那些相見恨晚的 JavaScript 技巧
JavaScript 的成功讓人津津樂道,為 Web 網頁編寫 JavaScript 程式碼已經是所有 Web 設計師的基本功,這門有趣的語言蘊藏著許多不為人熟知的東西,即使多年的 JavaScript 程式設計師,也未能完全吃透。本文從7個方面講述 JavaScript 中那些你不很熟知但非常實用的技巧。
簡略語句
JavaScript 可以使用簡略語句快速建立物件和陣列,比如下面的程式碼:

可以使用簡略語句如下:

物件 car 就此建立,不過需要特別注意,結束花括號前一定不要加 ";" 否則在 IE 會遇到很大麻煩。
建立陣列的傳統方法是:

使用簡略語句則:

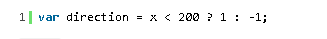
另一個可以使用簡略語句的地方是條件判斷語句:

可以簡略為:

JSON 資料格式
JSON 是 "JavaScript Object Notation" 的縮寫,由 Douglas Crockford 設計,JSON 改變了 JavaScript 在快取複雜資料格式方面的困境,如下例,假如你要描述一個樂隊,可以這樣寫:

你可以在 JavaScript 中直接使用 JSON,甚至作為某些 API 的返回資料物件,以下程式碼呼叫著名書籤網站 delicious.com 的一個 API,返回你在該網站的所有書籤,並顯示在你自己的網站:

JavaScript 本地函式 (Math, Array 和 String)
JavaScript 有很多內建函式,有效的使用,可以避免很多不必要的程式碼,比如,從一個數組中找出最大值,傳統的方法是:

使用內建函式可以更容易實現:

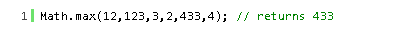
另一個方法是使用 Math.max() 方法:

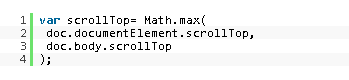
你可以用這個方法幫助探測瀏覽器

這解決了 IE 瀏覽器的一個問題,通過這種方法,你總是可以找到那個正確的值,因為瀏覽器不支援的那個值會返回 undefined。
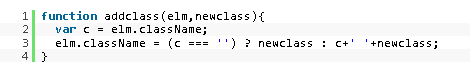
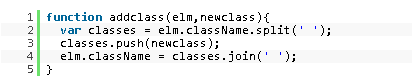
還可以使用 JavaScript 內建的 split() 和 join() 函式處理 HTML 物件的 CSS 類名,如果 HTML 物件的類名是空格隔開的多個名字,你在為它追加或刪除一個 CSS 類名的時候需要特別注意,如果該物件還沒有類名屬性,可以直接將新的類名賦予它,如果已經存在類名,新增的類名前必須有一個空格,用傳統的 JavaScript 方法是這樣實現的:

使用 split 和 join 方法則直觀優雅得多:

事件代理
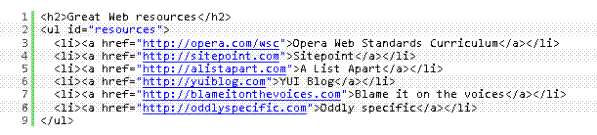
與其在 HTML 文件中設計一堆事件,不如直接設計一個事件代理,舉例說明,假如你有一些連結,使用者點選後不想開啟連結,而是執行某個事件,HTML 程式碼如下:

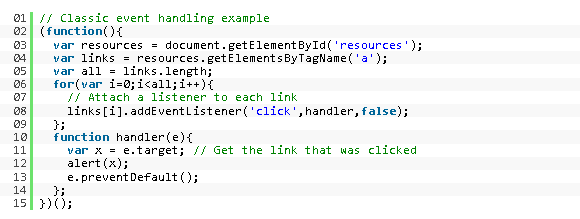
傳統的事件處理是遍歷各個連結,加上各自的事件處理:

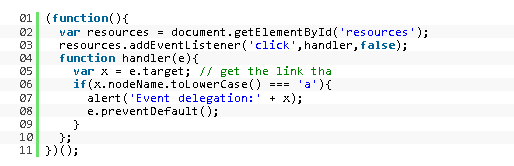
使用事件代理,可以直接處理,無需遍歷:

匿名函式與 Module 模式
JavaScript 的一個問題是,任何變數,函式或是物件,除非是在某個函式內部定義,否則,就是全域性的,意味著同一網頁的別的程式碼可以訪問並改寫這個變數(ECMA 的 JavaScript 5 已經改變了這一狀況 - 譯者),使用匿名函式,你可以繞過這一問題。
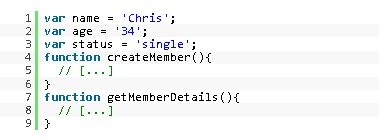
比如,你有這樣一段程式碼,很顯然,變數 name, age, status 將成為全域性變數

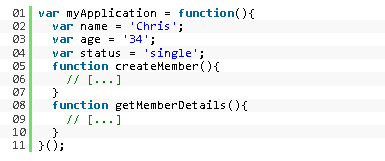
為了避免這一問題,你可以使用匿名函式:

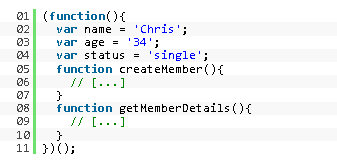
如果這個函式不會被呼叫,可以更直接為:

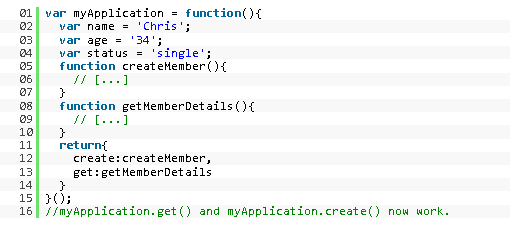
如果要訪問其中的物件或函式,可以:

這就是所謂 Module 模式或單例模式(Singleton),該模式為 Douglas Crockford 所推崇,並被大量應用在 Yahoo User Interface Library YUI。
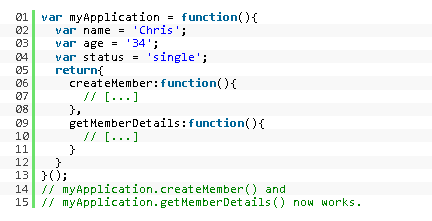
假如你想在別的地方呼叫裡面的方法,又不想在呼叫前使用 myApplication 這個物件名,可以在匿名函式中返回這些方法,甚至用簡稱返回:

程式碼配置
別人使用你編寫的 JavaScript 程式碼的時候,難免會更改某些程式碼,但這會很困難,因為不是每個人都很容易讀懂別人的程式碼,與其這樣,不如建立一個程式碼配置物件,別人只需要在這個物件中更改某些配置即可實現程式碼的更改。這裡有一篇 JavaScript 配置物件詳解的文章,簡單說:
- 在程式碼中建立一個叫做 configuration 的物件
- 裡面儲存所有可以更改的配置,如 CSS ID 和類名,按鈕的標籤文字,描述性文字,本地化語言設定
- 將該物件設定為全域性物件,以便別人直接訪問並改寫
你應當在最後一步做這項工作,這裡有一個文章,交付程式碼前的5件事值的參考。
同後臺互動
JavaScript 是一門前臺語言,你需要別的語言同後臺互動,並返回資料,使用 AJAX,你可以讓 JavaScript 直接使用同後臺的互動,將複雜的資料處理交由後臺處理。
JavaScript 框架
自己編寫適應各種瀏覽器的程式碼是完全浪費時間,應當選擇一個 JavaScript 框架,讓這些複雜的事情交給框架處理。
