Python3版本Django實現免費手機驗證碼註冊
阿新 • • 發佈:2019-02-08
Demo程式碼已放上GitHub,實現登入簡訊校驗+極驗驗證
- 開啟網站互億無線註冊一個賬號,有50條免費簡訊
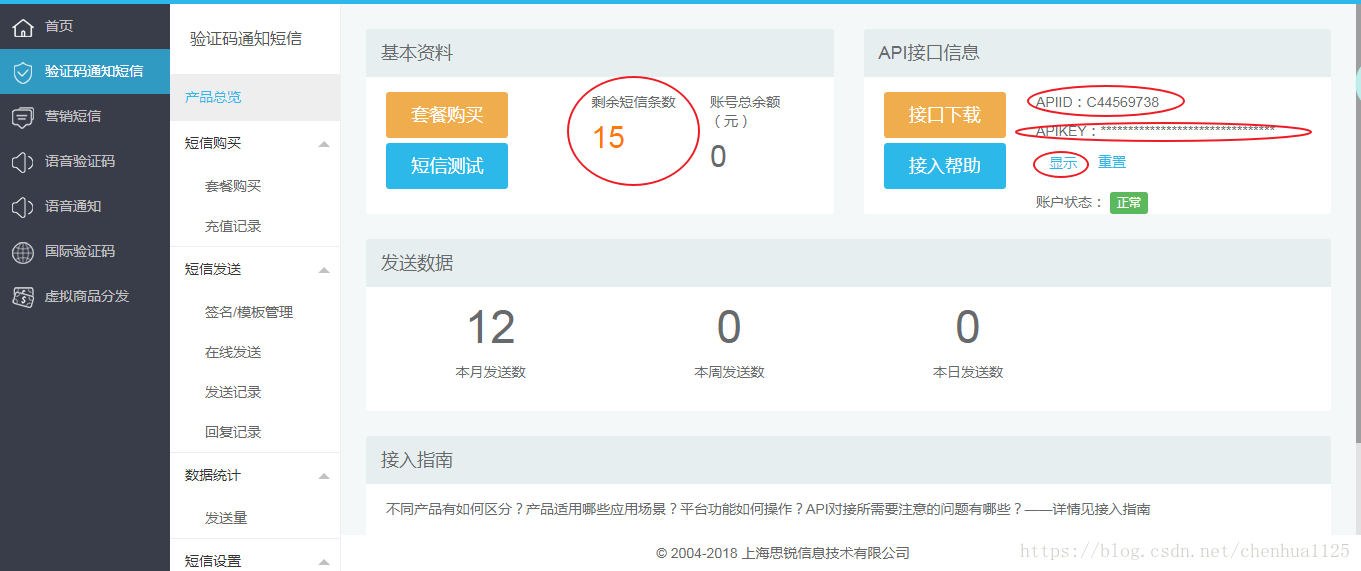
登入進去後會有以下頁面
使用圖中的APIID和APIKEY開啟你的免費手機簡訊旅程,可以使用介面下載、介面幫助實現Django手機簡訊驗證
開始我的簡訊教程
1.註冊頁面加入兩個文字框
<li>
<label for="">手機號碼:</label>
<input type="text" placeholder 在models.py中定義手機號碼欄位:
# 不要定義int型,否則存不進資料庫,會報錯,Out of range
# 建議使用char型別
uphone = models.CharField(max_length=11 2.使用js+ajax請求簡訊傳送和按鈕計時觸發
$('#zphone').click(
function(){
//傳送驗證碼
$.get('/user/send_message', {mobile:$('#mobile').val()}, function(msg) {
alert(jQuery.trim(msg.msg));
if(msg.msg=='提交成功'){
RemainTime();
}
});
})
//按鈕倒計時
var iTime = 60;
sTime = ''
function RemainTime(){
if (iTime == 0) {
document.getElementById('zphone').disabled = false;
sTime="獲取驗證碼";
iTime = 60;
document.getElementById('zphone').value = sTime;
return;
}else{
document.getElementById('zphone').disabled = true;
sTime="重新發送(" + iTime + ")";
iTime--;
}
setTimeout(function() { RemainTime() },1000)
document.getElementById('zphone').value = sTime;
}
// 檢查使用者輸入的手機號是否合法
function check_mobile() {
var re = /^1[345678]\d{9}$/; //校驗手機號
if(re.test($('#mobile').val()))
{
$('#mobile').next().hide();
error_mobile = false;
document.getElementById('zphone').disabled = false;
}
else
{
$('#mobile').next().html('你輸入的手機格式不正確')
$('#mobile').next().show();
error_mobile = true;
document.getElementById('zphone').disabled = true;
}
}
3.配置url
url(r'^send_message$', views.send_message, name='send_message'),4.定義傳送簡訊的檢視函式
# 請求的路徑
host = "106.ihuyi.com"
sms_send_uri = "/webservice/sms.php?method=Submit"
# 使用者名稱是登入ihuyi.com賬號名(例如:cf_demo123)
account = "C44****38"
# 密碼 檢視密碼請登入使用者中心->驗證碼、通知簡訊->帳戶及簽名設定->APIKEY
password = "ddd**************30 "
def send_message(request):
"""傳送資訊的檢視函式"""
# 獲取ajax的get方法傳送過來的手機號碼
mobile = request.GET.get('mobile')
# 通過手機去查詢使用者是否已經註冊
user = User.objects.filter(uphone=mobile)
if len(user) == 1:
return JsonResponse({'msg': "該手機已經註冊"})
# 定義一個字串,儲存生成的6位數驗證碼
message_code = ''
for i in range(6):
i = random.randint(0, 9)
message_code += str(i)
# 拼接成發出的簡訊
text = "您的驗證碼是:" + message_code + "。請不要把驗證碼洩露給其他人。"
# 把請求引數編碼
params = urllib.parse.urlencode(
{'account': account, 'password': password, 'content': text, 'mobile': mobile, 'format': 'json'})
# 請求頭
headers = {"Content-type": "application/x-www-form-urlencoded", "Accept": "text/plain"}
# 通過全域性的host去連線伺服器
conn = http.client.HTTPConnection(host, port=80, timeout=30)
# 向連線後的伺服器傳送post請求,路徑sms_send_uri是全域性變數,引數,請求頭
conn.request("POST", sms_send_uri, params, headers)
# 得到伺服器的響應
response = conn.getresponse()
# 獲取響應的資料
response_str = response.read()
# 關閉連線
conn.close()
# 把驗證碼放進session中
request.session['message_code'] = message_code
print(eval(response_str.decode()))
# 使用eval把字串轉為json資料返回
return JsonResponse(eval(response_str.decode()))