sublime text3安裝以及外掛配置教程
本文是安裝的Sublime Text3是portable version(可移動版本) ,安裝的環境是基於window 7 或者window 8.1。主要介紹sublime text3 的安裝,漢化,常用外掛的安裝和使用!
一、下載安裝sublime Text3
到官網http://www.sublimetext.com/3下載安裝包(根據你的電腦系統下載對應的portable version),下載好st3後,然後不斷的點選next,然後blablabla……就可以安裝好了(我的系統的window8.1 64位,安裝的目錄D盤)
二、漢化sbulime Text3
安裝完sublime text3 後,發現都是英文,四級沒過的同學怎麼辦,當然是漢化!
2.1下載漢化安裝包
2.2安裝漢化包(將漢化包拷到 Installed Packages 資料夾中)
進入:D:\Sublime Text3\Data\Installed Packages(根據你的安裝目錄去尋找Installed Packages,本文是安裝在D盤),將剛剛下載的漢化包解壓,得到的檔案Default.sublime-package 拷貝到 Installed Packages 資料夾中,這個時候就會發現漢化成功啦!
三、安裝Package Control
Package Control非常重要,因為這關係到後面的st3 安裝包的使用,而Package Control 的安裝有兩種方法:
3.1通過控制面板安裝
①點選工具欄的“檢視”->”顯示面板”(快捷鍵 是”ctrl+`”),

②到https://packagecontrol.io/installation官網,將對應的程式碼拷貝到顯示面板中,然後回車。如果安裝成功,那麼就顯示Package Settings 和Package Control 這兩個項,

如果沒有安裝成功,那麼建議用手動安裝
3.2通過手動安裝
①到https://packagecontrol.io/installation官網,右邊有一個“Package Control.sublime-package”,點選下載,然後將檔案拷貝到 Installed Packages資料夾中
四、安裝st3常用的外掛
對於st3,它之所以輕巧,是因為它設計就是為了讓你按需載入,根據自己的需要,去下載對應的外掛,所以才不會像其他的IDE那樣笨重。安裝外掛步驟是:“Preferences -> Package Control”(快捷鍵是:shift+ctrl+p),然後執行“Package Control: Install Package”,接在就是輸入你要安裝的外掛就可以,下面就說一下你個人常用的外掛:
1、Emmet
作用:快速編寫HTML,CSS程式碼
示例:html:5+tab,div#box+tab

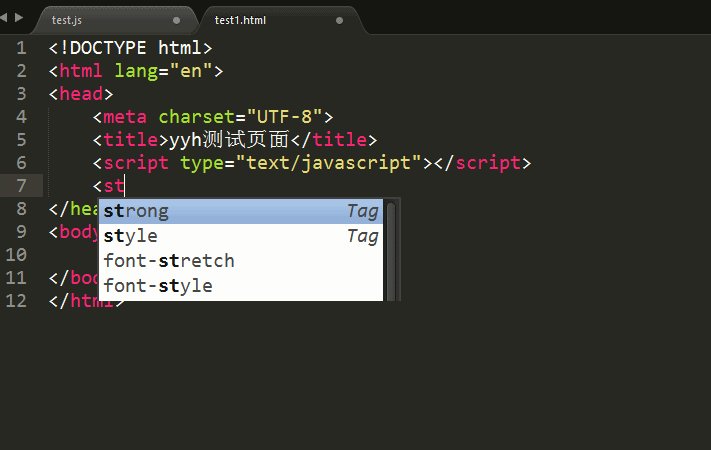
2、SublimeCodeIntel
作用:程式碼提示外掛,可以幫你補全程式碼,快速方便書寫!大大提升效率!
