繼續聊WPF——獲取ComboBox中繫結的值
阿新 • • 發佈:2019-02-07
千萬不要認為WPF中的資料繫結會很複雜,儘管它的確比Winform程式靈活多了,但其本質是不變的,特別是ComboBox控制元件,我們知道在Winform中對該控制元件的有兩個專為資料繫結而設定的屬性——DisplayMenber和ValueMenber,分別繫結用於顯示和用於存放使用者選擇值兩個欄位,最典型的應用類似於key-value形式的資料欄位,如學生表中的學號(ID)和學生姓名。
其實,在WPF中原理都是一樣的,來,我們一起動手玩玩。
如何新建應用程式就不用介紹了,省略33個字。
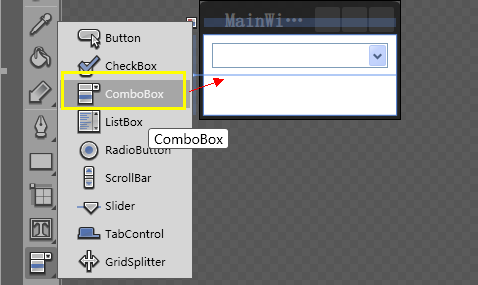
在視窗中拖放一個ComboBox控制元件和一個按鈕,按鈕用來檢測所選擇的值。

切換到程式碼檢視,定義一個Employee類和一個列表。
- publicclass Employee
- {
- publicstring Name{set;get;}
- publicint EmpID{ set;get; }
- }
- publicclass EmployeeArr : ObservableCollection<Employee>
- {
- public EmployeeArr()
- {
-
this.Add(new Employee { EmpID = 1, Name = "林鳥" });
- this.Add(new Employee { EmpID = 2, Name = "小胡" });
- this.Add(new Employee { EmpID = 3, Name = "小字" });
- this.Add(new Employee { EmpID = 4, Name = "小牛X" });
- this.Add(new Employee { EmpID = 5, Name = "王狗" });
- }
- }
然後在XAML中加入資源列表中
- <Window
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- x:Class="ComboBox_Binding_sample.MainWindow"
- x:Name="Window"
- Title="MainWindow"
- Width="200"Height="120"
- xmlns:c="clr-namespace:ComboBox_Binding_sample">
- <Window.Resources>
- <c:EmployeeArrx:Key="EmpCols"/>
- </Window.Resources>
- .......
- </Window>
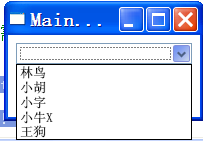
然後,把ComboBox繫結到資源中的集合。
[html] view plain copy print?- <ComboBoxx:Name="cmb"Margin="8,8,8,7.04"ItemsSource="{StaticResource EmpCols}"
- DisplayMemberPath="Name"
- SelectedValuePath="EmpID"/>
- <ButtonMargin="28,6,28,6"Content="顯示選定的值"Grid.Row="1"
- Click="Button_Click"/>
最後完成按鈕的單擊事件
[csharp] view plain copy print?- privatevoid Button_Click(object sender, RoutedEventArgs e)
- {
- if (this.cmb.SelectedIndex != -1)
- {
- MessageBox.Show("你選擇的員工編號為:\n" +
- cmb.SelectedValue);
- }
- }
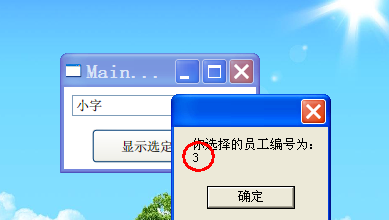
執行一下就能得到效果了。


前文中剛討論完依賴項屬性,我們不妨這裡也用上它的實時更新功能。
[html] view plain copy print?- <Windowx:Class="ComboBox_Binding_sample.W02"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="W02"Height="130"Width="270"
- xmlns:c="clr-namespace:ComboBox_Binding_sample">
- <Window.Resources>
- <c:EmployeeArrx:Key="ec"/>
- </Window.Resources>
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinitionHeight="*"/>
- <RowDefinitionHeight="*"/>
- </Grid.RowDefinitions>
- <ComboBoxx:Name="cmb"Grid.Row="0"Margin="10,8,10,8"ItemsSource="{StaticResource ec}"
- DisplayMemberPath="Name"SelectedValuePath="EmpID"/>
- <TextBlockGrid.Row="1"VerticalAlignment="Center"FontSize="18"
- HorizontalAlignment="Center"
- Text="{Binding ElementName=cmb,Path=SelectedValue}"/>
- </Grid>
- </Window>
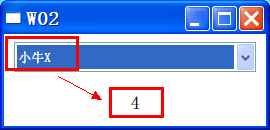
這樣,只要我們選擇的項改變,文字塊中就會實時顯示員工ID。

轉自:http://blog.csdn.net/tcjiaan/article/details/6941601
