js關閉當前頁面重新整理父頁面
阿新 • • 發佈:2019-02-08
一、頁面執行流程說明:
1.點選父頁面a.html的“點我開啟新視窗”按鈕-->彈出新視窗(b.html)
2.關閉彈出的新視窗b.html-->重新整理父頁面a.html
二、實現步驟:
要點:1.給按鈕的點選事件編寫函式f1(),用於彈出新視窗 window.open(新視窗的url,"",視窗引數)
2.給彈出的新視窗新增對關閉事件的監聽(window.onbeforeunload),通過該監聽來實現父頁面重新整理
三、程式碼:
父頁面 a.html
<head> <script> function f1(){ window.open("b.html","","width=800px,height=600px"); } </script> </head> <body> <button onclick="f1()">點我開啟新視窗</button> </body>
子頁面 b.html
<head>
<script>
window.onbeforeunload = function() {
window.opener.location.reload();
};
</script>
</head>
<body>
<h2>這是b.html</h2>
</body>四、測試
1.開啟a.html
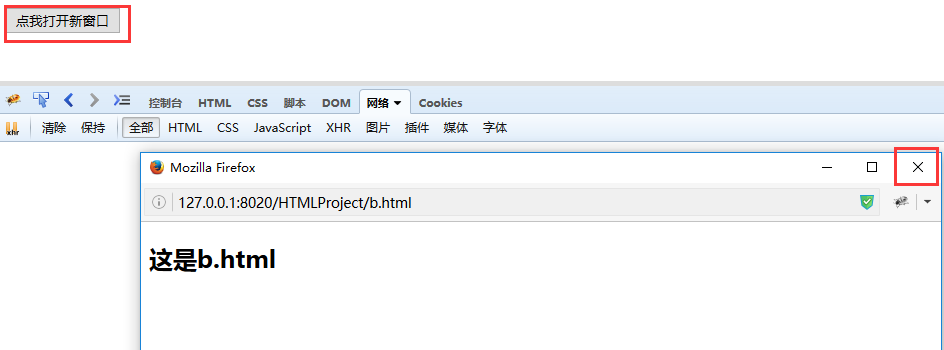
2.點選“點我開啟新視窗”按鈕
3.點選彈出視窗右上角的“關閉”按鈕
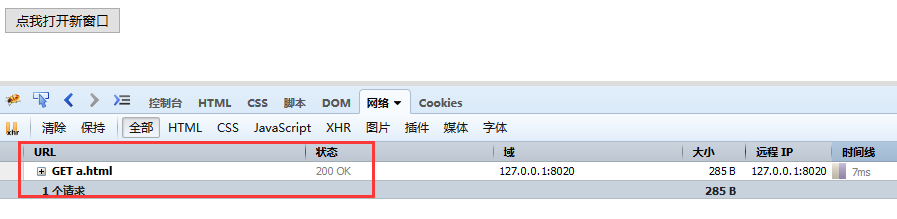
這時我們看到控制檯的“網路”部分捕捉到了一個新的頁面請求,說明父頁面(a.html)被重新整理了