Android之搜尋框+含搜尋歷史記錄
阿新 • • 發佈:2019-02-08
需求背景
今天在討論群裡,發現有多位童鞋們問到了這個問題,於是乎,產生了擼個輪子玩玩!這也是我第一次以這樣方式玩簡書,希望能幫助童鞋們解決實際中的問題,這才是重點!
知識要點梳理
1.使用Android自帶的SQLiteOpenHelper
2.資料庫的增刪改查
3.sql 語句的編寫
下面開始開車啦,老司機們趕緊上車哦!!哈哈。。。
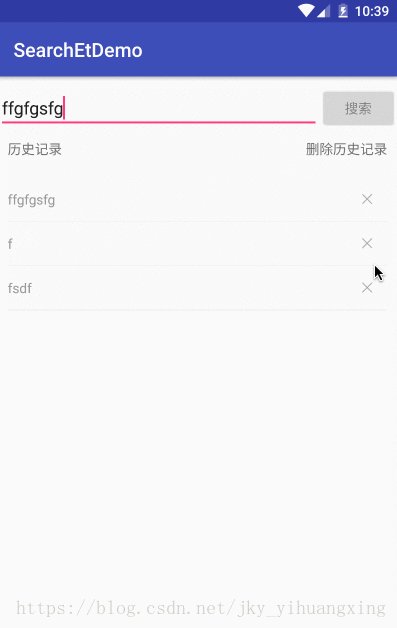
1.擼個頁面
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" 2.使用Android自帶的SQLiteOpenHelper來建立表資料
/**
* Created by yi.huangxing on 17/12/13.類描述:
*/
public class RecordSQLiteOpenHelper extends SQLiteOpenHelper{
private static String name = "record.db";
private static Integer version = 1;
public RecordSQLiteOpenHelper(Context context) {
super(context, name, null, version);
}
@Override
public void onCreate(SQLiteDatabase db) {
//開啟資料庫,建立了一個叫records的表,裡面只有一列name來儲存歷史記錄:
db.execSQL("create table records(id integer primary key autoincrement,name varchar(200))");
}
@Override
public void onUpgrade(SQLiteDatabase sqLiteDatabase, int i, int i1) {
}
}3.表資料建好了,當然就是資料庫的增,刪,改,查,囉,為了使程式碼可讀性性強,來個Dao層吧,那就叫DbDao
注意了,程式碼中的註釋都是關鍵點,容易出錯的地方哦。。。
public class DbDao {
private Context context;
private RecordSQLiteOpenHelper helper;
private SQLiteDatabase db;
public DbDao(Context context) {
this.context = context;
init();
}
private void init() {
//例項化資料庫SQLiteOpenHelper子類物件
helper = new RecordSQLiteOpenHelper(context);
// 第一次進入時查詢所有的歷史記錄
queryData("");
}
public List<String> queryData(String tempName) {
List<String> data = new ArrayList<>();
//模糊搜尋
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name like '%" + tempName + "%' order by id desc ", null);
while (cursor.moveToNext()) {
//注意這裡的name跟建表的name統一
String name = cursor.getString(cursor.getColumnIndex("name"));
data.add(name);
}
cursor.close();
return data;
}
/**
* 檢查資料庫中是否已經有該條記錄
*
* @param tempName
* @return
*/
public boolean hasData(String tempName) {
//從Record這個表裡找到name=tempName的id
Cursor cursor = helper.getReadableDatabase().rawQuery(
"select id as _id,name from records where name =?", new String[]{tempName});
//判斷是否有下一個
return cursor.moveToNext();
}
/**
* 插入資料
*
* @param tempName
*/
public void insertData(String tempName) {
db = helper.getWritableDatabase();
db.execSQL("insert into records(name) values('" + tempName + "')");
db.close();
}
/**
* 插入資料
*
* @param name
* @return
*/
public int delete(String name) {
// 獲取資料
SQLiteDatabase db = helper.getWritableDatabase();
// 執行SQL
int delete = db.delete("records", " name=?", new String[]{name});
// 關閉資料庫連線
db.close();
return delete;
}
/**
* 清空資料
*/
public void deleteData() {
db = helper.getWritableDatabase();
db.execSQL("delete from records");
db.close();
}
}4.如何使用?
