arc gis api 4.6的兩種本地部署方法!!!
這幾天一直找本地部署gisapi4.x的方法 之前部署過3.x,但4.x不知為什麼一直部署不成功
方法一 拷貝api進去tomcat伺服器用絕對地址引用
1 可以開啟下載好的的 arcgis_js_v46_api/arcgis_js_api/library/downloads/install-windows/index.html頁面
注意:這裡的www.example.com就是你的本機伺服器 通常要加上埠 即是localhost:8080
2 官方的安裝文件寫的清楚 就是dojo.js和init.js檔案裡的baseurl的值的替換,目的是為了瀏覽器能夠找到dojo資料夾 ,畢竟這套api是基於dojo框架寫的 ,baseurl相當於入口吧
根據自己本機api的位置的設定好。
3 引用api檔案
當然,前提你要啟動你的Tomcat伺服器,要不然請求個毛線啊
<link rel="stylesheet" href="http:localhost:8080/arcgis_js_api/library/4.6/esri/css/main.css">
<script src="http:localhost:8080/arcgis_js_api/library/4.6/init.js"></script>注意init.js檔案也可以直接引用<script src="http:localhost:8080/arcgis_js_api/library/4.6/dojo/dojo.js"></script>,這起到相同的作用;
4 test檔案測試是否成功
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Load a basic WebMap - 4.6</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http:localhost:8080/arcgis_js_api/library/4.6/esri/css/main.css"> <script src="http:localhost:8080/arcgis_js_api/library/4.6/init.js"></script> <script> require([ "esri/views/MapView", "esri/WebMap", "dojo/domReady!" ], function( MapView, WebMap ) { var webmap = new WebMap({ portalItem: { // autocasts as new PortalItem() id: "f2e9b762544945f390ca4ac3671cfa72" } }); var view = new MapView({ map: webmap, container: "viewDiv" }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>

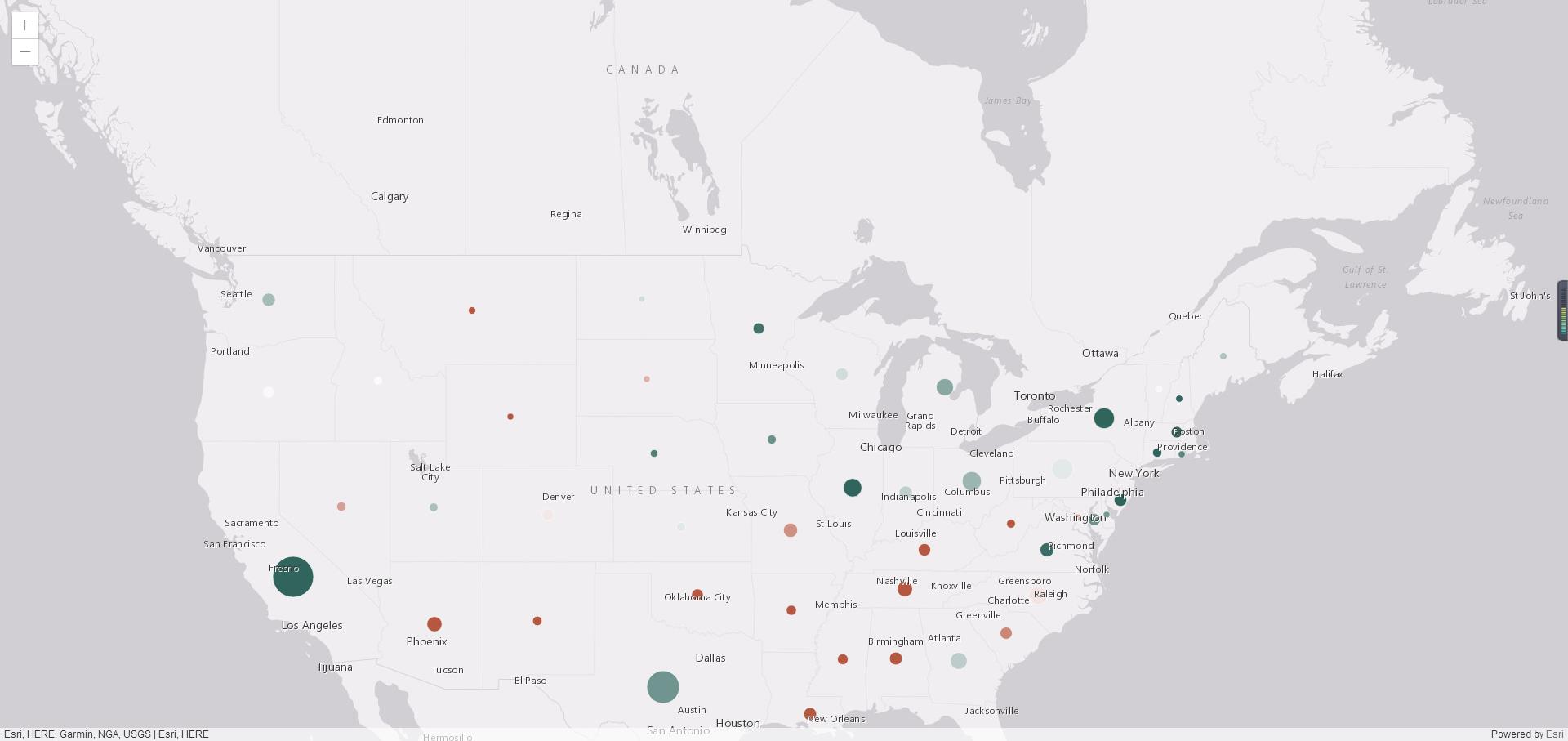
如果出現以上的網頁 恭喜你 部署成功
5 當然 以我的失敗經驗得出 肯定會出錯,比如左上角的控制元件符號沒有顯示 控制檯會打印出以下錯誤:
Access to Font at 'http://localhost:8080/arcgis_js_api/library/4.6/esri/themes/base/icons/fonts/CalciteWebCoreIcons.woff?cu4poq' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
這是顯示你已經跨域請求資源導致資源請求失敗 但是解決辦法是有的 修改Tomcat的web.xml配置檔案 開啟config/web.xml檔案,新增下面的程式碼
(如web.xml中有多個filter時要把下面配置放在最前端)
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<async-supported>true</async-supported>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
這樣應該就可以了的
方法二 拷貝api進去進去專案用用相對引用地址
1 將你下載好的api檔案全部複製到你新建的jsapi4.6資料夾裡 (注意重要:api所在資料夾和html檔案應該放在同一檔案之下,即是同級)否則會發生錯誤 ,也可能是有別的方法吧
2 同樣修改init.js和dojo.js檔案
這裡是相對於你html檔案的地址
3 引用
<link rel="stylesheet" href="jsapi4.6/dijit/themes/claro/claro.css" />
<link rel="stylesheet" href="jsapi4.6/esri/css/main.css" />
<script src="jsapi4.6/dojo/dojo.js"></script>這裡是相對地址;
4 成功
兩種方法各有優略 第一次花時間寫著東西也是想給自己留個筆記
如果有更好的方法 希望各位不吝賜教