示例:

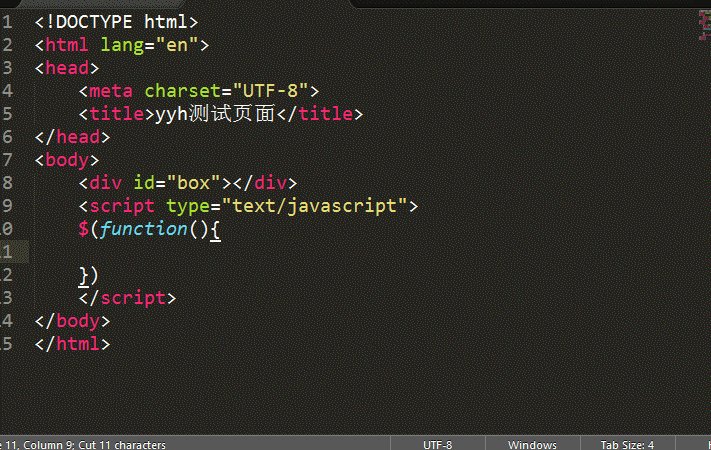
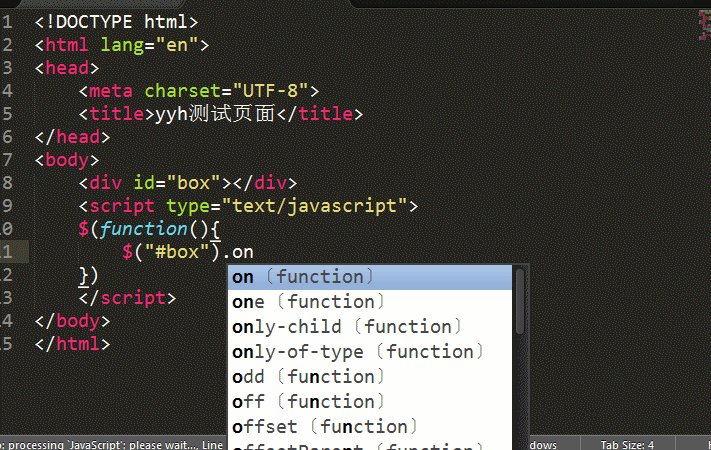
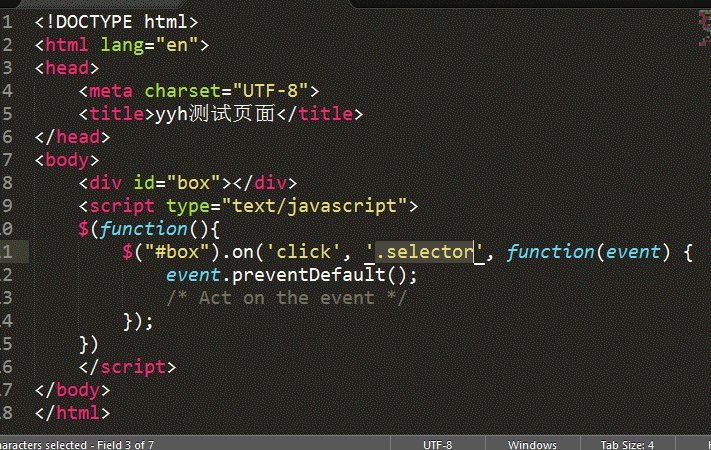
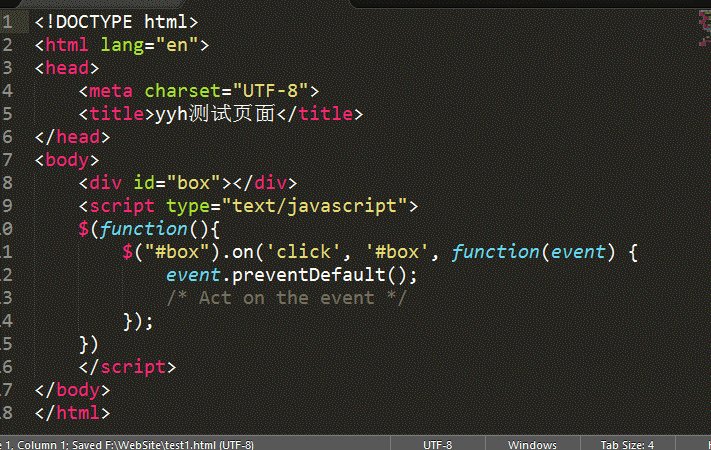
3、jQuery
作用:在使用jQuery的時候,給出對應的方法和API的提示!