public class MainActivity extends AppCompatActivity {
private Button mbtn_serarch;
private EditText met_search;
private RecyclerView mRecyclerView;
private TextView mtv_deleteAll;
private SeachRecordAdapter mAdapter;
private DbDao mDbDao;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
mDbDao =new DbDao(this);
mbtn_serarch = (Button) findViewById(R.id.btn_serarch);
met_search = (EditText) findViewById(R.id.et_search);
mtv_deleteAll = (TextView) findViewById(R.id.tv_deleteAll);
mtv_deleteAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
mDbDao.deleteData();
mAdapter.updata(mDbDao.queryData(""));
}
});
mRecyclerView = (RecyclerView) findViewById(R.id.mRecyclerView);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mAdapter =new SeachRecordAdapter(mDbDao.queryData(""),this);
mAdapter.setRvItemOnclickListener(new BaseRecycleAdapter.RvItemOnclickListener() {
@Override
public void RvItemOnclick(int position) {
mDbDao.delete(mDbDao.queryData("").get(position));
mAdapter.updata(mDbDao.queryData(""));
}
});
mRecyclerView.setAdapter(mAdapter);
//事件監聽
mbtn_serarch.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (met_search.getText().toString().trim().length() != 0){
boolean hasData = mDbDao.hasData(met_search.getText().toString().trim());
if (!hasData){
mDbDao.insertData(met_search.getText().toString().trim());
}else {
Toast.makeText(MainActivity.this, "該內容已在歷史記錄中", Toast.LENGTH_SHORT).show();
}
//
mAdapter.updata(mDbDao.queryData(""));
}else {
Toast.makeText(MainActivity.this, "請輸入內容", Toast.LENGTH_SHORT).show();
}
}
});
}
}
5.demo中我使用了baseAdapter, 一併擼上吧
/**
* Created by yi.huangxing on 17/12/13.類描述:
*/
public abstract class BaseRecycleAdapter <T> extends RecyclerView.Adapter<BaseRecycleAdapter.BaseViewHolder>{
protected List<T> datas;
protected Context mContext;
public BaseRecycleAdapter(List<T> datas,Context mContext) {
this.datas = datas;
this.mContext =mContext;
}
// 頭部控制元件
private View mHeaderView;
// 底部控制元件
private View mFooterView;
// item 的三種類型
public static final int ITEM_TYPE_NORMAL = 0X1111; // 正常的item型別
public static final int ITEM_TYPE_HEADER = 0X1112; // header
public static final int ITEM_TYPE_FOOTER = 0X1113; // footer
private boolean isHasHeader = false;
private boolean isHasFooter = false;
@Override
public BaseViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(viewType==ITEM_TYPE_FOOTER){
// 如果是底部型別,返回底部檢視
return new BaseViewHolder(mFooterView);
}
if(viewType==ITEM_TYPE_HEADER){
return new BaseViewHolder(mHeaderView);
}
View view = LayoutInflater.from(parent.getContext()).inflate(getLayoutId(),parent,false);
return new BaseViewHolder(view);
}
@Override
public void onBindViewHolder(BaseRecycleAdapter.BaseViewHolder holder, final int position) {
if(isHasHeader&&isHasFooter){
// 有頭佈局和底部時,向前便宜一個,且最後一個不能繫結資料
if(position==0 ||position==datas.size()+1){
return;
}
bindData(holder,position-1);
}
if(position!=0&&isHasHeader&&!isHasFooter){
// 有頂部,但沒有底部
bindData(holder,position-1);
}
if(!isHasHeader&&isHasFooter){
// 沒有頂部,但有底部
if(position==datas.size()){
return;
}
bindData(holder,position);
}
if(!isHasHeader&&!isHasFooter){
// 沒有頂部,沒有底部
bindData(holder,position);
}
}
/**
* 新增頭部檢視
* @param header
*/
public void setHeaderView(View header){
this.mHeaderView = header;
isHasHeader = true;
notifyDataSetChanged();
}
/**
* 新增底部檢視
* @param footer
*/
public void setFooterView(View footer){
this.mFooterView = footer;
isHasFooter = true;
notifyDataSetChanged();
}
@Override
public int getItemViewType(int position) {
// 根據索引獲取當前View的型別,以達到複用的目的
// 根據位置的索引,獲取當前position的型別
if(isHasHeader&&position==0){
return ITEM_TYPE_HEADER;
}
if(isHasHeader&&isHasFooter&&position==datas.size()+1){
// 有頭部和底部時,最後底部的應該等於size+!
