React效能優化——工具篇
阿新 • • 發佈:2019-02-08
實際上, React 使用 Virtual
DOM 做優化,在內部已經儘可能的減少了真實 DOM 操作,然而還是可以做一些優化。從工具方面,可以使用以下幾種工具檢測我們的程式碼效能。
轉載https://wulv.site/2017-07-01/react-perf-tools.html
React Developer Tools for Chrome
這是一個 Chrome 外掛,主要用來檢測頁面使用的 React 版本是否是 Production 版本, development 版本會對程式碼不規範的的地方打印出 warning ,這些提示其實是很浪費效能的。React
Developer Tools for Chrome
Production 版本:
如果是紅色的,表示 development 版本:
Chrome Performance Tab
React 15.4.0新增一個檢視各元件載入開銷詳情圖表的特性:
- 在
url中新增查詢引數?react_perf。比如http://localhost:3000/?react_perf - 開啟
Chrome開發工具的Performance視窗,點一下Record。 - 記錄你需要分析的操作,最好不要超過20秒。
- 停止記錄
- 在
User Timing裡檢視記錄的事件。
react-addons-perf
React 官方推出的一個性能工具包,可以打印出元件渲染的時間、次數、浪費時間等。| 1234 | 安裝yarn add react-addons-perf --save 引入import Perf from 'react-addons-perf'; |
主要以下幾個 API :
| 12345678910 | // 開始記錄Perf.start()// 結束記錄Perf.stop()// 獲取上次記錄const measurements = Perf.getLastMeasurements()// 列印總時間Perf.printInclusive(measurements)// 列印浪費時間Perf.printWasted(measurements) |
這裡有一個 Chrome 外掛React
Perf,可以在 Chrome Devtools Panel 新增一個 tab 快速的檢視列印日誌。
注意:此外掛需要在全域性變數暴露
Perf
12 import Perf from 'react-addons-perf'window.Perf = Perf
why-did-you-update
why-did-you-update會比較元件的 state 和 props 的變化,如果兩次渲染值是沒有改變的,會提示去避免re-render。
| 123456789 | #安裝npm install --save-dev why-did-you-update# 使用import React from 'react'if (process.env.NODE_ENV !== 'production') { const {whyDidYouUpdate} = require('why-did-you-update') whyDidYouUpdate(React)} |
這個包在React 15.6.0好像有點問題,需要新增一下程式碼才能工作,這個 bug 即將修復。
| 123456 | let createClass = React.createClass; Object.defineProperty(React, 'createClass', { set: (nextCreateClass) => { createClass = nextCreateClass; } }); |
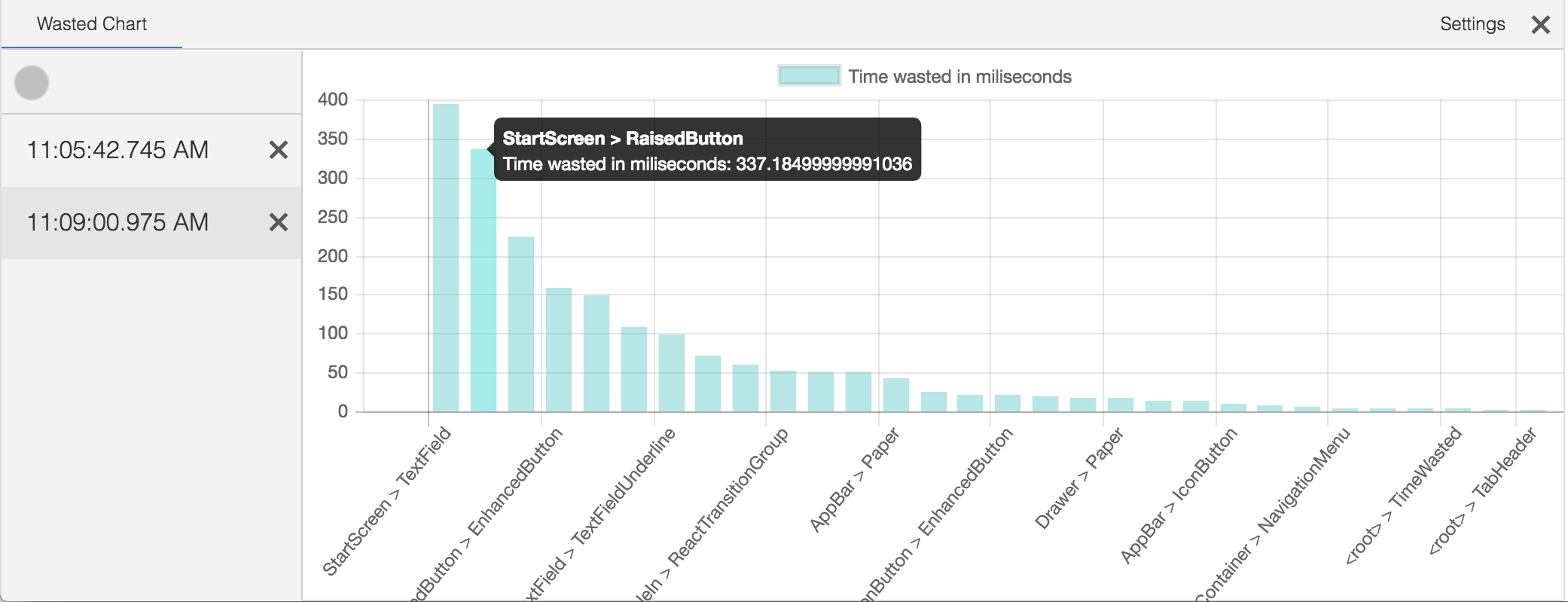
react-perf-tool
eact-perf-tool以柱形圖的方式比較直觀的展現元件浪費的時間。(感覺並不好用)
| 1 | yarn add --save-dev react-perf-tool |
