【微信小程式】將canvas畫布生成圖片,並儲存到手機相簿
阿新 • • 發佈:2019-02-08
前言:微信小程式裡面有趣的東西很多,canvas畫布就是其中一個,而且微信小程式提供了很便捷的API用於將畫布生成圖片,並提供了API用於將圖片儲存到使用者相簿中。
一、實現過程
①、測試圖片

②、實現程式碼
<!-- test.wxml --> <!-- 這裡的測試圖片是寬度為750px 高度為350px, 我直接將canvas的寬度,高度用rpx設定了 --> <canvas canvas-id="gameCanvas" style="width:750rpx; height:350rpx" ></canvas> <button bindtap="createImage">生成圖片</button>
//test.js Page({ data:{ imagePath:'./image/test.png', imageWidth:'', imageHeight:'', }, onReady: function(){ let _this = this, deviceWidth = 0; //獲取裝置寬度,用於求所需畫在畫布上的圖片的高度 wx.getSystemInfo({ success:function(res){ deviceWidth = res.windowWidth; //獲取裝置寬度 wx.getImageInfo({ //獲取圖片資訊 src: _this.data.imagePath, success: function(res){ let imageWidth = deviceWidth, imageHeight = deviceWidth/res.width*res.height; //求所需畫在畫布上的圖片的高度 _this.setData({ 'imageWidth': imageWidth, 'imageHeight':imageHeight }); const ctx = wx.createCanvasContext('gameCanvas'); //建立畫布物件 ctx.drawImage(_this.data.imagePath, 0, 0, imageWidth, imageHeight); //新增圖片 ctx.setFontSize(16); //設定字型大小 ctx.setFillStyle('blue'); //設定字型顏色 ctx.fillText('你的名字', imageWidth/2, imageHeight/2); //設定字型內容、座標 ctx.draw(); //開始繪畫 } }) } }); }, createImage: function(){ let imageWidth = this.data.imageWidth, imageHeight = this.data.imageHeight; wx.canvasToTempFilePath({ //將canvas生成圖片 canvasId: 'gameCanvas', x: 0, y: 0, width: imageWidth, height: imageHeight, destWidth: imageWidth, //擷取canvas的寬度 destHeight: imageHeight, //擷取canvas的高度 success: function (res) { wx.saveImageToPhotosAlbum({ //儲存圖片到相簿 filePath: res.tempFilePath, success: function () { wx.showToast({ title: "生成圖片成功!", duration: 2000 }) } }) } }) } });
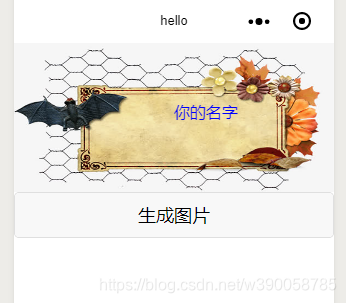
③、實現效果

點選成功圖片後,小程式先會進行詢問"是否給訪問相簿的許可權",如果使用者確定了,就可以將圖片儲存到相簿啦。
