Echarts中treemap實現知識地圖的逐層展開
阿新 • • 發佈:2019-02-07
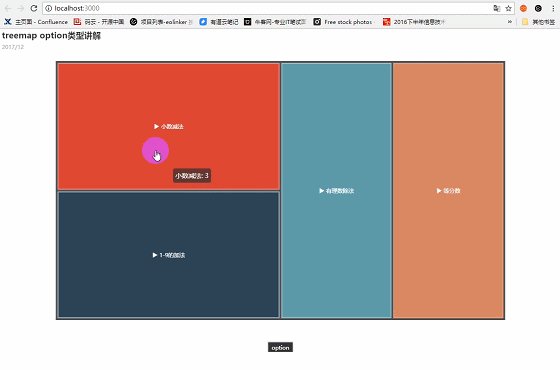
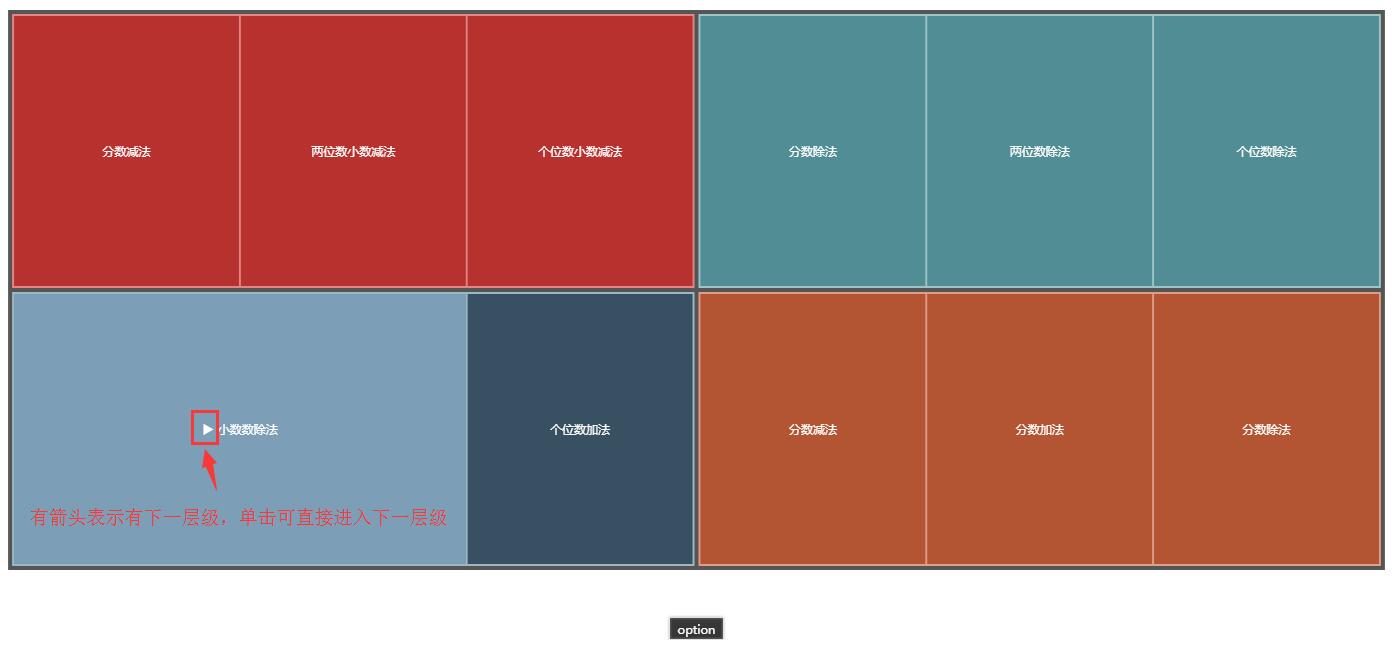
1、演示效果
2、程式碼呈現
import React, { Component } from 'react'; import './App.css'; //需要先執行npm install echats,才能這樣引入 import echarts from 'echarts'; class App extends Component { initTreemap() { //資料定義 const data = [{ name: "等分數", children: [{ name: "分數除法", value: 1, }, { name: "分數加法", value: 1, }, { name: "分數減法", value: 1 }] }, { name: "有理數除法", children: [{ name: "個位數除法", value: 1 }, { name: "兩位數除法", value: 1 }, { name: "分數除法", value: 1 }] }, { name: "1-9的加法", children: [{ name: "個位數加法", value: 1, }, { name: "小數數除法", children: [{ name: "有理數加法", value: 1, }, { name: "優先順序加法", value: 1, }] }] }, { name: "小數減法", children: [{ name: "個位數小數減法", value: 1, }, { name: "兩位數小數減法", value: 1, }, { name: "分數減法", value: 1 }] },] //定義echarts載入的引數 const option = { title: { text: 'treemap option型別講解', subtext: '2017/12', left: 'leafDepth' }, tooltip: {}, series: [{ name: 'option', type: 'treemap', visibleMin: 300, data: data, leafDepth: 1,//呈現層級,若為1載入時僅展開一層,接下來的每一層通過單擊進入,如上面的效果圖所示, //每一層級呈現的樣式 levels: [ { itemStyle: { normal: { borderColor: '#555', borderWidth: 4, gapWidth: 4 } } }, { colorSaturation: [0.3, 0.6], itemStyle: { normal: { borderColorSaturation: 0.7, gapWidth: 2, borderWidth: 2 } } }, { colorSaturation: [0.3, 0.5], itemStyle: { normal: { borderColorSaturation: 0.6, gapWidth: 1 } } }, { colorSaturation: [0.3, 0.5] } ] }] }; //echarts.init(this.ID)獲得render中的畫布 var myChart = echarts.init(this.ID) //初始化echarts //myChart載入option myChart.setOption(option) } //畫布載入後,載入echarts呈現,其實也可直接在render中呈現。 componentDidMount() { this.initTreemap(); } render() { //定義畫布大小 const { width = "100%", height = '700px' } = this.props //將id丟擲,其他位置獲得ID後可直接載入echarts,避免了只能在render中載入的侷限 return <div ref={ID => this.ID = ID} style={{ width, height }}></div> } } export default App;
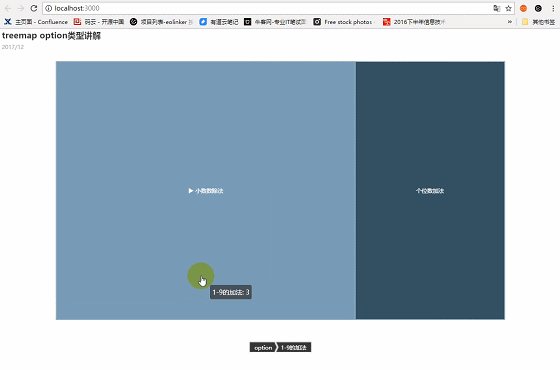
補充:在上面程式碼中,可控制option中的leafDepth屬性,若leafDepth=2,結果如圖所示。
3、控制葉子節點是否移動至中心
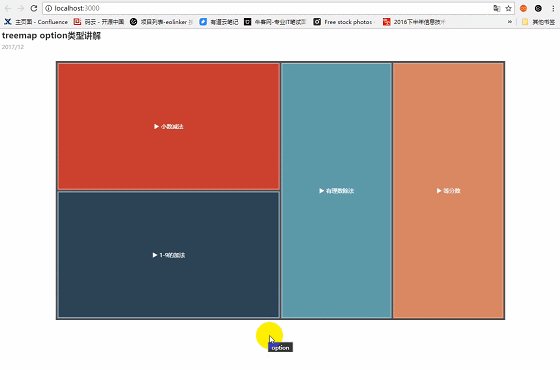
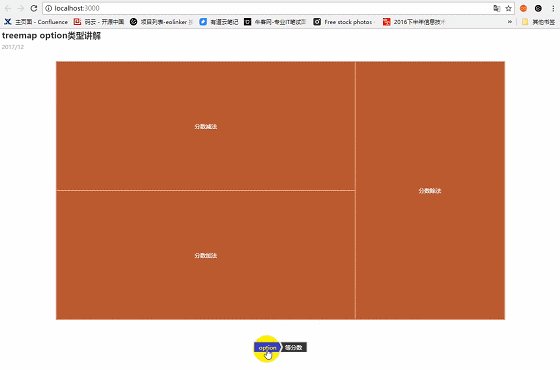
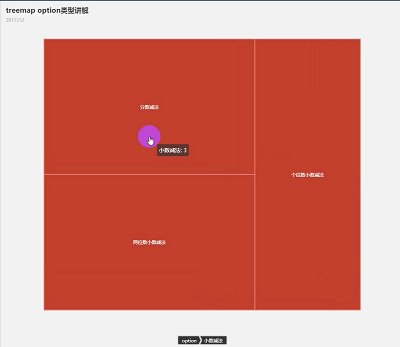
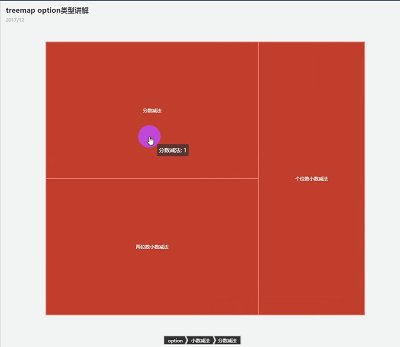
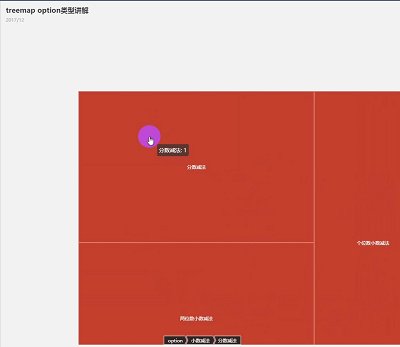
3.1選中節點移至中心的效果圖
選中葉子節點時,會使葉子節點的位置發生改變,是它移至中心。在我看來,這種效果並不友好,所以我找到了原始碼,並對原始碼進行了修改。
3.2原始碼修改
3.2.1 修改檔案路徑
node_modules->ehcarts->lib->chart->treemap->treemapAction.js
3.2.2 修改方式
var actionTypes = [ 'treemapRender']; // var actionTypes = ['treemapZoomToNode', 'treemapRender', 'treemapMove'];
找到actionTypes的定義,將treemapZoomToNode和treemapMove刪除,僅保留treemapRender即可完成單擊葉子節點,位置不發生移動的效果。
4、結束語
通過此篇部落格,想讓大家瞭解到treemap中option型別的表現形式,這種形式可以用作有層級的圖形化表示,還是很簡單的吧!