阿里Weex框架快速體驗與環境搭建
本期六篇文章目錄(可點選跳轉)
1. 前言
Weex能夠完美兼顧效能與動態性,讓移動開發者通過簡捷的前端語法寫出Native級別的效能體驗,並支援iOS、安卓、YunOS及Web等多端部署。
對於移動開發者來說,Weex主要解決了頻繁發版和多端研發兩大痛點,同時解決了前端語言效能差和顯示效果受限的問題。開發者可通過Weex官網申請內測。
開發者只需要在自己的APP中嵌入Weex的SDK,就可以通過撰寫HTML/CSS/JavaScript來開發Native級別的Weex介面。Weex介面的生成碼其實就是一段很小的JS,可以像釋出網頁一樣輕鬆部署在服務端,然後在APP中請求執行。
2.環境搭建
1)因為Weex工具鏈使用Node.js構建,在進行後續步驟前,你需要先安裝 Node.js。
第一步:下載安裝檔案
下載地址:官網http://www.nodejs.org/download/
這裡用的版本是(node-v6.2.0-x64.msi)
第二步:下載完成之後,雙擊 node-v6.2.0-x64.msi,開始安裝nodejs,預設是安裝在C:\Program Files\nodejs下面,一路next完成安裝。
第三步:安裝npm相關環境。
在命令列中切換到nodejs目錄

鍵入命令:npm install express 回車等待安裝express……..
鍵入命令:npm install jade 回車等待安裝jade…….
鍵入命令:npm install mysql回車等待安裝mysql……..
2)在Node.js安裝成功後,你可以執行下面的命令來安裝Weex命令列程式
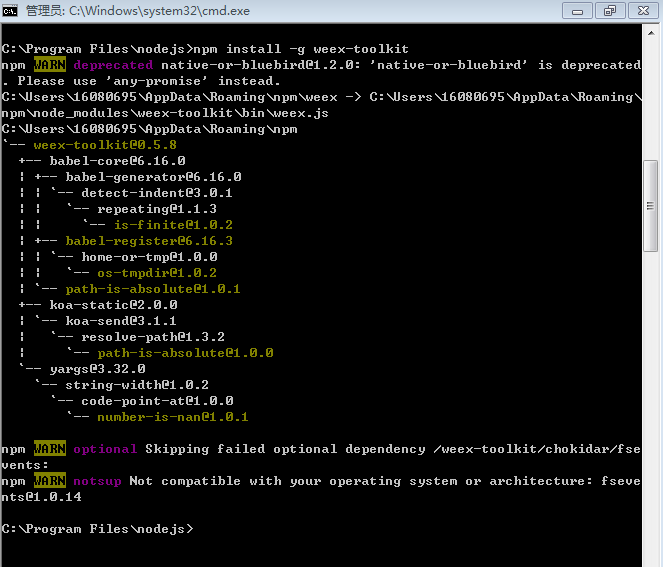
npm install -g weex-toolkit如圖所示:

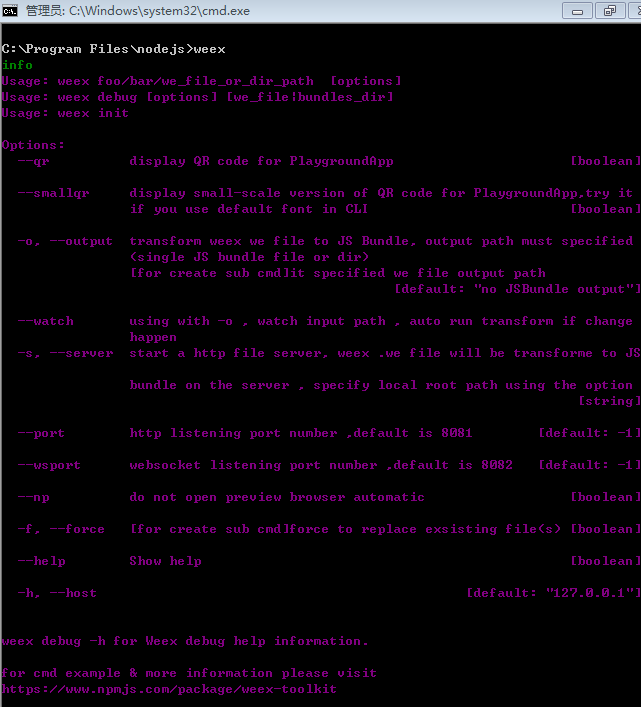
在安裝結束後,你能通過在命令列視窗執行 weex 命令來檢查工具是否安裝正確。僅僅輸入weex並敲擊回車後,你應該看到如下內容顯示:

(請使用 weex –version 命令檢查你的weex-toolkit版本是否大於 0.1.0)
至此,環境已經全部安裝完畢。
3.weex快速體驗
1)我們先編寫一個列表項,命名tech_list.we檔案( .we 是Weex推薦的字尾名 )
<template> 2)在命令列中切換工作目錄到剛才儲存 tech_list.we 所用目錄並輸入如下命令:
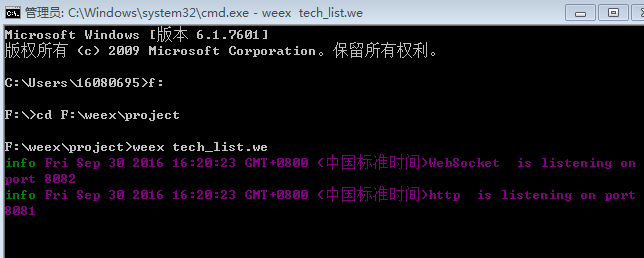
weex tech_list.we如圖所示:

成功後,你係統預設瀏覽器的視窗將自動開啟以顯示如下內容。
3)現在,讓我們來嘗試使用Weex Native渲染器來渲染這個檔案。開啟終端,切換到儲存tech_list.we檔案的目錄,執行:
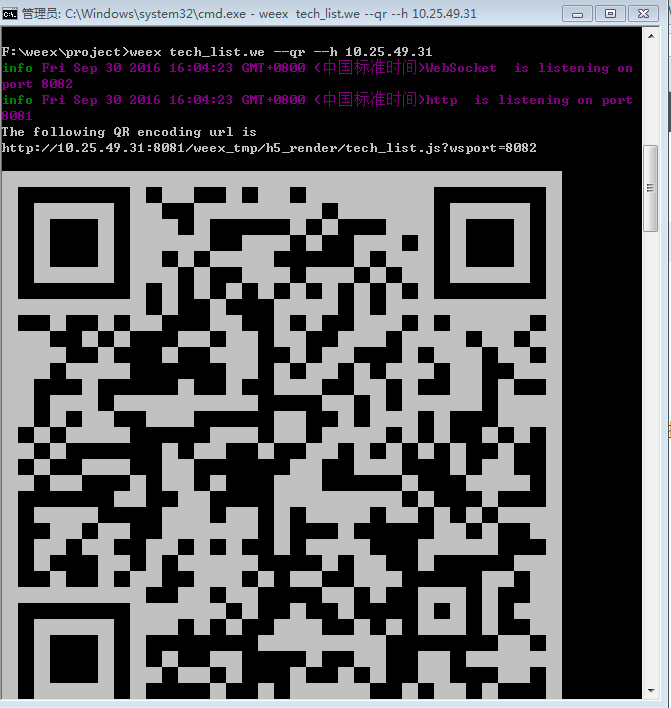
weex tech_list.we --qr -h {ip or hostname}如圖所示:

此二維碼用來後面掃描。
4)安裝官方demo:playground.apk
下載apk檔案,Weex Playground
下載安裝後點擊App中的掃碼圖示,然後用你的手機攝像頭掃描終端中的二維碼。一個漂亮的列表將出現在你的手機中。
這裡我需要強調,這個列表是完全由native view(不是Webkit)來進行渲染的,相比Webkit渲染的介面,你的App能獲得更快的頁面載入速度和更少的記憶體開銷。
現在你能嘗試變更一些 tech_list.we中的內容,在儲存變更內容之後, Weex Playground 將會立即在介面上反映出這些變化,這個特性常被稱為 Hot-Reload ,希望能幫助你更方便的進行Weex開發。
5)變化佈局
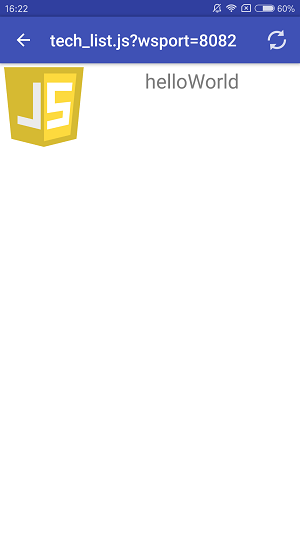
我們更改tech_list.we的內容
<template>
<div class="container" >
<div class="cell">
<image class="thumb" src="http://t.cn/RGE3AJt"></image>
<text class="title">helloWorld</text>
</div>
</div>
</template>
<style>
.cell{margin-top:10 ; margin-left:10 ; flex-direction: row; }
.thumb {width: 200; height: 200; }
.title {text-align: center ; flex: 1; color: grey; font-size: 50; }
</style>在命令列中切換工作目錄到剛才儲存 tech_list.we 所用目錄並輸入如下命令:
weex tech_list.we奇蹟出現了,不需要重新部署,只要本地調整,app頁面就改變了,更後臺部署一樣。
4.其他
之前做了一年基於luajava實現的跨平臺,效能跟安全問題都解決了,後面看了一樣聚划算的luaview,跟他們應該差不多,我的感受是開發效率是個問題,沒有視覺化佈局,不能debug,開發效率低。
其實跟weex一樣,如果有特殊效能要求的地方,就使用原生程式碼寫,然後前端指令碼語言呼叫,思想都是差不多的。
5.一些書籍
歡迎一起交流討論
群號:469890293