| 123456789101112 | import ReactPerfTool from 'react-perf-tool';import Perf from 'react-addons-perf';// Import styles if they don't get loaded alreadyimport 'react-perf-tool/lib/styles.css';export default function YourApp(props) { return (<div className="your-app"> {/*...yourApp */} <ReactPerfTool perf={Perf} /> </div>);} |
自己寫一個元件
| 123456789101112131415161718192021222324252627282930313233343536373839404142434445 | // PerfProfiler/index.jsimport React from 'react';import Perf from 'react-addons-perf';import './style.css';class PerfProfiler extends React.Component { constructor(props) { super(props); this.state = { started: false }; } toggle = () => { const { started } = this.state; started ? Perf.stop() : Perf.start(); this.setState({ started: !started }); } printWasted = () => { const lastMeasurements = Perf.getLastMeasurements(); Perf.printWasted(lastMeasurements); } printOperations = () => { const lastMeasurements = Perf.getLastMeasurements(); Perf.printOperations(lastMeasurements); } render() { const { started } = this.state; return <div className="perf-profiler"> <h1>Performance Profiler</h1> <button onClick={this.toggle}>{started ? 'Stop' : 'Start'}</button> <button onClick={this.printWasted}>Print Wasted</button> <button onClick={this.printOperations}>Print Operations</button> </div>; }}export default PerfProfiler; |
| 12345678910111213141516171819202122 | /* PerfProfiler/style.css */.perf-profiler { display: flex; flex-direction: column; position: absolute; right: 50px; top: 20px; padding: 10px; background: #bada55; border: 2px solid black; text-align: center;}.perf-profiler > h1 { font-size: 1.5em;}.perf-profiler > button { display: block; margin-top: 10px; padding: 5px;} |
引用元件:
| 12345678 | import PerfProfiler from './PerfProfiler';export default function YourApp(props) { return (<div className="your-app"> {/*...yourApp */} <PerfProfiler /> </div>);} |