義配置
JMeter3.0在bin目錄新增了reportgenerator.properties檔案儲存了所有關於圖形化HTML報告生成模組的預設配置,要變更配置,建議不要直接編輯該檔案,而是推薦在user.properties中去配置和覆蓋。
1.總體配置
總體配置都是以jmeter.reportgenerator.為字首,如:jmeter.reportgenerator.overall_granularity=60000
overall_granularity:定義取樣點粒度,預設為60000ms,通常在穩定性以外的測試中,我們可能需要定義更細的粒度,比如1000ms,我們可以在user.properties檔案末尾新增如下配置:
# Change this parameter if you want to change the granularity of over time graphs.
jmeter.reportgenerator.overall_granularity=6000
report_title:定義報告的標題,我們可能需要將標題定義為實際測試項名稱apdex_satisfied_threshold:定義Apdex評估中滿意的閾值(單位ms)apdex_tolerated_threshold: 定義Apdex評估中可容忍的閾值Apdext = (Satisfied Count + Tolerating Count / 2) / Total Samples
另外,在jmeter.properties中,有關於集合報告中的三個百分位的預設值:
aggregate_rpt_pct1 : Defaults to 90
aggregate_rpt_pct2 : Defaults to 95
aggregate_rpt_pct3 : Defaults to 99
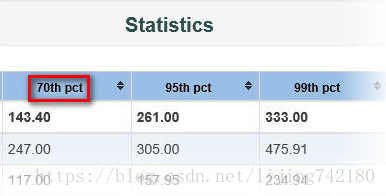
可以在user.properties中對其進行覆蓋,如:aggregate_rpt_pct1 = 70,效果如下:
2.圖表配置
每個圖表配置都是以jmeter.reportgenerator.graph.<圖表名稱>.為字首。
classname圖表的實現類,如果有自己定製的實現,將該配置的值寫為自定義實現類的類名property.set_granularity設定圖示的取樣點粒度,不配置時預設使用總體配置中的粒度設定
3.輸出配置
輸出配置都以jmeter.reportgenerator.exporter為字首。
property.output_dir配置預設的報告輸出路徑。在命令列可以用-o選項來設定特定的路徑覆蓋該配置。html.series_filter用於過濾展示內容。如在user.properties新增如下配置:jmeter.reportgenerator.exporter.html.series_filter=(^Login)(-success|-failure)?
則最後的報告只展示名為Login這個取樣器的資料。該配置包含兩部分,(-success|-failure)?是Transactions per second圖表所依賴的配置。前面部分接受一個正則表示式用來過濾。
4.報告定製
JMeter的HTML報告生成時是使用了固定的模板,模板檔案路徑為./bin/report-template。
進入該目錄可以看到報告的每個頁面都有一個.fmkr模板檔案,包括index.html.fmkr和./content/pages路徑下的幾個檔案。通過檢視這些模板檔案,就可以知道怎樣去進行報告的輕度定製,比如將一些文字修改得更易懂,或者修改為中文等
- 頁面的title
- 預設為"Apache JMeter Dashboard"
- 可以由
reportgenerator.properties中的jmeter.reportgenerator.report_title來統一定義,這種方式就是所有頁面的title都使用同一個。 - 也可以直接修改對應的.fmkr檔案中的title標籤中雙引號內的值,如
<title>${reportTitle!"想要設定的title"}</title>,這中方式可以為每個頁面單獨定義title
- 圖表的名稱
- 當前版本下,各圖表的名稱是直接在模板檔案中定義,要修改也是直接修改模板檔案中對應元素的值即可
- 如要修改
Transactions Per Second圖表的名稱,可以直接在./content/pages/Throughput.html.fmkr檔案中修改,效果如下圖
- 頁面的其他各元素也可以用相同的方法進行定製
相關推薦
jmeter生成html效能結果報告
一、前言 印象中,jmeter在圖表展示方面是比較弱的,需要依賴各種外掛才能展示需要的圖表,而且介面還很土! 終於,在jmeter3.0版本推出了一個很重要的新功能,就是能夠自動生成html效能圖表,功能相當強大! 我們先來看一眼主介面: 這裡只放兩張圖,
jmeter(二十六)生成HTML效能測試報告
效能測試工具Jmeter由於其體積小、使用方便、學習成本低等原因,在現在的效能測試過程中,使用率越來越高,但其本身也有一定的缺點,比如提供的測試結果視覺化做的很一般。 不過從3.0版本開始,jmeter引入了Dashboard Report模組,用於生成HTML型別的視覺化圖形報告(3.0版本的Dashbo
JMeter生成HTML性能報告
之前 自動生成 執行c cmd html 支持 技術分享 模式 執行cmd 有時候我們寫性能報告的時候需要一些性能分布圖,JMeter是可以生成HTML性能報告的 一、準備工作 1:jmeter3.0版本之後開始支持動態生成測試報表 2:jdk版本1.7以上 3:需要jmx
jmeter生成html的測試報告
【總結1:Jmeter在gui模式下生成測試報告】 1、 在測試計劃中新增一個Listener(新增任意一個Listener都可以),在Write result to file/Read from file的Filename的位置填寫儲存測試結果的路徑(路徑可以自由指定),如下所示: 2、通過命令把測
使用jmeter+ant進行接口自動化測試(數據驅動)之二:利用apache-ant執行測試用例並生成HTML格式測試報告
