jquery的ajax方法的回撥函式詳解
阿新 • • 發佈:2019-02-08
前言
最近學習jquery的$.post(),$.get(),$("#div1").load(),$.ajax()方法,發現確實很方便,但是對函式返回值確不理解,後面自己做了幾個實驗,總結後把結論整理後和大家一起分享.
後臺程式碼
第一種情況,回撥函式只有一個傳入引數
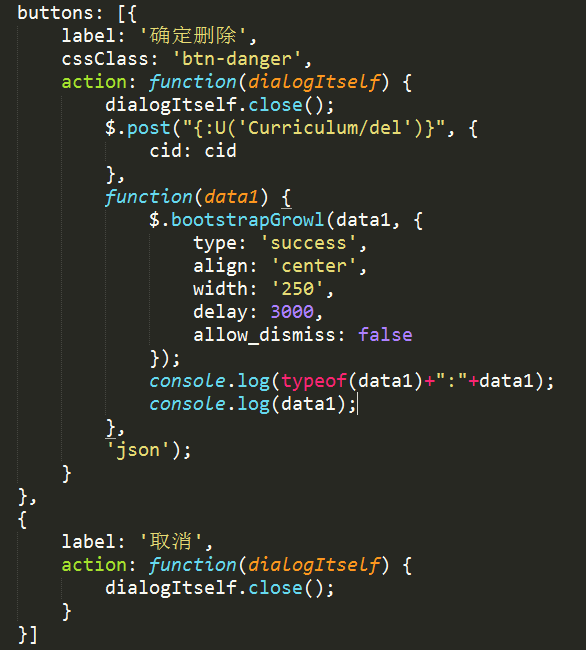
前端程式碼
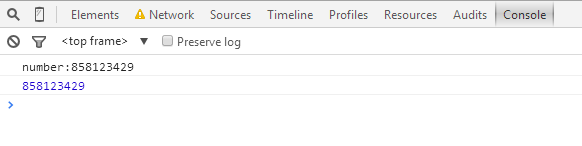
輸出的除錯結果
第二種情況,回撥函式有兩個傳入引數
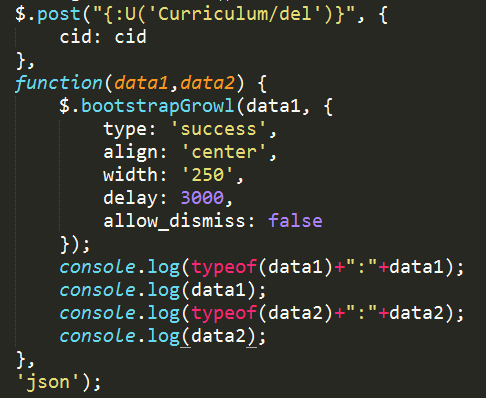
前端程式碼
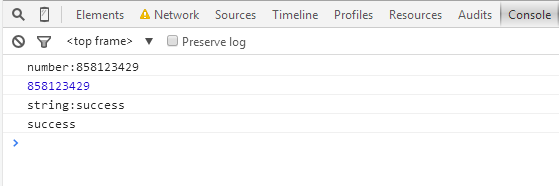
輸出的除錯結果
第三種情況,回撥函式有三個傳入引數
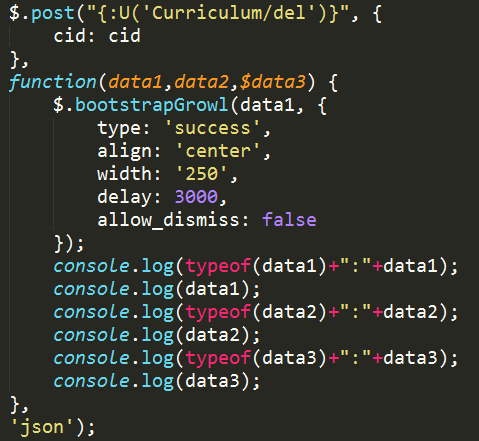
前端程式碼
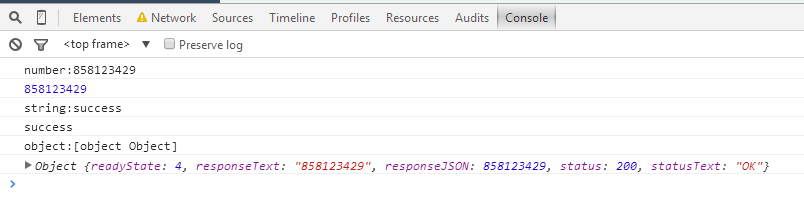
除錯輸出結果
結論
在使用jquery給我們提供的$.get()和$.post()方法的時候,有個回撥函式一般會經常用到,這個回撥函式是瀏覽器傳送給伺服器請求後執行的,根據回撥函式傳遞的引數不一樣,可以實現不同的功能,
1.如果只是傳遞一個引數,那麼表示只請求伺服器響應的文字資訊,這樣可以根據需求在伺服器設定一個json格式的文字資訊,客戶端就可以直接獲取到服務端的資料。
2.如果傳遞兩個引數,則在第一個基礎上,增加了一個狀態引數,第一個引數就是。
3.如果傳入的是三個引數,則新增的第三個引數就是完整的ajax相應的狀態資訊。
4.傳遞的引數最多為三個。