為WordPress編輯器新增WP-Syntax按鈕
阿新 • • 發佈:2019-02-08
熟悉程式設計的網友,在 WordPress 插入程式碼是經常的事情。使用程式碼外掛,可以讓你的程式程式碼更容易閱讀。WP-Syntax 就是這樣一個程式碼外掛,不過,WP-Syntax 外掛使用起來卻並不太方便。
使用這個外掛,每次插入程式碼的時候,都需要手動輸入一些預設定的格式,如果能夠在編輯器框裡增加一個按鈕,自動輸入這些重複的內容,就方便多了。有問題就要解決,辦法還是有滴,不然就不發這篇文章了O(∩_∩)O~。
WP-Syntax外掛安裝:
- 下載WP-Syntax外掛,然後上傳外掛到/wp-content/plugins/下的資料夾。
- 進入 wordpress的管理後臺,進入外掛頁面啟用WP-Syntax外掛,即安裝完畢
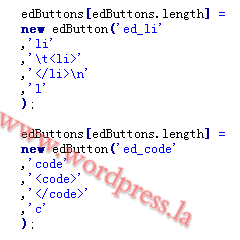
安裝成功後,找到WordPress資料夾裡的\wp-includes\js\quicktags.js這個檔案,這個檔案裡是編輯按鈕的語句,例如:

上面呼叫的按鈕就是li的按鈕和code的按鈕,你會發現他們都是同樣的格式,那麼我們也可以複製一條插入到code程式碼的後面,就OK了,那麼呼叫WP-Syntax的語句就是:
edButtons[edButtons.length]=new edButton("ed_mycode","mycode","<pre lang='php'>","</pre>","z");
新增好後進入wp後臺釋出日誌時插入程式碼,在HTML編輯模式下選中程式碼,點mycode按鈕,就自動把要新增的程式碼格式化啦!自動外掛程式碼後,語句lang=”LANGUAGE”就是對應你的程式語言。如果是css就手動改為lang=”css”是php就改為lang=”php”其它程式同理!
