動態建立一組按鈕,併為其繫結變數引數事件方法
阿新 • • 發佈:2019-02-08
做專案時,遇到一個比較奇怪的需求,需要用highChart作圖,但是由於橫座標是公司的部分職級的人員,且人員數目較多,這樣就會造成作出來的圖好長,
在有限的螢幕上顯示不全。於是客戶要求,可以將所有人員根據人數的多少自動分成幾組,每一組用一個按鈕來控制。這樣每一個按鈕就可以顯示一張圖了。
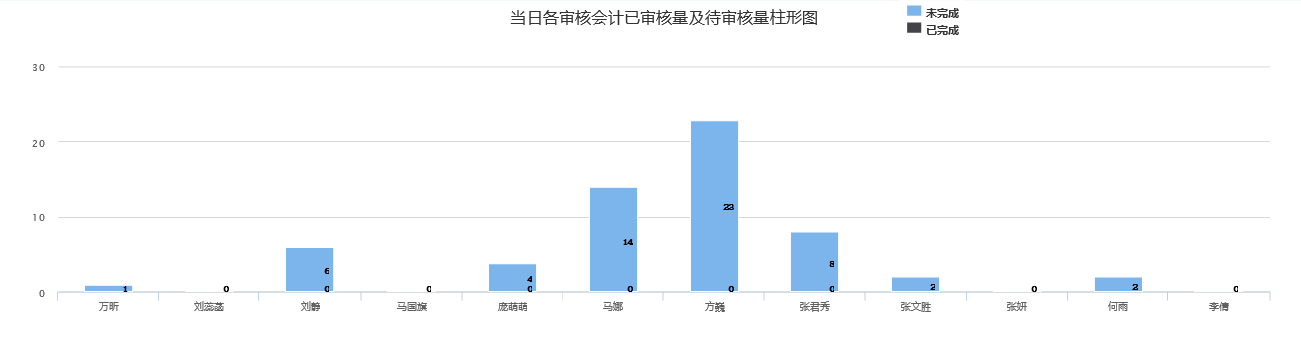
效果如下:
就是達到圖上的效果啦。。。 但是現在問題是人員總數並不是固定的,可能隨時在變,所以這個按鈕的分組值也是要隨時變化的。所以必須用變數來代替。 所以,我們必須根據人員的總數動態新增按鈕,並按照每組12個人來進行分組,在呼叫顯示統計圖時, 可以根據按鈕的value值來進行呼叫具體是顯示第幾個人到第幾個人的統計資訊。 於是,我嘗試了一下的方法來解決:
$(function () {
var random = Math.random();//隨機數
$.ajax({
type:"get",
datatype:"text",
url:basePath+"TVShowAction/Account.do?random="+random,
async:false,
success:function(data){
if(data<=15){
showChart(0);
}else 看到程式碼中紅色被註釋掉的部分,那是我最開始的解決方案,但是很不幸,沒有達到我的需求。為什麼呢?如果你親自試過這種方式的話,
你一定能瞭解,在動態為button繫結事件方法時,button中事件上繫結的方法在繫結時是不識別的,也就是系統在繫結事件時,
只是告訴你,button上有一個繫結的事件,告訴你事件名字,但是事件裡面具體的是怎麼樣賦值或者執行的,系統在繫結時是好不關心的!
我想,這就是所謂的事件驅動吧!
在繫結時,並不識別,也就是對變數不進行記憶,事件驅動,觸發的時候才會去取值。在執行時,我們發現,每次i的取值,都是迴圈到最後時+1,所以這種方式,行不通!
於是,我想可不可以用一種方法,來將這個變數記住。於是,想到了利用拼HTML的方式,拼的方式雖然也會給button來繫結事件,
但是這樣繫結事件時靜態的。就相當於,將變數記憶在頁面上了。所以可以達到我想要的效果了!
看一下第一個按鈕顯示的效果吧!