1、微信小程式學習:基本控制元件的使用
阿新 • • 發佈:2019-02-08
最近公司app客戶端沒有新的需求了,接下來的工作任務是學習微信小程式的開發,先從最基本的控制元件開始學習。
一、檢視容器
1、view的使用
wxml檔案中的程式碼:
//建立一個view,class='style'是引用wxss檔案中的樣式
<view class='style'>Hello World</view>wxss檔案中的程式碼:
/**view的樣式佈局
* background-color:背景顏色
* text-align:文字對齊方式
* color:文字的顏色
* font-size:文字字型大小
* width:控制元件的寬度
* height:控制元件的高度
*/ 2、scroll-view的使用
wxml檔案中的程式碼:
//建立一個scroll-view,class='style'是引用wxss檔案中的樣式
<scroll-view class='style'>scroll-view</scroll-view>wxss檔案中的程式碼:
/**scroll-view的樣式佈局
* background-color:背景顏色
* text-align:文字對齊方式
* color:文字的顏色
* font-size:文字字型大小
* height:控制元件的高度
*/ 3、swiper(滑塊檢視容器)的使用
wxml檔案中的程式碼:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" js檔案中的程式碼:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 3000,
duration: 500
}
})二、基礎內容
1、icon的使用
wxml檔案中的程式碼:
<icon type='success' size='40' color='red'></icon>系統提供了一些常用的圖示,我們可以自己設定圖示的顏色和尺寸,也可以設定圖示的型別,可選型別有以下幾種:
'success',
'success_no_circle',
'info',
'warn',
'waiting',
'cancel',
'download',
'search',
'clear'2、text的使用
wxml檔案中的程式碼:
<text>text</text>3、rich-text(富文字)的使用
wxml檔案中的程式碼:
<rich-text>tich-text</rich-text>3、progress(進度條)的使用
wxml檔案中的程式碼:
/**
*percent:百分比
*show-info:在進度條右側顯示百分比
*active:進度條從左往右的動畫
*/
<progress percent="20" show-info active />二、表單元件
1、button的使用
(1)建立按鈕
/** wxss **/
//button預設的型別是default,系統還提供了另外兩種型別:type="primary"和type="warn"
<button type='default'>按鈕</button>(2)按鈕新增點選事件
/** wxss **/
<button type='primary' bindtap="setLoading" loading="{{loading}}">按鈕</button>/** js **/
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
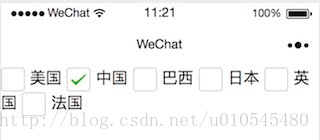
}2、checkbox的使用
/** wxss **/
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>/**js **/
Page({
data: {
items: [
{ name: 'USA', value: '美國' },
{ name: 'CHN', value: '中國', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英國' },
{ name: 'TUR', value: '法國' },
]
},
checkboxChange: function (e) {
console.log('checkbox發生change事件,攜帶value值為:', e.detail.value)
}
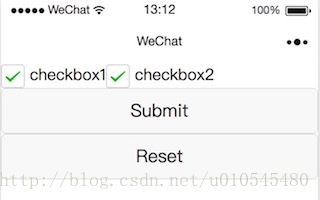
})3、form(表單)的使用
/** wxss **/
<form bindsubmit="formSubmit" bindreset="formReset">
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>checkbox1</label>
<label><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
<button formType="submit">Submit</button>
<button formType="reset">Reset</button>
</form>控制檯輸出結果:
4、input(輸入框)的使用
/** wxss **/
<input placeholder="請輸入賬號">輸入框</input>5、label(文字框)的使用
/** wxss **/
<label>我是label</label>6、pikcer(選擇器)的使用
/** wxss **/
<picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}">
<view class="picker">
當前選擇:{{array[index]}}
</view>
</picker>/** js **/
Page({
data: {
array: ['美國', '中國', '巴西', '日本'],
index: 0,
},
bindPickerChange: function (e) {
console.log('picker傳送選擇改變,攜帶值為', e.detail.value)
this.setData({
index: e.detail.value
})
}
})7、pikcer-view(嵌入頁面的滾動選擇器)的使用
pikcer是彈出式的選擇器,picker-view是直接嵌在頁面上面的選擇器
/** wxss **/
<view>
<view>國家:{{country}}</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{arr}}" style="line-height: 50px">{{item}}</view>
</picker-view-column>
</picker-view>
</view>/** js **/
Page({
data: {
arr:["中國","美國","巴西"]
},
bindChange: function (e) {
const val = e.detail.value
this.setData({
country: this.data.arr[val[0]],
})
}
})8、radio(單項選擇器)的使用
/** wxss **/
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group>/** js **/
Page({
data: {
items: [
{ name: 'USA', value: '美國' },
{ name: 'CHN', value: '中國', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英國' },
{ name: 'TUR', value: '法國' },
]
},
radioChange: function (e) {
console.log('radio發生change事件,攜帶value值為:', e.detail.value)
}
})9、slider(滑動選擇器)的使用
/** wxss **/
<slider bindchange="slider2change" step="5"/>10、slider(滑動選擇器)的使用
/** wxss **/
<slider bindchange="slider2change" step="5"/>9、slider(滑動選擇器)的使用
/** wxss **/
<slider bindchange="slider2change" step="5"/>11、switch(開關選擇器)的使用
/** wxss **/
Page({
switch1Change: function (e) {
console.log('switch1 發生 change 事件,攜帶值為', e.detail.value)
},
switch2Change: function (e) {
console.log('switch2 發生 change 事件,攜帶值為', e.detail.value)
}
})/** js **/
Page({
switch1Change: function (e) {
console.log('switch1 發生 change 事件,攜帶值為', e.detail.value)
},
switch2Change: function (e) {
console.log('switch2 發生 change 事件,攜帶值為', e.detail.value)
}
})12、textarea(多行輸入框)的使用
/** wxss **/
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="請輸入內容" />
三、導航
小程式的導航欄樣式在app.json中定義
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "導航條",
"navigationBarTextStyle":"white"
}
}| 屬性 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| backgroundTextStyle | String | dark | 下拉背景字型、loading 圖的樣式,僅支援 dark/light |
| navigationBarBackgroundColor | HexColor | 000000 導航欄背景顏色,如”#000000” | |
| navigationBarTitleText | String | 導航欄標題 | |
| navigationBarTextStyle | String | white | 導航欄標題顏色,僅支援 black/white |
四、媒體元件
1、image(圖片)的使用
/** wxss **/
<image style="width: 200px; height: 200px; background-color: #eeeeee;" src="{{src}}"></image>/** js **/
Page({
data: {
src: 'https://mp.weixin.qq.com/debug/wxadoc/dev/image/cat/0.jpg?t=20171227'
}
})2、camera(相機)的使用
/** wxss **/
<camera device-position="back" flash="off" binderror="error" style="width: 100%; height: 300px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>預覽</view>
<image mode="widthFix" src="{{src}}"></image>/** js **/
Page({
takePhoto() {
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality: 'high',
success: (res) => {
this.setData({
src: res.tempImagePath
})
}
})
},
error(e) {
console.log(e.detail)
}
})