React-Native初學者的模擬器除錯及真機除錯
上週五才開始學習的React-Native開發,之前略有一些React的開發經驗,但對原生Native的開發一竅不通。
好,背景交代完畢,講講我的初學經歷和遇到的坑以及一些心得體會,主要是讓大家避免我踩過的坑。
作為對APP開發幾乎沒啥認知的我,感覺起步還是有些吃力,相信對此有所瞭解的人應該會有不小的幫助。
從React-Native中文網開始了我的RN學習生涯,按照教程搭建了一下相關的環境。
坑: 之前一直都用node4.5的版本,但RN需要5.0以上的版本才能支援,只好第一步先升級node了,方法非常簡單,可參考教程
之前一直都用node4.5的版本,但RN需要5.0以上的版本才能支援,只好第一步先升級node了,方法非常簡單,可參考教程
然後依次按照流程完成環境配置。
坑: clone了官網上的AwesomeProject專案,模擬器上無法執行,報錯。當時Xcode是7.1.X版本,模擬器iPhone6,ios9.0版本,無法正常執行。
clone了官網上的AwesomeProject專案,模擬器上無法執行,報錯。當時Xcode是7.1.X版本,模擬器iPhone6,ios9.0版本,無法正常執行。
找了一些資料,發現確實有人碰到過這樣的問題,但是ios8.0才報錯,9.0就能夠正常運行了。
後升級了Xcode到最新版本(8.1),在重新執行,模擬器ios10.1,專案正常執行。
至此,專案能夠在Mac上模擬運行了。
下一步是想在真機上進行除錯,又碰到了不少坑。
第一步:首先,你需要有一個AppleID,在Xcode的account進行繫結Xcode>>Preferences>>accounts
進行新增帳號即可。
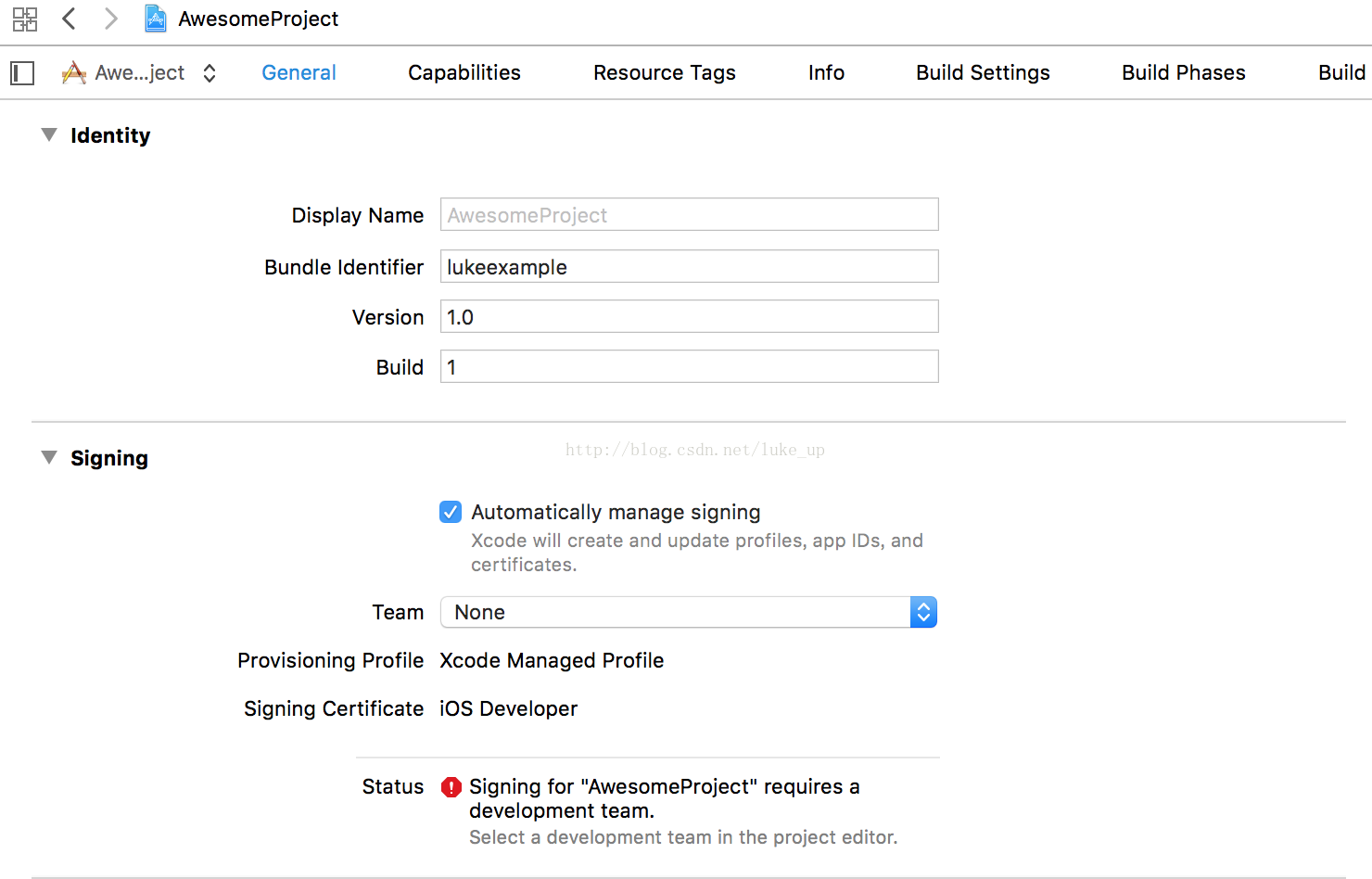
第二步:新增好帳號後,才能在相關配置裡找到develop team。
在這裡主要有兩個點需要注意:
第一、Bundle identifier 中必須填寫唯一的值,若不是則不能生成Provisioning Profile和Certificate,導致無法正常除錯。
第二、即在Team選中剛剛新增的你的帳號即可。
這些配置都在於左上角選中Targets中你的專案選中General進行的。
第三步:完成以上流程,連上你的iPhone(建議用ios10.1,如不想升級,也可在Xcode相關配置裡進行配置調整真機要求)。剛連上需要一些時間讓Xcode進行識別。
第四步:點選Run進行除錯吧。
然後你就大展拳腳吧,開始編碼,除錯,在手機上開發自己的APP吧!