示例:

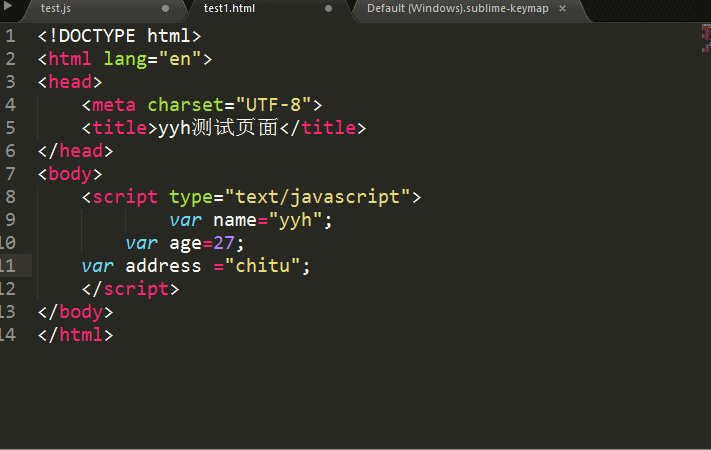
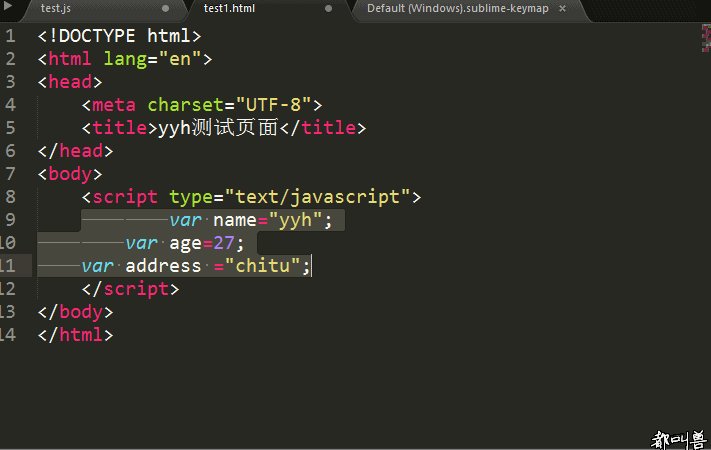
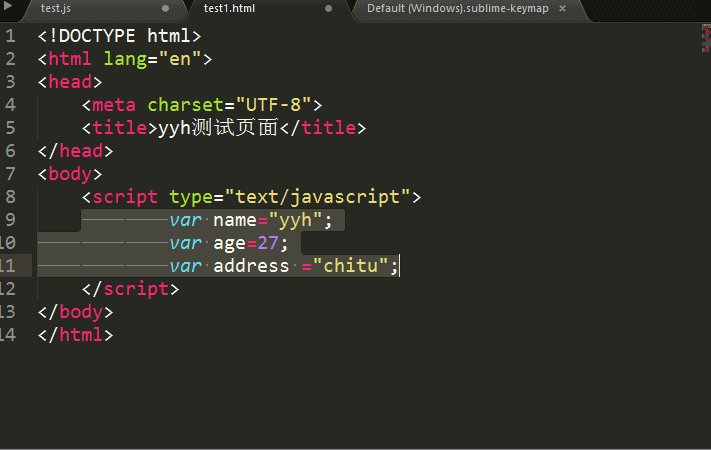
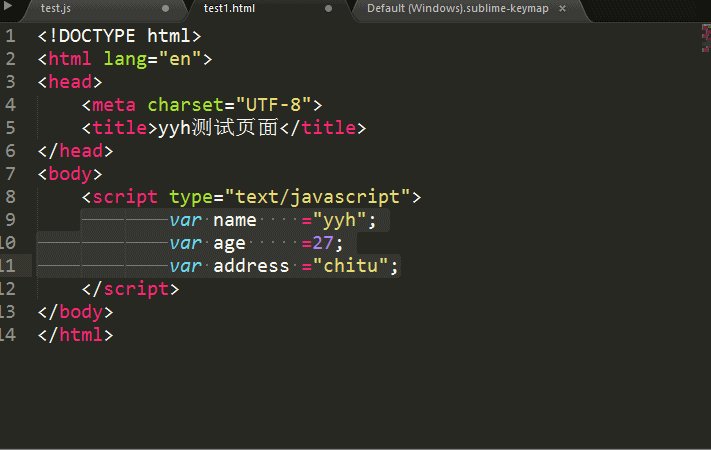
4、Alignment
作用:該外掛是用來對齊的,當你在寫js的時候,為了程式碼的美觀,就需要用到這個外掛!