return ITEM_TYPE_FOOTER;
}else if(!isHasHeader&&isHasFooter&&position==datas.size()){
// 沒有頭部,有底部,底部索引為size
return ITEM_TYPE_FOOTER;
}
return ITEM_TYPE_NORMAL;
}
/**
* 重新整理資料
* @param datas
*/
public void refresh(List<T> datas){
this.datas.clear();
this.datas.addAll(datas);
notifyDataSetChanged();
}
/**
* 重新整理資料
* @param data
*/
public void updata(List<T> data){
this.datas=data;
notifyDataSetChanged();
}
/**
* 新增資料
* @param datas
*/
public void addData(List<T> datas){
this.datas.addAll(datas);
notifyDataSetChanged();
}
/**
* 移除資料
*
* @param position
*/
public void remove(int position) {
if (position >= 0 && position < datas.size()) {
datas.remove(position);
notifyDataSetChanged();
}
}
/**
* 繫結資料
* @param holder 具體的viewHolder
* @param position 對應的索引
*/
protected abstract void bindData(BaseViewHolder holder, int position);
@Override
public int getItemCount() {
int size = datas.size();
if(isHasFooter)
size ++;
if(isHasHeader)
size++;
return size;
}
/**
* 封裝ViewHolder ,子類可以直接使用
*/
public class BaseViewHolder extends RecyclerView.ViewHolder{
private Map<Integer, View> mViewMap;
public BaseViewHolder(View itemView) {
super(itemView);
mViewMap = new HashMap<>();
}
/**
* 獲取設定的view
* @param id
* @return
*/
public View getView(int id) {
View view = mViewMap.get(id);
if (view == null) {
view = itemView.findViewById(id);
mViewMap.put(id, view);
}
return view;
}
}
/**
* 獲取子item
* @return
*/
public abstract int getLayoutId();
/**
* 設定文字屬性
* @param view
* @param text
*/
public void setItemText(View view,String text){
if(view instanceof TextView){
((TextView) view).setText(text);
}
}
public RvItemOnclickListener getRvItemOnclickListener() {
return mRvItemOnclickListener;
}
public void setRvItemOnclickListener(RvItemOnclickListener rvItemOnclickListener) {
mRvItemOnclickListener = rvItemOnclickListener;
}
protected RvItemOnclickListener mRvItemOnclickListener;
public interface RvItemOnclickListener{
void RvItemOnclick(int position);
}
/**
* 這個方法很重要的
* @param holder
*/
//
// @Override
// public void onAttachedToRecyclerView(RecyclerView recyclerView) {
// super.onAttachedToRecyclerView(recyclerView);
//
// RecyclerView.LayoutManager manager = recyclerView.getLayoutManager();
// if(manager instanceof GridLayoutManager) {
// final GridLayoutManager gridManager = ((GridLayoutManager) manager);
// gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
// @Override
// public int getSpanSize(int position) {
// return getItemViewType(position) == TYPE_HEADER
// ? gridManager.getSpanCount() : 1;
// }
// });
// }
// }
}