extras true -c 註釋符 www 文件的 介紹 ntc encoding 在 使用jmeter+ant進行接口自動化測試(數據驅動)之一 介紹了如何使用csv文件來批量管理接口 本次接著介紹如何利用apache-ant執行測試用例並生成HTML格式測試報告 ①下
JMeter 生成HTML測試報告
JMeter 生成HTML測試報告 為什麼? 執行完測試任務,想更直觀的檢視報告,需要生成一個HTML報告; 怎麼做? 首先,在JMeter/bin下執行jmeter命令,執行一遍我們的測試指令碼,並生成以.jtl文字尾的檔案: jmeter -n -t my.jmx
jmeter 通過Ant來生成Html格式的報告(一)
執行完jmeter指令碼後可以通過ant和生成HTML的xsl樣式表來生成HTML格式的報告,先展示下最終的樣式吧: 圖中展示的結果比較少,下面是其設定步驟; 1、配置ant,cmd輸入ant -version 檢視ant是否配置成功 2、將【D:\apache-jmet
JMeter生成HTML報告
腳本文件 nload cmd repo text result target 後來 版本 http://www.51testing.com/html/80/n-3724580.html 有時候我們寫性能報告的時候需要一些性能分布圖,JMeter是可以生成HTML性能
Java&Selenium&TestNG&ZTestReport 自動化測試並生成HTML自動化測試報告
一、摘要 本篇博文將介紹如何藉助ZTestReport和HTML模版,生成HTML測試報告的ZTestReport 原始碼Clone地址為 https://github.com/zhangfei19841004/ztest,其中ZTestReport.java 和其template是我們需要的關
Python&Selenium&Unittest&BeautifuReport 自動化測試並生成HTML自動化測試報告
一、摘要 本篇博文將介紹如何藉助BeautifulReport和HTML模版,生成HTML測試報告的BeautifulReport 原始碼Clone地址為 https://github.com/TesterlifeRaymond/BeautifulReport,其中 BeautifulReport.py和
unittest框架學習,一步步生成html格式測試報告
主要參考文章: https://blog.csdn.net/xiaoquantouer/article/details/75089200 unittest中最核心的四部分是: 1.test fixture(測試韌體) 2.test case(測試用例) 3.te
MoCha使用-moachawesome模組生成html格式測試報告
Mocha測試,使用mochawesome模組,可以生成漂亮的HTML格式的報告,實現如下: 1)在cmd下執行以下指令安裝mochawesome模組: npm install --save-de mochawesome 2)驗證並生成html報告,在cmd下執行以下指
XCode生成html測試覆蓋率報告
1.首先需要安裝HomeBrew 開啟命令列輸入:ruby -e “$(curl –insecure -fsSL https://raw.githubusercontent.com/Homebrew/
二、通過ant來執行jmeter腳本生成html報告
ant jmeter 一、安裝ant1、下載地址:http://ant.apache.org/bindownload.cgi,下載需要的zip包2、把zip解壓到需要安裝的目錄下,如安裝路徑:D:\ProgramFiles\apache-ant-1.10.13、配置ant的系統環境變量:新建變量ANT
Jmeter 壓力測試生成HTML測試報告(腳本方式執行)
bfc ima 文檔 ESS size 備註 rep suse mage 一、輸入以下命令:1、開到doc 命令輸入:cd C:\Users\issuser\Desktop\lamw備註:文件夾中必須有test.jmx 文件 2、繼續在doc 輸入:D:\soft\apac
Jmeter命令列執行並生成HTML報告
前提:準備好jmeter指令碼,找到jmeter配置檔案檢視生成的日誌格式是否為csv,如果不是請改為csv 注意:使用命令執行jmeter指令碼必須使用jmeter 3.0及以上版本1、使用命令列執行指令碼並生成日誌檔案進入到jmeter的bin目錄下執行命令:jmeter -n -t D:\test
jmeter非GUI執行指令碼+動態執行緒+生成HTML報告
本次記錄是在工作中為了能更好的用jmeter進行壓力測試,進行了幾個小時的蒐集資料,總結除錯,最終順利執行 希望每次總結的經驗對測試行業的同學會有所幫助,少踩些坑!!! 1.首先使用jmeter進行.jmx指令碼製作 2.有兩種操作 2.1.直接線上程組
【jmeter】jmeter報告視覺化:配置生成報告儀表板,jmeter+Jenkins自動化構建生成HTML報告
目錄 一、jmeter報告儀表板相關資訊 二、檔案修改說明 三、jmeter.properties檔案配置 四、user.properties檔案配置 五、新建jtl報告目錄 六、複製jmeter.properties檔案並重命名 七、寫批處理bat檔案 八、準備
ANT呼叫JMeter執行指令碼並生成html測試報告
1、 下載解壓ANT 2、 下載解壓JMeter 3、 設定環境變數:ANT_HOME=ANT解壓的主目錄,JMETER_HOME= JMETER解壓的主目錄,將%ANT_HOME%\bin;加入PATH中 4、 將JMeter目錄下的apache
Jenkins和JMeter整合並在Jenkins中顯示JMeter生成的HTML報告
環境配置 JMeter介面 在GUI模式下設計測試指令碼,設計完成後儲存(本例儲存為test.jmx) 利用命令列模式執行測試:jmeter -n -t [jmx file] -l [results file] -e -o [Path to web