快捷鍵:預設的是:ctrl+alt+a(與qq截圖剛好衝突,建議修改)
示例:

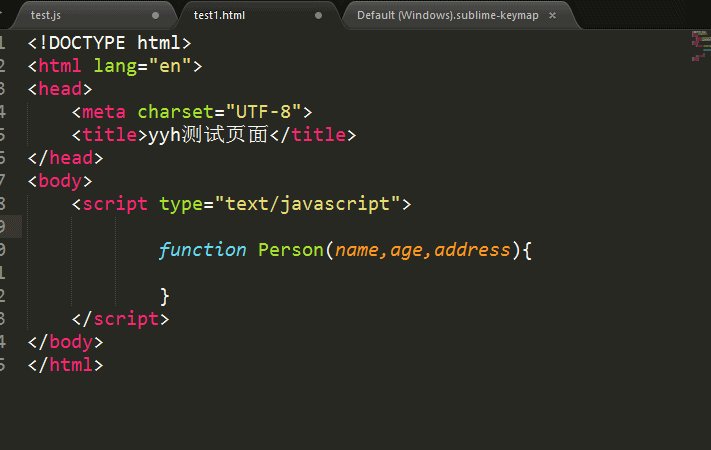
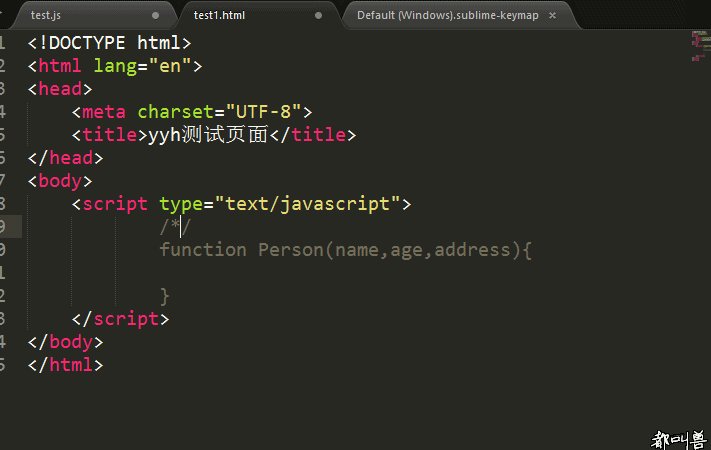
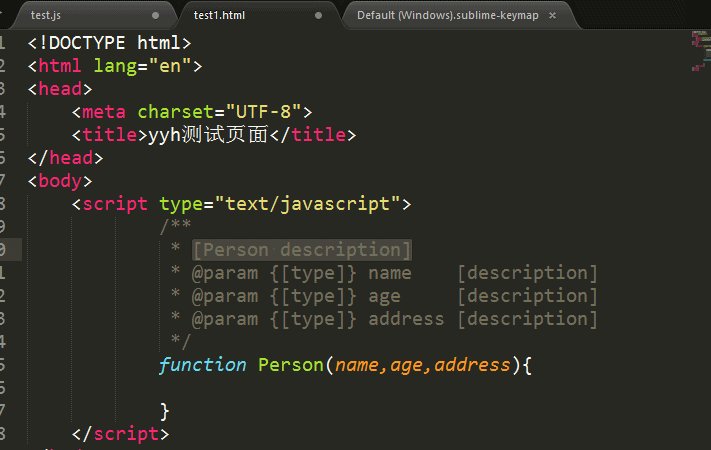
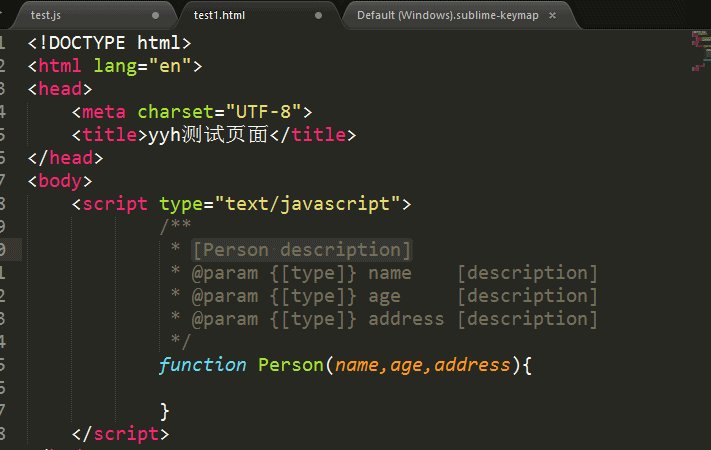
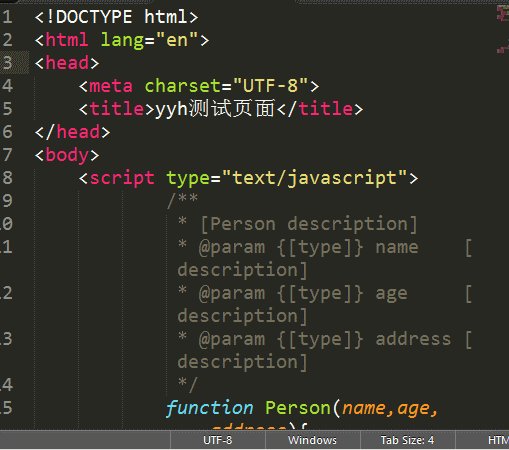
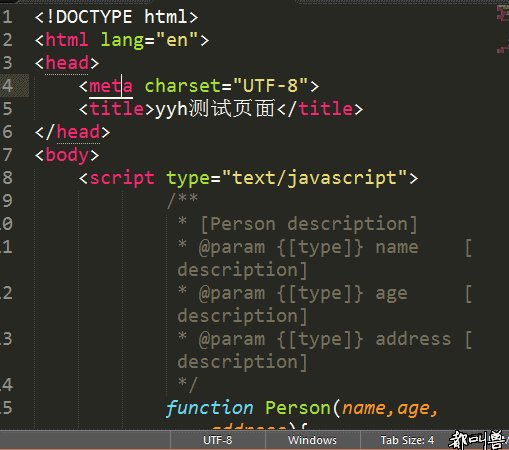
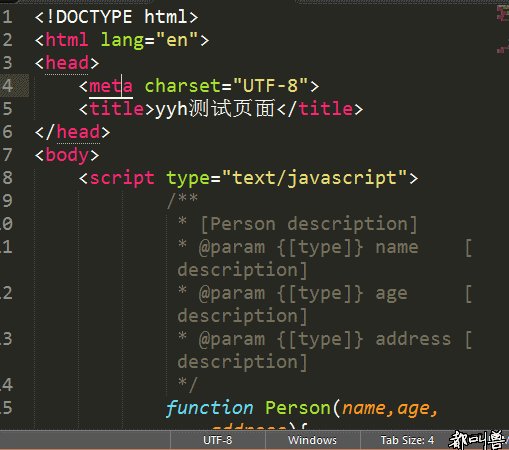
