使用Xcode 自帶的view hierarchy 來分析view的層次和屬性
阿新 • • 發佈:2019-02-07
最近發現Xcode的view hierarchy debug挺酷炫的,寫個簡單的材料
新建一個工程,然後在模擬器上執行,程式碼就是在viewDidLoad裡面生成一個button1,設定背景顏色和文字。
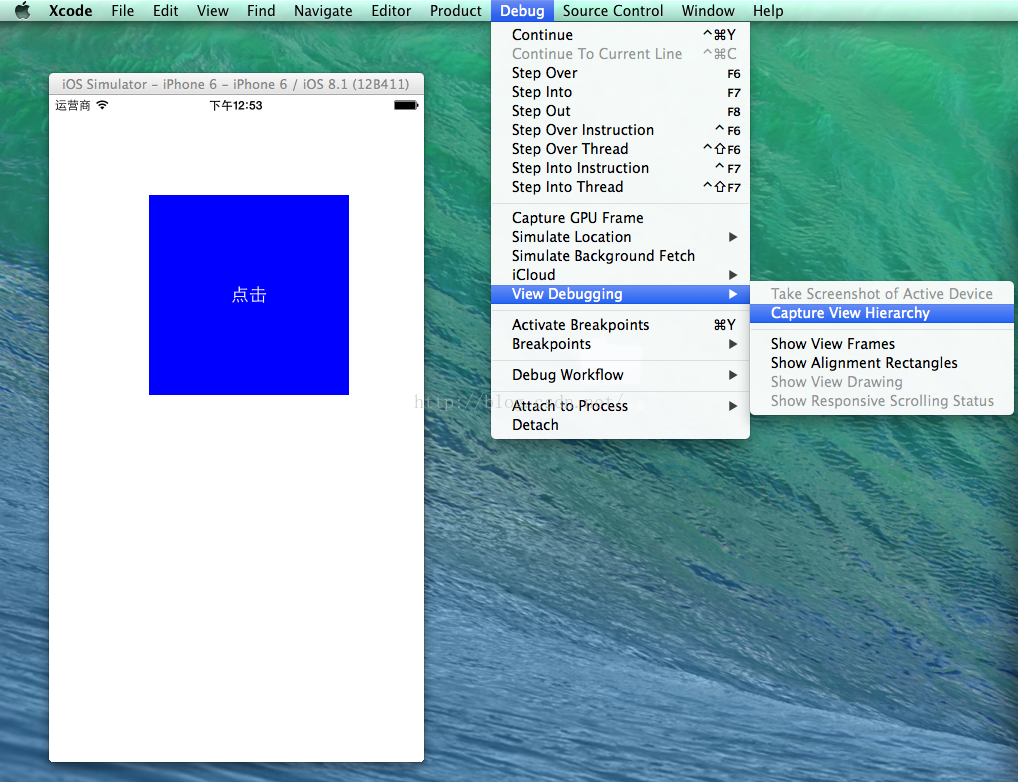
程式執行後如下圖所示,然後在xcode中選擇 Debug -> View Debugging -> Capture View Hierarchy<p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;">- (<span style="color: #bb2ca2">void</span>)viewDidLoad {</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo; color: rgb(61, 29, 129);"><span style="color: #000000"> [</span><span style="color: #bb2ca2">super</span><span style="color: #000000"> </span>viewDidLoad<span style="color: #000000">];</span></p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;"> <span style="color: #703daa">UIButton</span> *button1=[[<span style="color: #703daa">UIButton</span> <span style="color: #3d1d81">alloc</span>]<span style="color: #3d1d81">initWithFrame</span>:<span style="color: #3d1d81">CGRectMake</span>(<span style="color: #272ad8">100</span>,<span style="color: #272ad8">100</span>, <span style="color: #272ad8">200</span>, <span style="color: #272ad8">200</span>)];</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo; color: rgb(112, 61, 170);"><span style="color: #000000"> button1.</span>backgroundColor<span style="color: #000000">=[</span>UIColor<span style="color: #000000"> </span><span style="color: #3d1d81">blueColor</span><span style="color: #000000">];</span></p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo; color: rgb(61, 29, 129);"><span style="color: #000000"> [button1 </span>setTitle<span style="color: #000000">:</span><span style="color: #d12f1b">@"</span><span style="font-family: 'Heiti SC Light'; color: rgb(209, 47, 27);">點選</span><span