json-server模擬介面獲取mock資料
阿新 • • 發佈:2019-02-08
- 安裝json-server
執行以下命令
cnpm install json-server –save 參考官方文件修改dev-server.js
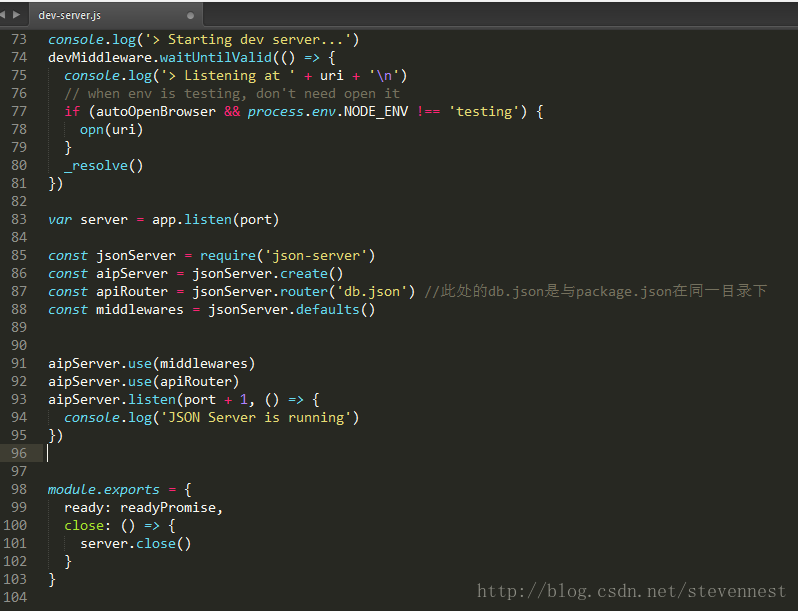
文件地址:json-server官方文件2.1 修改dev-server.js
const jsonServer = require('json-server')
const aipServer = jsonServer.create()
const apiRouter = jsonServer.router('db.json') //此處的db.json是與package.json在同一目錄下
const middlewares = jsonServer.defaults()
aipServer.use(middlewares)
aipServer.use(apiRouter)
aipServer.listen(port + 1 如下圖所示

2.2 修改db.json檔案
在db.json新增以下內容
{
"getList":[
{
"id":1,
"title":"title1",
"content":"content1"
},
{
"id":2,
"title":"title2",
"content 2.3 在瀏覽器開啟網址驗證json-server是否啟動成功
在瀏覽器開啟以下網址:http://localhost:8081/
成功開啟地址後證明json-server安裝成功,開啟地址後可以看到db.json中的介面方法“getList”,點選“getList”,返回getList資料,證明可以成功呼叫mock資料。
- 使用代理訪問mock資料
我們在專案裡訪問什麼路徑會到json-server,這需要我們做一個代理。
4.1 修改 config資料夾中的index.js
修改index.js檔案,在 dev 物件中的 proxyTable 設定以下代理物件
{
'/api': {
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
}如下圖所示
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false
}