5、DocBlocker
作用:快熟書寫註釋!
示例:

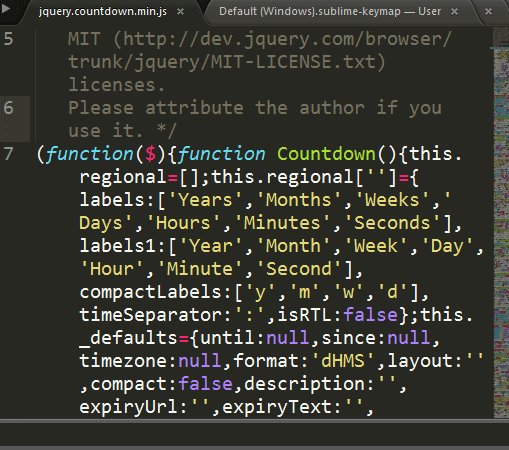
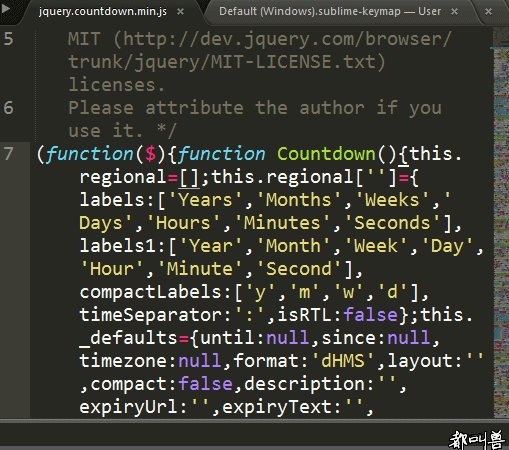
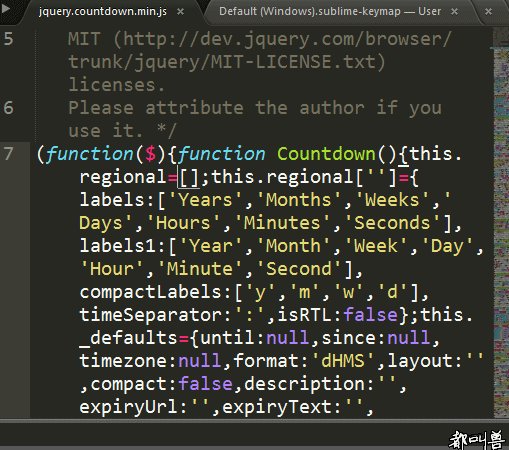
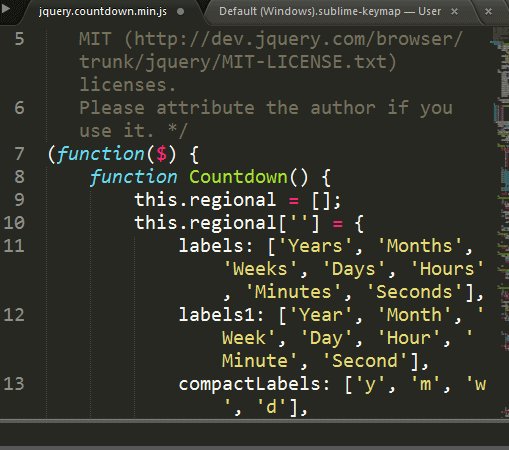
6、Jsformat
作用:js壓縮檔案的還原,但是遺憾的是變數名稱是
快捷鍵:預設的是:ctrl+alt+f
示例:

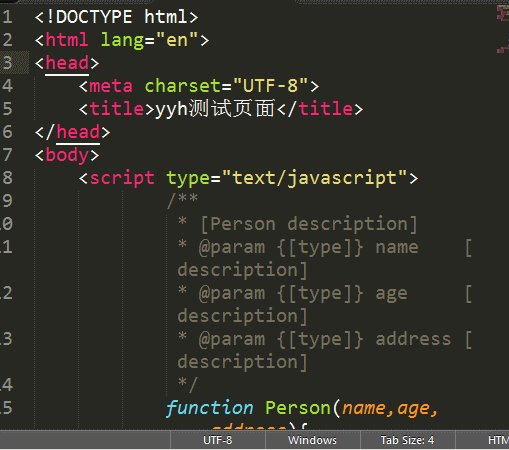