style="color: #d12f1b">"</span><span style="color: #000000"> </span>forState<span style="color: #000000">:</span>UIControlStateNormal<span style="color: #000000">];</span></p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;"> [<span style="color: #bb2ca2">self</span>.<span style="color: #703daa">view</span> <span style="color: #3d1d81">addSubview</span>:button1];</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo; color: rgb(61, 29, 129);"><span style="color: #000000"> [button1 </span>addTarget<span style="color: #000000">:</span><span style="color: #bb2ca2">self</span><span style="color: #000000"> </span>action<span style="color: #000000">:</span><span style="color: #bb2ca2">@selector</span><span style="color: #000000">(test) </span>forControlEvents<span style="color: #000000">:</span>UIControlEventTouchUpInside<span style="color: #000000">];</span></p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo; color: rgb(0, 132, 0);"><span style="color: #000000"> </span>// Do any additional setup after loading the view, typically from a nib.</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;">}</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;">-(<span style="color: #bb2ca2">void</span>)test{</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;"> <span style="color: #3d1d81">NSLog</span>(<span style="color: #d12f1b">@"test"</span>);</p><p style="margin-top: 0px; margin-bottom: 0px; font-size: 11px; font-family: Menlo;">}</p>
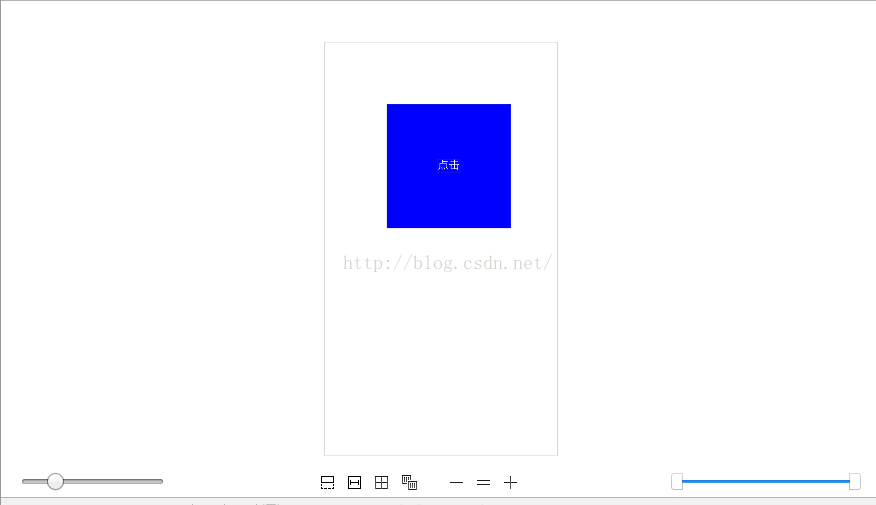
在xcode中就會看到view 的層次圖
適當的調整後可以看到
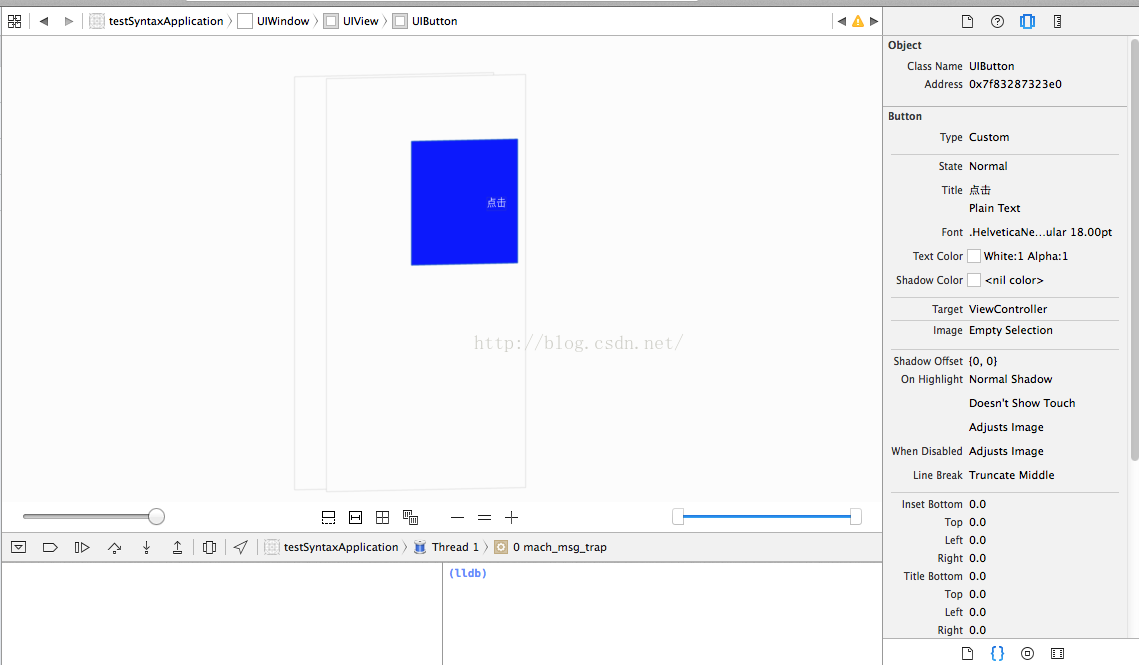
在控制檯可以使用(lldb)的命令 輸出指定記憶體地址的相關屬性,字型,大小,顏色。
當前選中的UIButton的約束也是可以看到的,還有button的target是ViewController
如果是較複雜的檢視還可以調整可見的層次,總歸是個利器。