7、Bracket Highlighter
作用:當你滑鼠選中標籤或者是某個片段程式碼的時候,對應的開頭和閉合標籤會高亮!
示例:

8、sublimeLinter
作用:提供js和css的語法檢測!檢測的標準是可以根據使用者自定義的方式來執行!
9、View in Browser
作用:在瀏覽器中可以像dreamweaver 那樣按下F12的時候在瀏覽器中瀏覽。
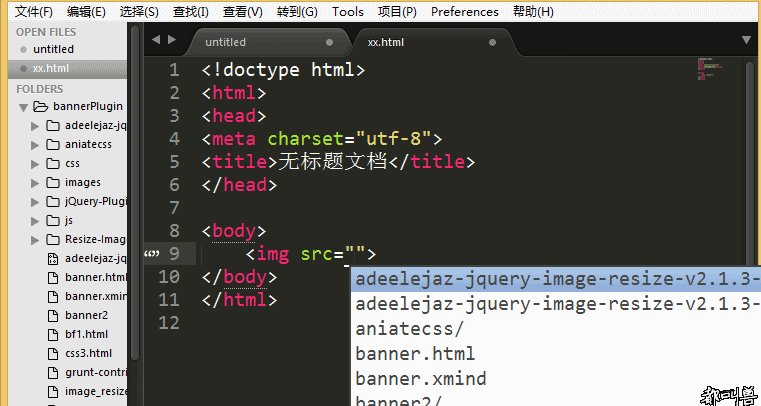
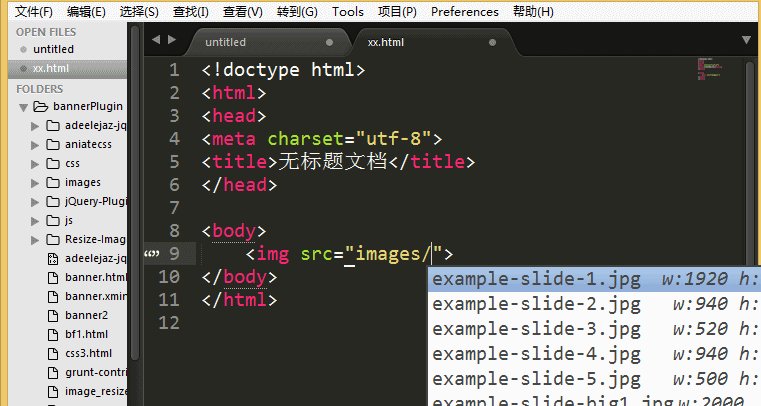
10、AutoFileName
作用:可以在你輸入引用檔案路徑時給出提示,最典型的就是圖片的引用
示例: